如何在 iOS/iPhone 中创建 WebView?
要在 iOS 中创建 Web 视图,我们将使用 iOS 的 Webkit 框架。以前,UIWebView 用于创建 Web 视图,但现在已弃用。
我们将在本项目中使用 WebKit 视图。
创建一个新项目,然后从对象库将 WebKit 视图拖放到 ViewController。
根据您的要求给予约束。
在 ViewController 中建立到 WebKit 的 outlet 连接。
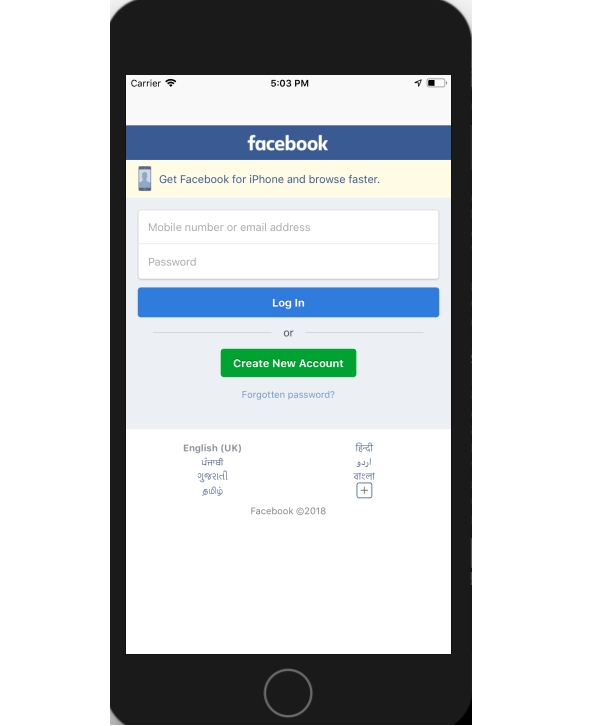
在本例中,我们将使用以下代码打开 Facebook。
let url = URL(string: "https://#")
override func viewDidLoad() {
super.viewDidLoad()
let request = URLRequest.init(url: self.url!)
self.wbView.load(request)
}现在,最后我们需要在 info.plist 中添加一个关键应用传输安全设置。
将您的 info.plist 文件作为源代码打开,并粘贴以下代码 -
<key>NSAppTransportSecurity</key> <dict> <!--Include to allow all connections (DANGER)--> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
注意 - 在运行 iOS 10.0 或更高版本设备时,我们还需要在 info.plist 中添加照片库使用说明和相机使用说明。
NSPhotoLibraryUsageDescription NSCameraUsageDescription
这是应用程序在模拟器上运行时的样子。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP