在 iOS 中隐藏 UITextField 密码
在 iOS 中隐藏 UITextField 密码,可以使用 `secureTextEntry` 属性。此属性允许您通过显示点或星号而不是实际字符来隐藏输入到文本字段中的文本。在大多数 iOS 应用程序中,我们都需要隐藏 UITextField 来实现密码功能。此属性易于使用。
`isSecureTextEntry` 属性
`isSecureTextEntry` 是 iOS 中 UITextField 类的一个属性,它决定是否应隐藏输入到文本字段中的文本,例如输入密码时。当 `isSecureTextEntry` 设置为 `true` 时,输入到字段中的文本将隐藏,通常通过显示点或星号而不是实际字符来实现。
`isSecureTextEntry` 属性是一个布尔值,默认值为 `false`。要为 UITextField 启用密码隐藏,您可以将 `isSecureTextEntry` 设置为 `true`,可以通过编程方式或在 Interface Builder 中设置。
示例
以下是如何隐藏 UITextField 密码的示例:
import UIKit
class TestController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
initialSetup()
}
private func initialSetup() {
view.backgroundColor = .white
let emailTextfield = UITextField()
emailTextfield.keyboardType = .emailAddress
emailTextfield.autocapitalizationType = .none
emailTextfield.autocorrectionType = .no
emailTextfield.layer.cornerRadius = 8
emailTextfield.layer.borderColor = UIColor.lightGray.cgColor
emailTextfield.layer.borderWidth = 1.0
emailTextfield.placeholder = "Email Address"
emailTextfield.textAlignment = .center
let passwordTextfield = UITextField()
passwordTextfield.keyboardType = .default
passwordTextfield.autocapitalizationType = .none
passwordTextfield.autocorrectionType = .no
passwordTextfield.layer.cornerRadius = 8
passwordTextfield.layer.borderColor = UIColor.lightGray.cgColor
passwordTextfield.layer.borderWidth = 1.0
passwordTextfield.placeholder = "Enter Password"
passwordTextfield.textAlignment = .center
passwordTextfield.isSecureTextEntry = true
let stackView = UIStackView(arrangedSubviews: [emailTextfield, passwordTextfield])
stackView.axis = .vertical
stackView.alignment = .fill
stackView.distribution = .fillEqually
stackView.spacing = 10
stackView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(stackView)
stackView.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
stackView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
stackView.widthAnchor.constraint(equalToConstant: 300).isActive = true
stackView.heightAnchor.constraint(equalToConstant: 100).isActive = true
}
}
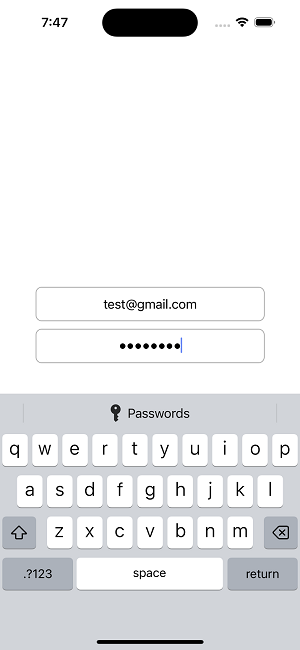
输出

在此示例中,我们创建一个名为 `passwordTextfield` 的新 UITextField 对象。然后,我们将 `isSecureTextEntry` 属性设置为 `true`,这将隐藏输入到字段中的文本。当用户输入字符时,文本字段中将显示点或星号而不是实际字符。
您也可以在 Interface Builder 中设置 `secureTextEntry` 属性,方法是选择文本字段并在“属性检查器”中选中“安全文本输入”复选框。
结论
iOS 中 UITextField 类的 `isSecureTextEntry` 属性是一个布尔值,它指定是否应隐藏输入到文本字段中的文本。这通常通过显示点或星号而不是实际字符来实现。在输入密码或其他敏感信息时,这可以帮助提高安全性。
必须记住,密码隐藏并不能提供完全的保护。这是因为有决心的攻击者如果访问了设备,仍然可能会查看隐藏的信息。因此,在管理敏感信息时,采用其他安全预防措施(例如加密和安全存储)至关重要。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP