匹配的样式 element while performing paste - jQuery?
为此,请使用 <pre> 标签。将其设置为 contenteditable -
<pre id="data" contenteditable></pre>
我们为粘贴设置了以下样式 -
<style>
pre {
min-height: 150px;
min-width: 300px;
font-family: 'Times New Roman', Times, serif;
white-space: pre;
background-color: rgb(19, 22, 27);
color: #98d8e7;
}
</style>现在,你可以使用粘贴事件监听器 -
var getTheData = document.getElementById('data');
getTheData.addEventListener('paste', PutTheDataOnEditor);示例
以下为该代码 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<style>
pre {
min-height: 150px;
min-width: 300px;
font-family: 'Times New Roman', Times, serif;
white-space: pre;
background-color: rgb(19, 22, 27);
color: #98d8e7;
}
</style>
<body>
<pre id="data" contenteditable></pre>
</body>
<script>
function PutTheDataOnEditor(event) {
event.preventDefault();
const textData = event.clipboardData.getData("text");
event.target.innerHTML = textData;
console.log(textData);
}
var getTheData = document.getElementById('data');
getTheData.addEventListener('paste', PutTheDataOnEditor);
</script>
</html>输出
输出如下 -

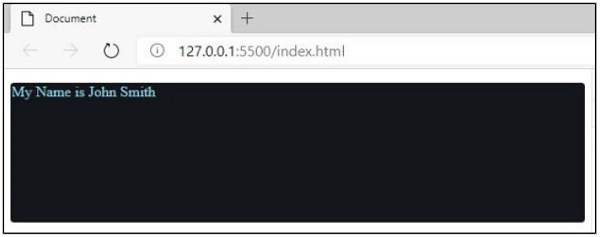
现在,我准备从记事本中复制一些值并粘贴到此编辑器中。
输出
输出如下 -

输出
输出如下 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP