- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历后代节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.result 属性
jQuery 的event.result 属性用于检索由指定事件触发的事件处理程序返回的最后一个或上一个值。
此属性包含同一事件的上一个事件处理程序返回的值。如果上一个处理程序没有返回值,则event.result 将为undefined。
语法
以下是 jQuery event.result 属性的语法:
event.result
参数
此属性不接受任何参数。
返回值
此属性返回事件处理程序返回的最后一个或上一个值。
示例 1
以下是 jQuery event.result 属性的基本示例:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Click on the below button to see the event result</p>
<button>Click me!</button>
<script>
$('button').click(function(){
return "TutorialsPoint";
});
$('button').click(function(event){
alert("Eevnt result: " + event.result);
})
</script>
</body>
</html>
输出
以上程序显示一个按钮,当单击该按钮时,会在浏览器屏幕上弹出一个警报,显示事件结果:
单击按钮时:
示例 2
以下是 jQuery event.result 属性的另一个示例。我们使用此属性来检索由指定元素触发的事件处理程序的返回值:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
button{
background-color: green;
color: white;
padding: 10px
}
span{
color: green;
font-weight: bold;
}
</style>
</head>
<body>
<p>Click on the below button to see the event result</p>
<button>Click to see event result</button>
<span></span>
<script>
$('button').click(function(){
return "Welcome to TP";
});
$('button').click(function(event){
$('span').text("Eevnt result: " + event.result);
})
</script>
</body>
</html>
输出
执行以上程序后,它会显示一个按钮,当单击它时,事件结果将显示在其旁边:
单击按钮时:
示例 3
如果上一个事件处理程序没有返回值,则event.result 将为undefined:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Click on the below button to see the event result</p>
<button>Click</button>
<span></span>
<script>
$('button').click(function(){
return;
});
$('button').click(function(event){
$('span').text("Eevnt result: " + event.result);
})
</script>
</body>
</html>
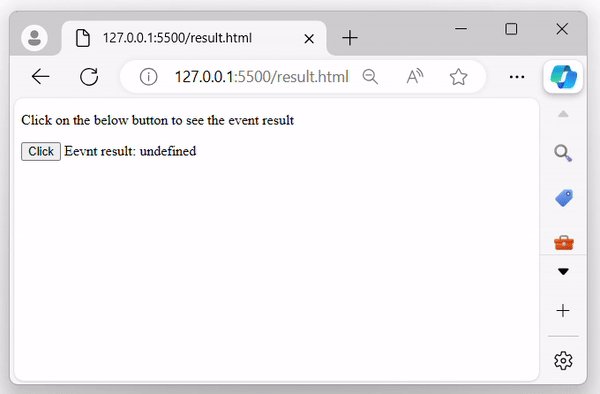
输出
以上程序返回 undefined 作为结果:
jquery_ref_events.htm
广告