
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 操作符
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 作用域
- Less - 注释
- Less - 导入
- Less - 变量
- Less - 扩展
- Less - Mixin
- Less - 参数化 Mixin
- Less - Mixin 作为函数
- Less - 向 Mixin 传递规则集
- Less - 导入指令
- Less - 导入选项
- Less - Mixin 守卫
- Less - CSS 守卫
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 杂项函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色运算
- Less - 颜色混合函数
- 用法
- Less - 命令行用法
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化用法
- Less - 在线编译器
- Less - GUI
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
LESS - 逻辑运算符守卫
描述
您可以使用 and 关键字来处理带有守卫的逻辑运算符。您可以使用 and 关键字组合守卫条件,并使用 not 关键字否定条件。
示例
以下示例演示了在 LESS 文件中使用守卫逻辑运算符 -
<!doctype html>
<head>
<title>Guard Logical Operators</title>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<h2>Example of Guard Logical Operators</h2>
<p class = "class1">Hello World...</p>
<p class = "class2">Welcome to Tutorialspoint...</p>
</body>
</html>
接下来,创建 style.less 文件。
style.less
.mixin (@a) when (@a > 50%) and (@a > 5px) {
font-size: 14px;
}
.mixin (@a) when not (@a < 50%) and not (@a < 5px) {
font-size: 20px;
}
.mixin (@a) {
color: @a;
}
.class1 { .mixin(#FF0000) }
.class2 { .mixin(#555) }
您可以使用以下命令将 style.less 编译为 style.css -
lessc style.less style.css
执行上述命令;它将自动创建 style.css 文件,其中包含以下代码 -
style.css
.class1 {
font-size: 20px;
color: #FF0000;
}
.class2 {
font-size: 20px;
color: #555;
}
输出
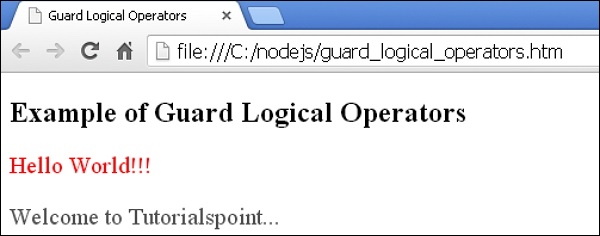
请按照以下步骤查看上述代码的工作原理 -
将以上 html 代码保存在 guard_logical_operators.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

less_mixin_guards.htm
广告