
- Phalcon 教程
- Phalcon - 主页
- Phalcon - 概述
- Phalcon - 环境设置
- Phalcon - 应用程序结构
- Phalcon - 功能
- Phalcon - 配置
- Phalcon - 控制器
- Phalcon - 模型
- Phalcon - 视图
- Phalcon - 路由
- Phalcon - 数据库连接
- Phalcon - 切换数据库
- Phalcon - 脚手架应用程序
- Phalcon - 查询语言
- Phalcon - 数据库迁移
- Phalcon - Cookie 管理
- Phalcon - 会话管理
- Phalcon - 多语言支持
- Phalcon - 资产管理
- Phalcon - 表单处理
- Phalcon - 对象文档映射
- Phalcon - 安全特性
- Phalcon 有用资源
- Phalcon - 快速指南
- Phalcon - 有用资源
- Phalcon - 讨论
Phalcon - 资产管理
除 Phalcon 中现有的框架部分,资产是指所有附加组件。Phalcon 具有一个资产管理器,用于帮助管理所有资产组件,例如 CSS 或 JS 文件。
常用的方法有 −
| 方法 | 重要性 |
|---|---|
| __construct(变量 $options) | 初始化组件 Phalcon\Assets\Manager |
| addCss(字符串 $path, 变量 $local, 变量 $filter, 变量 $attributes) | 从“css”集合向某个特定的视图添加一个 CSS 资源 |
| addJs(字符串 $path, 变量 $local, 变量 $filter, 变量 $attributes) | 向“js”集合添加一个 JavaScript 资源 |
示例
考虑 Phalcon 示例项目“vokuro”,它是添加css文件最好的示例。它将包含资产/管理器来调用所有css文件。
项目的默认控制器将调用所有css文件。
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}
Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}
资产将被管理在视图内,该视图将以输出形式显示 css 文件。
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
</header>
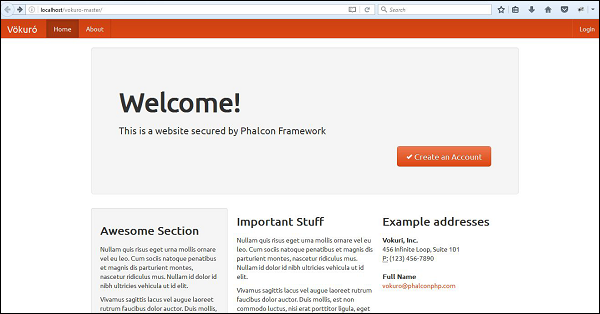
输出
将产生以下输出 −

广告