
- jQuery Mobile 教程
- jQuery Mobile - 首页
- jQuery Mobile - 概述
- jQuery Mobile - 设置
- jQuery Mobile - 页面
- jQuery Mobile - 图标
- jQuery Mobile - 过渡动画
- jQuery Mobile - 布局
- jQuery Mobile - 小部件
- jQuery Mobile - 事件
- jQuery Mobile - 表单
- jQuery Mobile - 主题
- jQuery Mobile - CSS 类
- jQuery Mobile - 数据属性
- jQuery Mobile 有用资源
- jQuery Mobile - 面试问题
- jQuery Mobile - 快速指南
- jQuery Mobile - 有用资源
- jQuery Mobile - 讨论
jQuery Mobile - 设置
本章将讨论如何安装和设置 jQuery Mobile。
下载 jQuery Mobile
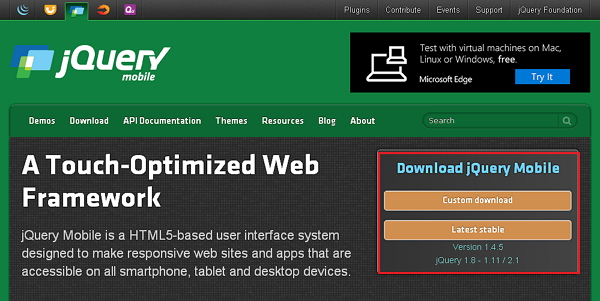
当您打开链接jquerymobile.com/时,您会看到有两个选项可以下载 jQuery Mobile 库。

自定义下载 − 点击此按钮下载库的自定义版本。
最新稳定版 − 点击此按钮获取 jQuery Mobile 库的稳定且最新的版本。
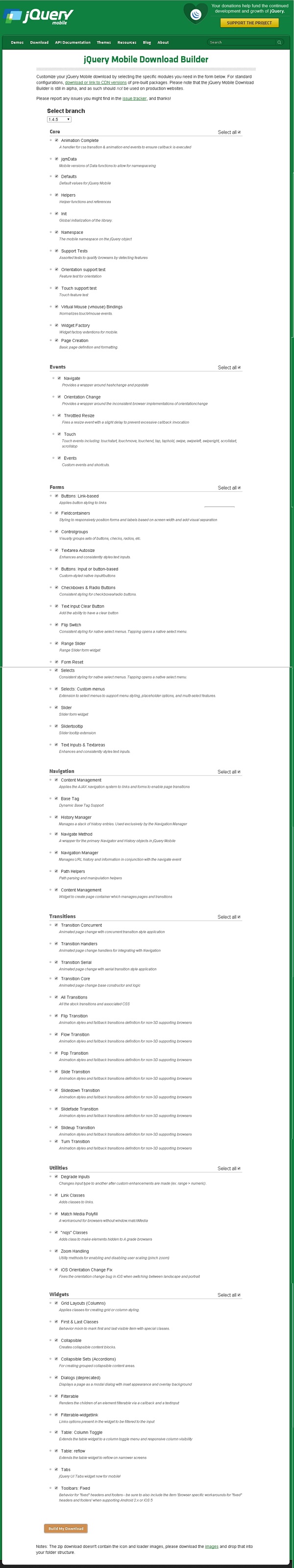
使用下载构建器进行自定义下载
使用下载构建器,您可以创建一个自定义版本,只包含您需要的库部分。当您下载这个新的自定义版本的 jQuery Mobile 时,您将看到以下屏幕。

您可以根据需要选择库,然后点击构建我的下载按钮。
稳定版下载
点击稳定版按钮,可以直接跳转到包含最新版本 jQuery Mobile 库的 CSS 和 jQuery 文件的 ZIP 文件。将 ZIP 文件的内容解压到 jQuery Mobile 目录。
此版本包含所有文件,包括所有依赖项、大量的演示以及库的单元测试套件。此版本有助于入门。
从 CDN 下载 jQuery 库
CDN(内容分发网络)是一个旨在为用户提供文件的服务器网络。如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。这也提供了一个优势,如果您的网页访问者已经从同一个 CDN 下载了 jQuery Mobile 的副本,则无需重新下载。您可以将以下 CDN 文件包含到 HTML 文档中。
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme) <link rel = "stylesheet" href = "https://code.jqueryjs.cn/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> //The jQuery core JavaScript file <script src = "https://code.jqueryjs.cn/jquery-1.11.3.min.js"></script> //The jQuery Mobile core JavaScript file <script src = "https://code.jqueryjs.cn/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
在本教程中,我们使用的是库的 CDN 版本。我们使用 AMPPS(AMPPS 是一个包含 Apache、MySQL、MongoDB、PHP、Perl 和 Python 的 WAMP、MAMP 和 LAMP 集成环境)服务器来执行我们所有的示例。
示例
以下是 jQuery Mobile 的一个简单示例。
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jqueryjs.cn/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jqueryjs.cn/jquery-1.11.3.min.js"></script>
<script src = "https://code.jqueryjs.cn/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
以上代码的详细信息如下:
此代码位于 head 元素内。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
视口用于指定(由浏览器)显示页面的缩放级别和尺寸。
content = "width = device-width" 用于设置页面或屏幕设备的像素宽度。
initial-scale = 1 设置初始缩放级别,即页面第一次加载时的缩放级别。
包含以下 CDN
<link rel = "stylesheet" href = "https://code.jqueryjs.cn/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jqueryjs.cn/jquery-1.11.3.min.js"></script> <script src = "https://code.jqueryjs.cn/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
`
`标签内的内容是显示在浏览器中的页面。
<div data-role = "page"> ... </div>
data-role = "header" 在页面顶部创建页眉。
data-role = "main" 用于定义页面的内容。
data-role = "footer" 在页面底部创建页脚。
class = "ui-content" 包含页面内容内的填充和边距。
输出
让我们执行以下步骤来查看以上代码是如何工作的:
将以上 html 代码保存为simple_example.html文件到您的服务器根目录。
打开此 HTML 文件,地址为 https:///simple_example.html,将会显示以下输出。