使用 JavaScript 正则表达式循环匹配内容
以下代码用于在 Javascript 中循环并查找正则表达式匹配 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
color: blueviolet;
font-weight: 500;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Looping over regex matches</h1>
<div class="sample">
There is a cat lying besides the cricket bat and chasing the rat
</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to match words ending with 'at' in the above
sentence</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let text = sampleEle.innerHTML;
BtnEle.addEventListener("click", () => {
text.match(/at/g).forEach((element) => {
resEle.innerHTML += 'Found a match ending with "at" <br>';
});
});
</script>
</body>
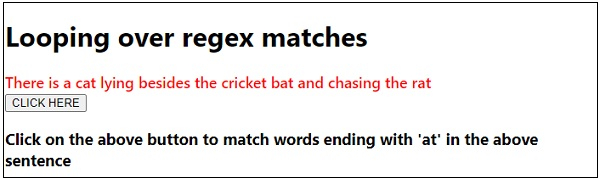
</html>输出

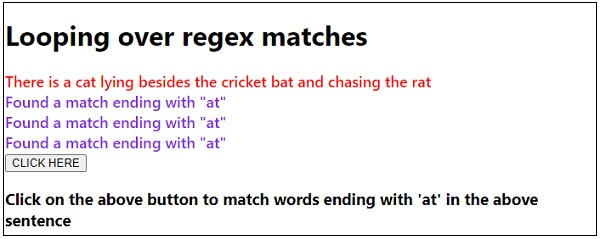
点击“点我”按钮后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP