
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 操作
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 作用域
- Less - 注释
- Less - 导入
- Less - 变量
- Less - 扩展
- Less - 混合宏
- Less - 参数化混合宏
- Less - 混合宏作为函数
- Less - 将规则集传递给混合宏
- Less - 导入指令
- Less - 导入选项
- Less - 混合宏保护
- Less - CSS 保护
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 杂项函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色操作
- Less - 颜色混合函数
- 用法
- Less - 命令行用法
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化用法
- Less - 在线编译器
- Less - GUI
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
LESS - 导入选项 Once 关键字
描述
@import (once) 关键字确保文件只导入一次,并且任何后续的导入语句都会被忽略。这是 @import 语句的默认行为。此功能在 1.4.0 版本中发布。
示例
以下示例演示了在 LESS 文件中使用 once 关键字的方法:
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Once</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "para_1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
</body>
</html>
现在,创建 style.less 文件。
style.less
@import (once) "https://tutorialspoint.com/less/once.less";
@import (once) "https://tutorialspoint.com/less/once.less"; // this statement will be ignored
.para_1 {
color: red;
.style;
}
.para_2 {
color: blue;
}
以下代码将从 https://tutorialspoint.com/less/once.less 路径将 once.less 文件导入到 style.less 中:
once.less
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将 style.less 编译为 style.css:
lessc style.less style.css
执行上述命令;它将自动创建 style.css 文件,其中包含以下代码:
style.css
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: red;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
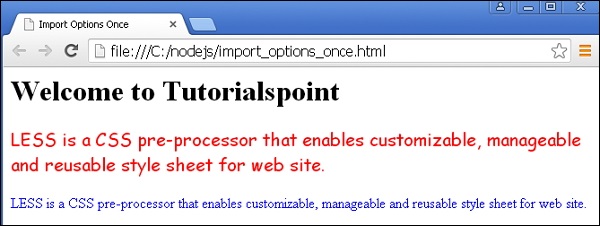
输出
请按照以下步骤查看上述代码的工作原理:
将上述 html 代码保存在 import_options_once.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

less_import_options.htm
广告