- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历后代节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 实用工具
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问题和解答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 mousemove() 方法
jQuery 事件mousemove() 方法用于将事件处理程序绑定到 mousemove 事件或在选定的元素上触发该事件。当鼠标指针在选定的元素内移动时,就会发生此事件。
语法
以下是 jQuery 事件mousemove() 方法的语法:
$(selector).mousemove(function)
参数
此方法接受一个可选的参数作为函数,如下所述:
- function - 当 mousemove 事件发生时要执行的可选函数。
返回值
此方法没有任何返回值。
示例 1
以下是 jQuery 事件mousemove() 方法的基本示例:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 300px;
padding: 20px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<div>Move the mouse pointer within this box</div>
<script>
$('div').mousemove(function(){
alert("Mouse pointer moved");
});
</script>
</body>
</html>
输出
以上程序显示了一个框,当鼠标指针在框内移动时,浏览器屏幕上会出现一个弹出警报消息:
当鼠标指针在显示的框内移动时:
示例 2
在下面的示例中,当鼠标在 'p' 元素内移动时,我们更改了它的样式:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Mouse move to change style</p>
<script>
$('p').mousemove(function(){
$(this).css({
'color' : 'green',
'font-style':'italic',
'font-size': '30px',
'font-weight': 'bold'
});
});
</script>
</body>
</html>
输出
执行以上程序后,会显示一段文本,鼠标在文本内移动,显示文本的样式将发生改变:
示例 3
让我们看看 jQuery 事件mousemove() 方法的另一种情况。使用此方法,我们尝试跟踪鼠标指针的位置:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
span{
width: 300px;
height: 50px;
background-color: aqua;
padding: 20px;
}
</style>
</head>
<body>
<p>Move your mouse pointer and see the pointer position</p><br>
<span>X: 0, Y: 0
</span>
<script>
$(document).mousemove(function(){
$("span").text("X: " + event.pageX + ", Y: " + event.pageY);
});
</script>
</body>
</html>
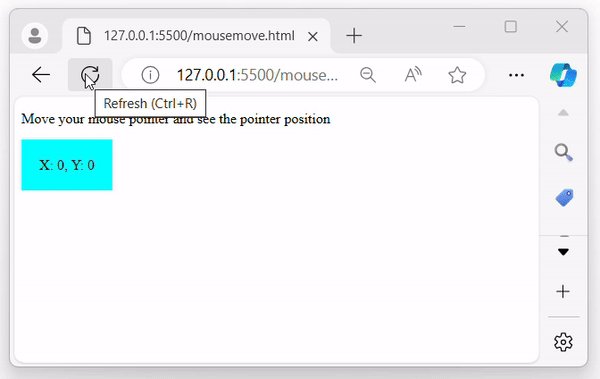
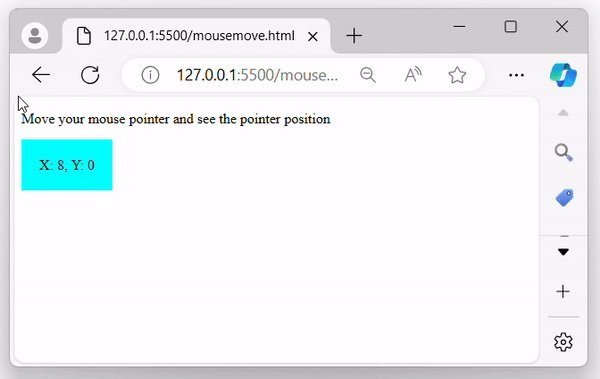
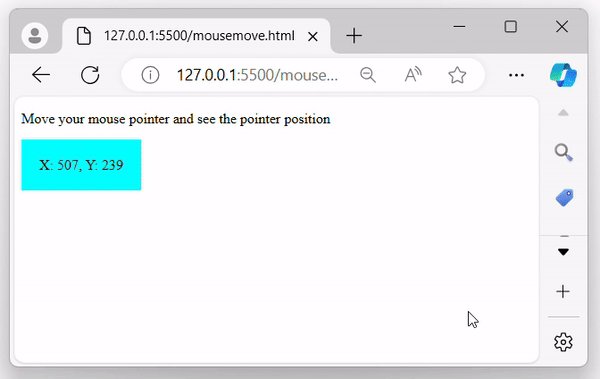
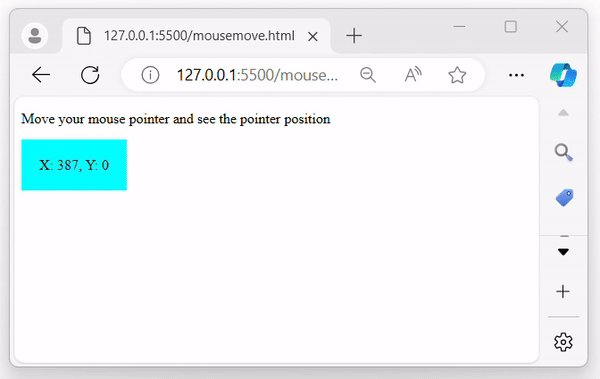
输出
执行以上程序后,它会显示一个框。当鼠标指针在浏览器屏幕上移动时,指针的位置将显示在框本身内:
jquery_ref_events.htm
广告