
- Polymer 教程
- Polymer - 首页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - Shadow DOM 和样式
Shadow DOM 是 DOM 的一个新特性,用于构建组件。
示例
在以下代码中,header 组件包含页面标题和菜单按钮。
<header-demo>
<header>
<h1>
<button>
Shadow DOM 允许在称为**阴影树**的作用域子树中定位子元素。
<header-demo>
#shadow-root
<header>
<h1>
<button>
阴影根被称为阴影树的顶部,附加到树的元素称为阴影宿主 (header-demo)。此阴影宿主包含一个名为 shadowRoot 的属性,该属性指定阴影根。阴影根使用 host 属性标识宿主元素。
Shadow DOM 和组合
如果 Shadow DOM 中存在元素,则可以渲染阴影树而不是元素的子元素。可以通过将<slot> 元素添加到阴影树来渲染元素的子元素。
例如,对<header-demo> 使用以下阴影树。
<header> <h1><slot></slot></h1> <button>Menu</button> </header>
将子元素添加到<my-header> 元素中,如下所示:
<header-demo>Shadow DOM</header-demo>
header 将上述指定的子元素替换为</slot> 元素,如下所示:
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>
回退内容
当没有节点分配到插槽时,可以显示回退内容。例如:
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>
您可以为元素提供您自己的图标,如下所示:
<my-element> <img slot = "myimgicon" src = "warning.png"> <my-element>
多级分发
您可以将插槽元素分配到一个插槽,这被称为多级分发。
例如,考虑如下所示的两级阴影树:
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">
考虑以下代码:
<parent-element> <p>This is light DOM</p> <parent-element>
扁平化树的结构如下所示。
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>
Shadow DOM 使用以下插槽 API 来检查分发:
**HTMLElement.assignedSlot** - 它为元素分配插槽,如果元素没有分配到插槽,则返回 null。
**HTMLSlotElement.assignedNodes** - 它提供节点列表以及插槽,并在将 flatten 选项设置为 true 时返回分发的节点。
**HTMLSlotElement.slotchange** - 当插槽的分发节点发生变化时,会触发此事件。
事件重新定位
它指定事件的目标,其中元素可以在与侦听元素相同的范围内表示。它提供来自自定义元素的事件,看起来像是来自自定义元素标签,而不是其中的元素。
示例
以下示例展示了在 Polymer.js 中使用事件重新定位。创建一个名为 index.html 的文件,并将以下代码放入其中。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
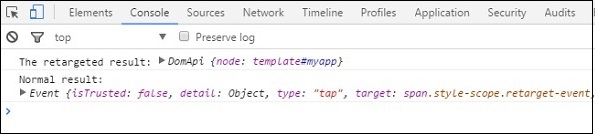
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>
现在,创建另一个名为 retarget-event.html 的文件,并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到**http://127.0.0.1:8081/**。输出如下所示。

单击以上文本并打开控制台以查看重新定位的事件,如下面的屏幕截图所示。

Shadow DOM 样式
您可以使用样式属性为 Shadow DOM 设置样式,这些属性从宿主继承到阴影树。
示例
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>
DOM 模板
可以使用 DOM 模板为元素创建 DOM 子树。您可以为元素创建阴影根,并通过将 DOM 模板添加到元素来将模板复制到阴影树中。
DOM 模板可以通过两种方式指定:
创建一个<dom-module> 元素,它应该与元素的名称以及 id 属性匹配。
在<dom-module> 内定义一个<template> 元素。
示例
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>
为元素的 Shadow DOM 设置样式
Shadow DOM 允许使用样式属性(如字体、文本颜色和类)为自定义元素设置样式,而无需将其应用到元素范围之外。
让我们使用**:host** 选择器为宿主元素设置样式(附加到 Shadow DOM 的元素称为宿主)。创建一个名为 polymer-app.html 的文件,并在其中添加以下代码。
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>
如上一章所示运行应用程序,并导航到**http://127.0.0.1:8000/**。输出如下所示。

为插槽内容设置样式
可以在元素的模板中创建**插槽**,这些插槽在运行时被占用。
示例
以下示例描述了在元素的模板中使用插槽内容。创建一个 index.html 文件,并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>
现在创建另一个名为 slotted-content.html 的文件,并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
如前例所示运行应用程序,并导航到**http://127.0.0.1:8081/**。输出如下所示。

使用样式模块
您可以使用样式模块在元素之间共享样式。在样式模块中指定样式,并在元素之间共享它们。
示例
以下示例展示了如何在元素之间使用样式模块。创建一个 index.html 文件,并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>
创建另一个名为 style-module.html 的文件,其中包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
现在,再创建一个名为colors-module.html的文件,它为元素提供样式模块,如下面的代码所示。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>
运行应用程序并导航到**http://127.0.0.1:8081/**。输出如下所示。

使用自定义属性
自定义 CSS 属性可用于使用 Polymer 元素为应用程序中元素的外观设置样式。自定义属性提供级联 CSS 变量,这些变量可以在自定义元素的环境之外使用,从而避免通过样式表散布样式数据。
自定义属性的定义方式类似于标准 CSS 属性,它们从组合的 DOM 树继承。在前面的示例中,您可以看到为元素定义的自定义 CSS 属性。
在 CSS 继承下,如果元素没有定义样式,则它将从其父元素继承样式,如下面的代码所示。
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>