带命名捕获组的 JavaScript 正则表达式
借助 JavaScript,可以对正则表达式的一部分进行分组。这可以通过用括号括住字符来实现。
以下是一个示例 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Named capture groups Regular Expressions</h1>
<div class="sample">The year in which i passed school was 2012.</div>
<div style="color: green;" class="result"></div>
<button class="btn">CLICK HERE</button>
<h3>
Click on the above button to extract the year using named groups
</h3>
<script>
let sampleEle = document.querySelector(".sample").innerHTML;
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
const yearRegex = /(?\d{4})/g;
btnEle.addEventListener("click", () => {
resEle.innerHTML = "The year = " + sampleEle.match(yearRegex);
});
</script>
</body>
</html>输出
上述代码将生成以下输出 −

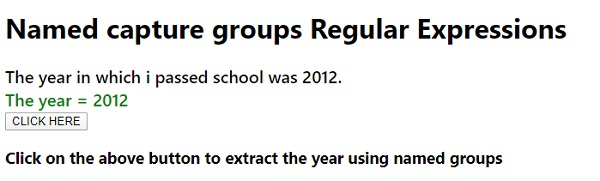
单击“单击此处”按钮时 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP