
- Polymer 教程
- Polymer - 主页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 分子元素
分子是由其他在 JavaScript 库中使用的元素覆盖的,其有助于轻松地开发应用程序,并用于将一组插件连接到 Polymer 应用程序。
分子包含一个名为marked-element 的元素,该元素用于包装标记库。
语法
<marked-element markdown = "text here"> <div class = "markdown-html"></div> </marked-element>
<marked-element>元素包含 Markdown 值,并将该值显示给具有 markdown-html 类的子元素。您可以在应用程序中使用 marked-element,方法是运行以下命令以将其安装在项目目录中。
bower install --save PolymerElements/marked-element
此命令将在 bower_components 文件夹下安装 marked-element 的所有相关元素。
示例
以下示例指定了在 Polymer.js 中使用 marked-element。创建一个 index.html 文件并添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "bower_components/paper-styles/demo-pages.html">
<link rel = "import" href = "bower_components/marked-element/marked-element.html">
<link rel = "import" href = "mark-elemnt.html">
</head>
<body>
<mark-elemnt></mark-elemnt>
</body>
</html>
现在再创建一个名为 mark-element.html 的文件并包括以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "bower_components/marked-element/marked-element.html">
<link rel = "import" href = "bower_components/paper-styles/demo-pages.html">
//it specifies the start of an element's local DOM
<dom-module id = "mark-elemnt">
<template>
<style>
h3 {
color: orange;
margin-left: 30px;
}
marked-element {
display: block;
background-color: grey;
padding: 10px 30px;
margin-bottom: 10px;
width:250px;
}
</style>
<h2>Marked Element Example</h2>
<section>
<marked-element>
<div slot = "markdown-html"></div>
<script type = "text/markdown">
## Welcome to Tutorialspoint
_Tutorialspoint_
</script>
</marked-element>
</section>
<section>
<h3>Text via Attribute</h3>
<marked-element markdown = "***Hello World!!!***">
<div slot = "markdown-html"></div>
</marked-element>
</section>
</template>
<script>
Polymer ({
is: 'mark-elemnt'
});
</script>
</dom-module>
输出
要运行应用程序,请导航至创建的项目目录并运行以下命令。
polymer serve
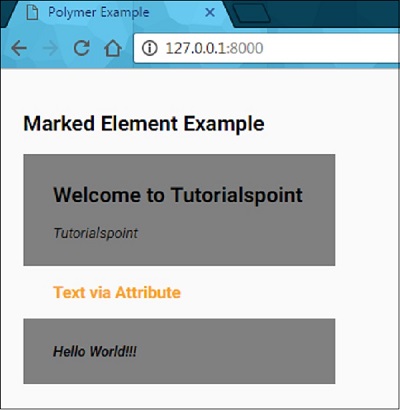
现在打开浏览器并导航到 http://127.0.0.1:8000/。输出如下所示。

polymer_elements.htm
广告