
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 操作
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 范围
- Less - 注释
- Less - 导入
- Less - 变量
- Less - 扩展
- Less - 混合
- Less - 参数化混合
- Less - 混合作为函数
- Less - 将规则集传递给混合
- Less - 导入指令
- Less - 导入选项
- Less - 混合保护
- Less - CSS 保护
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 杂项函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色操作
- Less - 颜色混合函数
- 用法
- Less - 命令行用法
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化用法
- Less - 在线编译器
- Less - GUI
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
LESS - 混合
混合类似于编程语言中的函数。混合是一组 CSS 属性,允许您将一个类的属性用于另一个类,并将类名作为其属性。在 LESS 中,您可以像使用 CSS 样式一样,使用类或 ID 选择器来声明混合。它可以存储多个值,并在需要时在代码中重复使用。
下表详细演示了 LESS 混合 的用法。
| 序号 | 混合用法及说明 |
|---|---|
| 1 | 不输出混合
可以通过在混合后面简单地放置括号来使其在输出中消失。 |
| 2 | 混合中的选择器
混合不仅可以包含属性,还可以包含选择器。 |
| 3 | 命名空间
命名空间用于将混合分组到一个通用名称下。 |
| 4 | 受保护的命名空间
当将保护应用于命名空间时,仅当保护条件返回 true 时,才会使用由其定义的混合。 |
| 5 | !important 关键字
!important 关键字用于覆盖特定属性。 |
示例
以下示例演示了 LESS 文件中 混合 的用法:
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>
接下来,创建 style.less 文件。
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}
您可以使用以下命令将 style.less 编译为 style.css:
lessc style.less style.css
执行上述命令;它将自动创建 style.css 文件,其中包含以下代码:
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}
输出
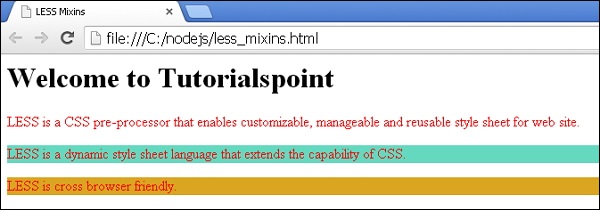
请按照以下步骤查看上述代码的工作原理:
将上述 html 代码保存在 less_mixins.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

调用混合时,括号是可选的。在上面的示例中,.p1(); 和 .p1; 两个语句都执行相同操作。
广告