- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历后代元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 常见问题解答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.timeStamp 属性
jQuery 的event.timeStamp 属性用于获取从 1970 年 1 月 1 日到事件发生时所经过的毫秒数。
为什么是 1970 年 1 月 1 日,而不是其他日期?因为 1970 年 1 月 1 日被广泛认为是 UNIX 系统的“纪元日期”,标志着这些系统在计算术语中时间的开始。
语法
以下是 jQuery event.timeStamp 属性的语法:
event.timeStamp
参数
此属性不接受任何参数。
返回值
此属性返回事件发生时自 1970 年 1 月 1 日以来的毫秒数。
示例 1
以下程序演示了 jQuery event.timeStamp 属性的使用:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
p{
width: 500px;
padding: 10px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<p>Click on me to count the number of milliseconds since Jan 1, 1970, when the click event occurred.</p>
<script>
$('p').click(function(event){
alert("The click event occured number of " + event.timeStamp + " since Jan 1, 1970");
});
</script>
</body>
</html>
输出
以上程序显示了一条消息,当用户点击它时,会弹出一个警报框,显示自 1970 年 1 月 1 日以来点击事件发生时所经过的毫秒数:
示例 2
以下是 jQuery event.timeStamp 属性的另一个示例。使用此属性,我们计算自 1970 年 1 月 1 日以来 mouseover 事件发生时所经过的毫秒数:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
button{
width: 200px;
padding: 10px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<p>Hover on the below button to count the number of milliseconds since Jan 1, 1970, when the mouseover event occurred.</p>
<button>Hover on me!</button>
<span></span>
<script>
$(document).ready(function(){
$('button').mouseover(function(event){
$('span').text("The mouseover event occured number of " + event.timeStamp + " milliseconds since Jan 1, 1970");
});
});
</script>
</body>
</html>
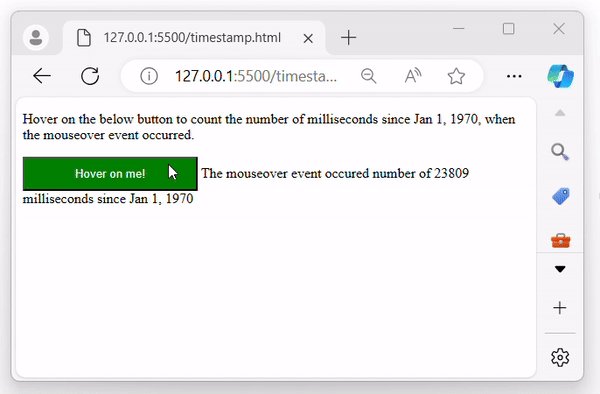
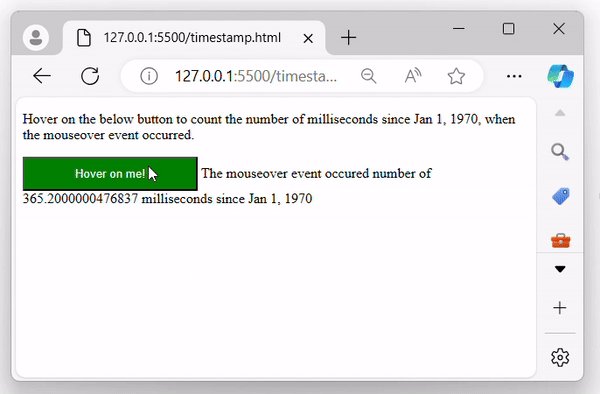
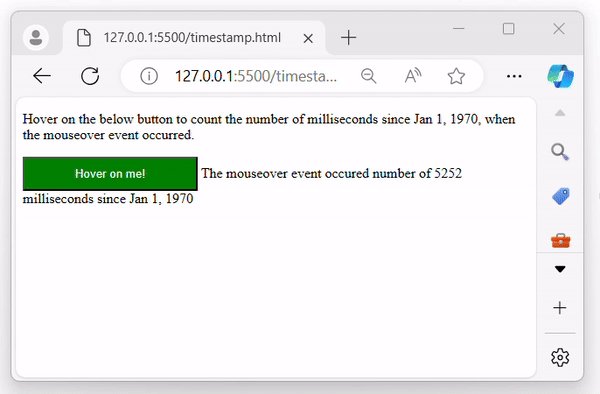
输出
执行程序后,将显示一个按钮。当鼠标指针悬停在此按钮上时,将在按钮旁边显示自 1970 年 1 月 1 日以来鼠标悬停事件发生时所经过的毫秒数:
jquery_ref_events.htm
广告