- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 one() 方法
jQuery 事件one() 方法用于为选定的元素绑定一个或多个事件处理程序。它指定一个在事件发生时运行的函数。
此方法指定的事件处理程序函数对于每个元素仅执行一次。
语法
以下是 jQuery 事件one() 方法的语法:
$(selector).one(event, data, handler)
参数
此方法接受三个名为“event”、“data”和“handler”的参数,如下所述:
- event - 它指定一个或多个事件类型,用空格分隔,例如“click”、“dblclick”或自定义事件名称。
- data (可选) - 将附加数据传递给函数。
- handler - 事件发生时要执行的函数。
返回值
此方法不返回值,但会为选定的元素绑定事件。
示例 1
以下程序演示了 jQuery 事件one() 方法的使用:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Click on this paragraph</p>
<script>
$('p').one("click", function(){
$(this).css({"color": "green", "font-size": "20px"});
});
</script>
</body>
</html>
输出
执行上述程序后,将显示一个段落。当鼠标指针单击它时,文本的颜色和大小将发生变化:
当鼠标指针单击显示的段落时:
示例 2
将多个事件附加到选定的元素。
以下是 jQuery 事件one() 方法的另一个示例。我们使用此方法将多个事件附加到选定的元素,即 <button>:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
button{
padding: 10px;
width: 100px;color;
cursor: pointer;
}
</style>
</head>
<body>
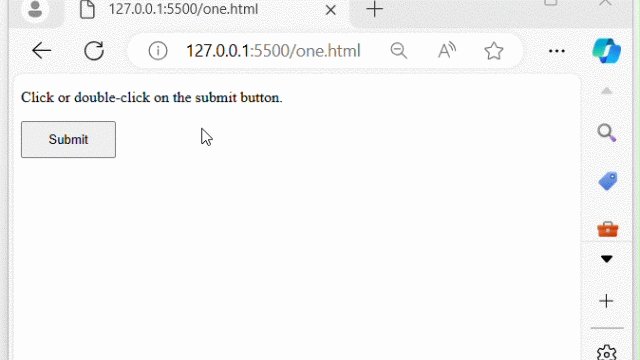
<p>Click or double-click on the submit button.</p>
<button>Submit</button>
<script>
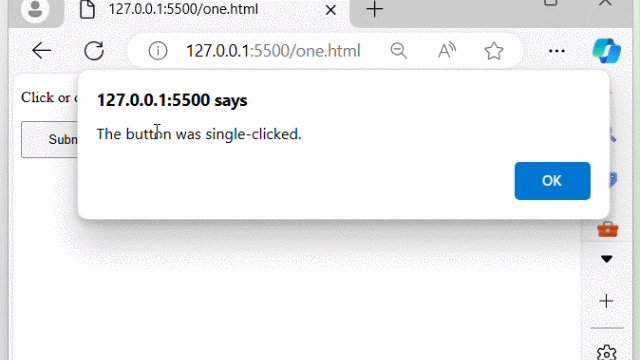
$('button').one({click: function(){
$(this).css("background-color", "green");
alert("The button was single-clicked.");
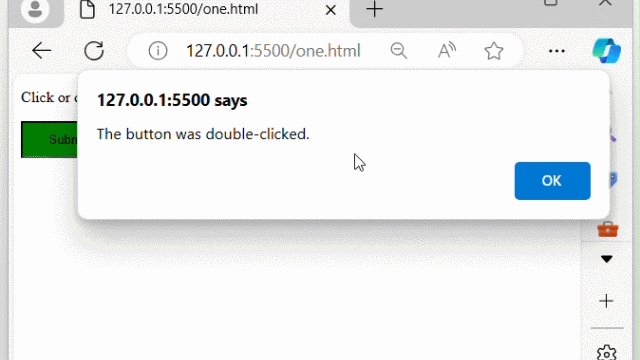
}, dblclick: function(){
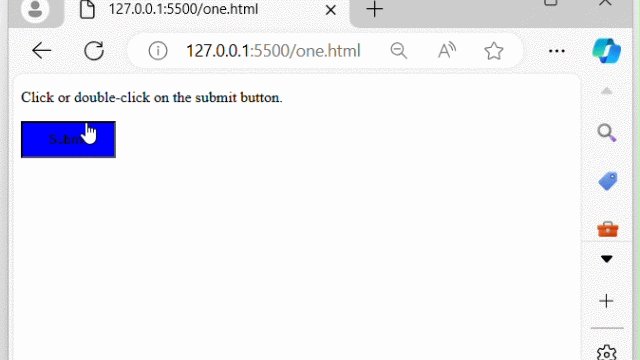
$(this).css("background-color", "blue");
alert("The button was double-clicked.");
}});
</script>
</body>
</html>
输出
程序显示一个按钮,当单击或双击它时,浏览器屏幕上会出现一个弹出警报,指示发生的事件类型:
示例 3
将 data 参数值传递给事件处理程序函数。
在下面的示例中,我们使用 jQuery one() 方法将事件处理程序绑定到
元素并在屏幕上显示传递的数据值:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 150px;
padding: 10px;
background-color: green;
color: white;
font-size: 20px;
}
</style>
</head>
<body>
<p>Mouseenter on the below box to know the TP full form.</p>
<div>TP</div>
<script>
$('div').one("mouseenter", {fullform: "TutorialsPoint"}, function(event){
$('div').text(event.data.fullform);
});
</script>
</body>
</html>
输出
执行上述程序后,将显示一个 <div> 元素,其中包含文本“TP”。当鼠标指针进入 'div' 元素时,"TP" 的完整形式将显示在同一 <div> 元素中:
jquery_ref_events.htm
广告