JavaScript 中的宽松相等性
宽松相等性运算符 "==" 允许我们先转换两个或更多操作数的值成一种常见类型,然后检查它们之间的相等性,以将它们进行比较。
以下是 JavaScript 中实现宽松相等性的代码 −
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Loose equality in JavaScript.</h1>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button see some comparisons using loose equality</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
resEle.innerHTML = "According to loose equality <br>";
if (1 == "1") {
resEle.innerHTML += "1 is equal to '1'<br>";
}
if (undefined == null) {
resEle.innerHTML += "undefined is equal to null <br>";
}
});
</script>
</body>
</html>输出

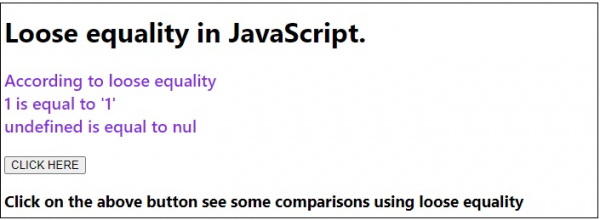
点击 "单击此处" 按钮 −


广告

 数据结构
数据结构 网络连接
网络连接 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP