Unicode 属性转义 JavaScript 正则表达式
Unicode 属性转义正则表达式允许我们通过使用 u 标志基于它们的 Unicode 属性来匹配字符。
示例
下面是一个示例 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample, .result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Unicode Property Escapes JavaScript Regular Expressions</h1>
<div class="sample">Hello 😆😀 World 🙂😊</div>
<div style="color: green;" class="result"></div>
<button class="btn">CLICK HERE</button>
<h3>
Click on the above button to extract the emojis using regex
</h3>
<script>
let sampleEle = document.querySelector(".sample").innerHTML;
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
const EmojiRegEx = /\p{Emoji_Presentation}/gu;
btnEle.addEventListener("click", () => {
resEle.innerHTML = sampleEle.match(EmojiRegEx);
});
</script>
</body>
</html>输出
以上代码将产生以下输出 −

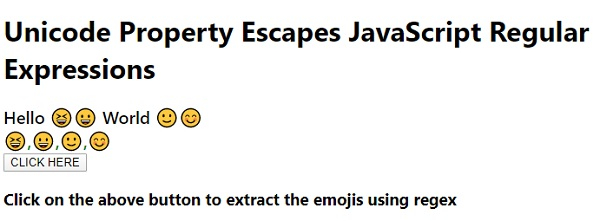
单击“CLICK HERE”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP