
- Polymer 教程
- Polymer - 主页
- Polymer - 概览
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - Iron A11y Keys
<iron-a11y-keys> 元素用于使用跨浏览器界面处理键盘命令。
keys 属性指示使用哪种键组合触发该事件。它接受修饰键(如 Shift、Control、Alt、Meta)和一些常见键盘键(如 a-z、0-9、F1-F12、Page Up、Page Down、Left Arrow、Right Arrow、Home、End、Escape、Space、Tab 和 Enter)。
所有键都应缩写并小写。例如,Right Arrow 为 right,Page Up 为 pageup,Control 为 ctrl,Escape 为 esc,F5 为 f5,依此类推。
示例
要使用 iron-a11y-keys 元素,请在命令提示符中导航到项目文件夹,并使用以下命令。
bower install PolymerElements/iron-a11y-keys --save
上述命令在 bower_components 文件夹中安装 iron-a11y-keys 元素。接下来,使用以下命令在 index.html 中导入 iron-a11y-keys 文件。
<link rel = "import" href = "/bower_components/iron-a11y-keys/iron-a11y-keys.html">
以下示例演示了 iron-a11y-keys 元素的使用。
<!DOCTYPE html>
<html>
<head>
<base href = "http://polygit.org/components/">
<meta name = "viewport" content = "width = device-width">
<title>iron-a11y-keys</title>
<link rel = "import" href = "polymer/polymer.html">
<link rel = "import" href = "iron-a11y-keys/iron-a11y-keys.html">
<link rel = "import" href = "paper-input/paper-input.html">
</head>
<body>
<demo-keys></demo-keys>
<dom-module id = "demo-keys">
<template>
<iron-a11y-keys target = "[[_target]]"
keys = "shift+enter enter esc pageup pagedown up down left right space"
on-keys-pressed = "_onKeyPress"></iron-a11y-keys>
<h4>Press any of the below keys and check console.</h4>
<p>shift + enter, enter, esc, pageup, pagedown, up, down, left, right,
space.</p>
<paper-input type = "text" value = "{{_value::input}}" id = "input" />
</template>
<script>
Polymer ({
is: 'demo-keys', properties: {
_value: {
type: String
},
_target: {
value: function() {
return this.$.input;
}
}
},
_onKeyPress: function(e) {
e.detail.keyboardEvent.preventDefault();
console.log(e.detail.combo);
}
});
</script>
</dom-module>
</body>
</html>
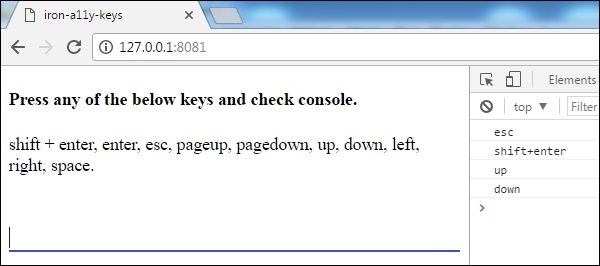
输出
要运行该应用程序,请导航到项目目录并运行以下命令。
polymer serve
现在,打开浏览器并导航至 http://127.0.0.1:8081/。输出如下。

polymer_elements.htm
广告