
LINQ - ASP.Net
作为一组 .NET 框架扩展,LINQ 是 ASP.NET 开发人员首选的数据访问机制。ASP.NET 3.5 内置了一个名为 LINQDataSource 的控件,可以轻松地在 ASP.NET 中使用 LINQ。ASP.NET 使用上述控件作为数据源。现实生活中的项目大多包含网站或 Windows 应用程序,因此为了更好地理解 LINQ 与 ASP.NET 的概念,让我们从创建一个使用 LINQ 功能的 ASP.NET 网站开始。
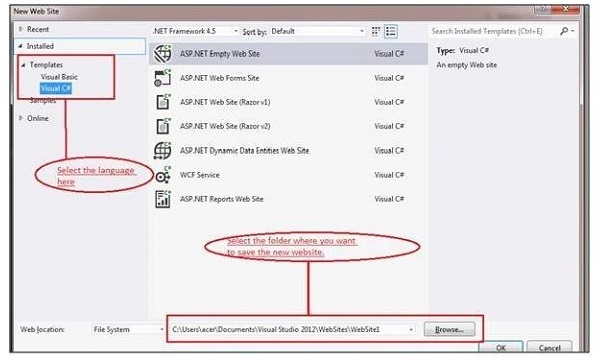
为此,必须在您的系统上安装 Visual Studio 和 .NET 框架。打开 Visual Studio 后,转到文件 → 新建 → 网站。将打开一个弹出窗口,如下面的图所示。

现在,在左侧的模板下,将有两个语言选项来创建网站。选择Visual C# 并选择ASP.NET 空网站。
选择要在系统中保存新网站的文件夹。然后按确定,很快解决方案资源管理器就会出现在您的屏幕上,其中包含所有 Web 文件。右键单击解决方案资源管理器中的 Default.aspx,然后选择在浏览器中查看,以在浏览器中查看默认的 ASP.NET 网站。很快您的新 ASP.NET 网站将在 Web 浏览器中打开,如下面的屏幕截图所示。

.aspx 事实上是 ASP.NET 网站中使用的主要文件扩展名。Visual Studio 默认情况下会为基本网站创建所有必要的页面,例如主页和关于我们页面,您可以在其中方便地放置内容。网站的代码在此处自动生成,也可以查看。
LINQDataSource 控件
可以使用 LINQDataSource 控件在 ASP.NET 网站的页面中更新、插入和删除数据。绝对不需要指定 SQL 命令,因为 LINQDataSource 控件会为这些操作使用动态创建的命令。
该控件允许用户通过标记文本中的属性设置方便地在 ASP.NET 网页中使用 LINQ。LINQDataSource 与SqlDataSource和ObjectDataSource等控件非常相似,因为它可以用于将页面上存在的其他 ASP.NET 控件绑定到数据源。因此,我们必须有一个数据库来解释 LINQDataSource 控件调用的各种函数。
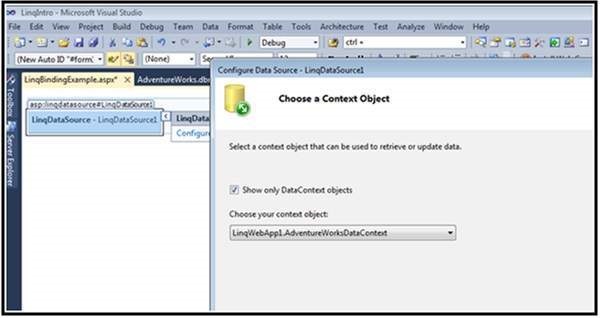
在开始解释 ASP.NET 网页表单中控件的使用之前,必须打开 Microsoft Visual Studio 工具箱并将 LINQDataSource 控件拖放到 ASP.NET 网站的 .aspx 页面上,如下面的图所示。

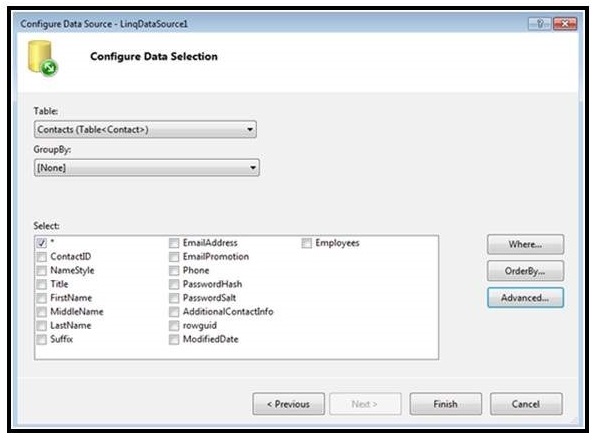
下一步是配置 LINQDataSource,选择员工记录的所有列。

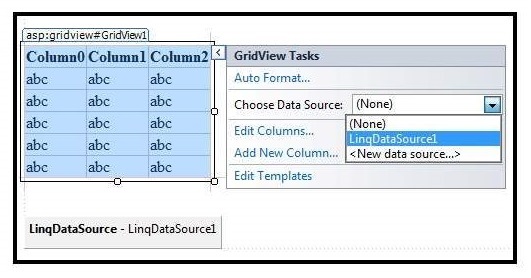
现在,将 GridView 控件添加到 .aspx 页面并进行配置,如下面的图所示。GridView 控件功能强大,并提供灵活的数据处理能力。配置控件后,它将出现在浏览器中。

现在可以在屏幕上查看的 .aspx 页面的代码为:
<!DOCTYPE html>
<html>
<head runat = "server">
<title></title>
</head>
<body>
<form id = "form1" runat = "server">
<div>
<asp:GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "False"
DataKeyNames = "ContactID" DataSourceID = "LINQDataSource1">
<Columns>
<asp:BoundField DataField = "ContactID" HeaderText = "ContactID"
InsertVisible = "False" ReadOnly="True" SortExpression = "ContactID" />
<asp:CheckBoxField DataField = "NameStyle" HeaderText = "NameStyle"
SortExpression = "NameStyle" />
<asp:BoundField DataField = "Title" HeaderText = "Title" SortExpression = "Title" />
<asp:BoundField DataField = "FirstName" HeaderText = "FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField = "MiddleName" HeaderText = "MiddleName"
SortExpression = "MiddleName" />
<asp:BoundField DataField = "LastName" HeaderText = "LastName"
SortExpression = "LastName" />
<asp:BoundField DataField = "Suffix" HeaderText = "Suffix"
SortExpression = "Suffix" />
<asp:BoundField DataField = "EmailAddress" HeaderText = "EmailAddress"
SortExpression = "EmailAddress" />
</Columns>
</asp:GridView>
<br />
</div>
<asp:LINQDataSource ID = "LINQDataSource1" runat = "server"
ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" EntityTypeName = ""
TableName = "Contacts">
</asp:LINQDataSource>
</form>
</body>
</html>
这里需要注意的是,必须将 ContextTypeName 属性设置为表示数据库的类的属性。例如,这里设置为 LINQWebApp1.AdventureWorksDataContext,因为此操作将建立 LINQDataSource 和数据库之间的必要连接。
使用 LINQ 在 ASP.NET 页面中插入、更新和删除数据
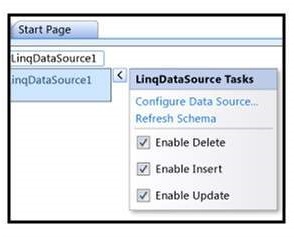
在严格完成上述所有步骤后,从LINQDataSource 控件中选择LINQDataSource 任务,并从同一控件中选择所有三个框以启用插入、启用更新和启用删除,如下面的屏幕截图所示。

很快,声明性标记将显示在您的屏幕上,如下所示。
<asp:LINQDataSource ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" TableName = "Contacts" EnableUpdate = "true" EnableInsert = "true" EnableDelete = "true" ID = "LINQDataSource1" runat = "server"> </asp:LINQDataSource>
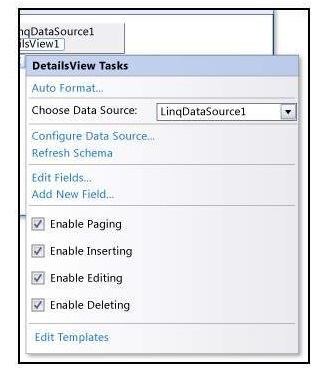
现在,由于有多行和多列,最好在 .aspx 表单上添加另一个名为详细信息视图或主控件的控件,该控件位于网格视图控件下方,以仅显示网格中所选行的详细信息。从详细信息视图控件中选择详细信息视图任务,并选择如下所示的复选框。

现在,只需保存更改并按 Ctrl + F5 在浏览器中查看页面,现在可以在详细信息视图控件上删除、更新、插入任何记录。