
- 热门分类
 Data Structure 数据结构
Data Structure 数据结构 Networking 网络
Networking 网络 RDBMS 关系数据库管理系统
RDBMS 关系数据库管理系统 Operating System 操作系统
Operating System 操作系统 Java Java 语言
Java Java 语言 MS Excel MS Excel
MS Excel MS Excel iOS iOS
iOS iOS HTML HTML
HTML HTML CSS CSS
CSS CSS Android Android
Android Android Python Python 语言
Python Python 语言 C Programming C 语言
C Programming C 语言 C++ C++ 语言
C++ C++ 语言 C# C# 语言
C# C# 语言 MongoDB MongoDB
MongoDB MongoDB MySQL MySQL
MySQL MySQL Javascript Javascript 语言
Javascript Javascript 语言 PHP PHP 语言
PHP PHP 语言Physics 物理
Chemistry 化学
Biology 生物
Mathematics 数学
English 英语
Economics 经济学
Psychology 心理学
Social Studies 社会科学
Fashion Studies 服装科学
Legal Studies 法律研究
JavaScript 中的命名参数。
以下是 JavaScript 函数中使用命名参数的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Named arguments in JavaScript functions</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to call a function and pass above object to it
as argument
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
sampleEle.innerHTML = "{a:22,b:44,c:55,d:99}";
function add({ a = 0, b = 0, c = 0, d = 0 }) {
return a + b + c + d;
}
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML += "Sum = " + add({ a: 22, b: 44, c: 55, d: 99 });
});
</script>
</body>
</html>输出
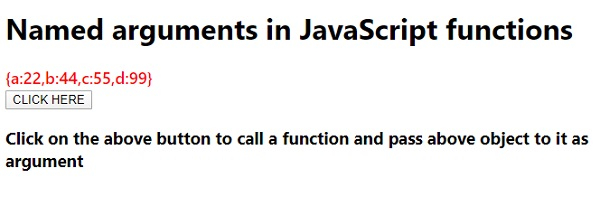
以上代码将产生以下输出 −

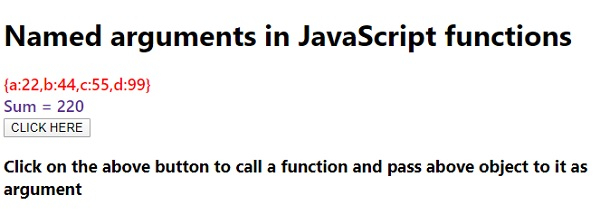
单击“点击此处”按钮时 −


广告
