如何在iOS的WebView中以编程方式阻止滚动?
在iOS中禁用WebView滚动非常简单。
iOS公开了WebView的‘scrollView’属性。
您只需要使用以下代码禁用相应scrollView的滚动。
webView.scrollView.isScrollEnabled = false
以上代码将禁用WebView的滚动。
如果您只想禁用WebView的滚动,以上代码就可以实现。如果您想从头开始学习如何加载WebView并禁用滚动,请继续阅读。
让我们在Xcode中创建一个示例项目并学习WebView的加载。
步骤1 - 打开Xcode → 新建项目 → 单视图应用程序 → 我们将其命名为“WebViewScrollDisabling”
步骤2 - 打开Main.storyboard并添加一个UIWebView,如下图所示

步骤3 - 在ViewController类中添加一个IBOutlet用于上述添加的WebView,将其命名为webView。
@IBOutlet weak var webView: UIWebView!
步骤4 - 在这里,我们将在webView中加载TutorialsPoint网站。因此,在ViewController类的viewDidLoad方法中添加以下几行代码
webView.loadRequest(URLRequest(url: URL(string: "https://tutorialspoint.com/index.htm")!))
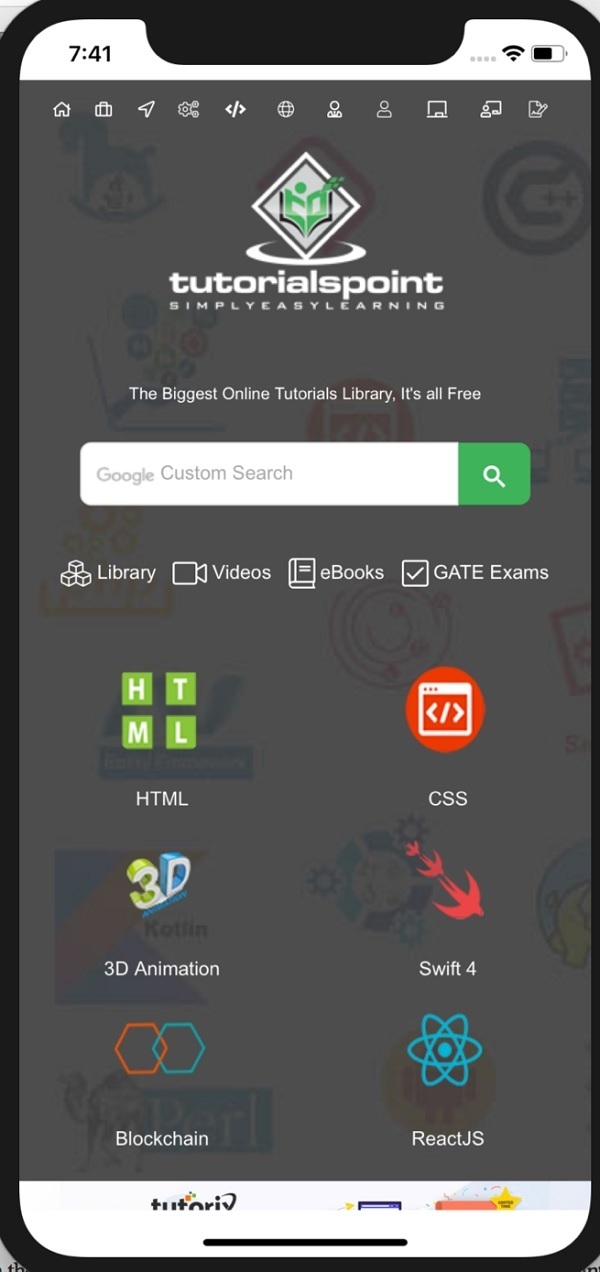
步骤5 - 运行应用程序。您将看到TutorialsPoint网站已加载。尝试滚动webview。您应该能够像下图所示那样滚动webview。

步骤6 - 现在我们的目标是停止webView的滚动。我们可以通过停止底层scrollView的滚动来实现这一点。在加载weView之后添加以下代码行。
webView.scrollView.isScrollEnabled = false
After doing this your viewDidLoad method would look like this
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
webView.loadRequest(URLRequest(url: URL(string: "https://tutorialspoint.com/index.htm")!))
webView.scrollView.isScrollEnabled = false
}步骤7 - 现在运行应用程序。与之前的情况一样,webView将加载TutorialsPoint网站。但是我们将无法滚动它。尝试滚动webview。您将无法做到。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP