
- Pycharm 教程
- Pycharm - 首页
- Pycharm - 介绍
- Pycharm - 安装
- Pycharm - 基础理解
- Pycharm - 键映射
- Pycharm - 快捷键
- Pycharm - 杂项
- Pycharm - 宏
- Pycharm - 微观
- Pycharm - 代码编写和改进
- Pycharm - 控制台
- Pycharm - 解释器
- Pycharm - 调试和断点
- Pycharm - 版本控制集成
- Pycharm - HTML 与 CSS 集成
- Pycharm - JavaScript 支持
- Pycharm - 提示
- Pycharm - 数据库工具
- Pycharm - 数据导出
- Pycharm - Web 框架
- Pycharm - Django
- Pycharm - Pyramid
- Pycharm - Flask
- Pycharm 有用资源
- Pycharm - 快速指南
- Pycharm - 有用资源
- Pycharm - 讨论
Pycharm - JavaScript 支持
在本章中,我们将重点介绍在 PyCharm 编辑器中使用 JavaScript 的主要特性。当用户通过 URL 实现 JavaScript 库时,PyCharm 会下载一个本地副本,以便用于完成和代码分析。
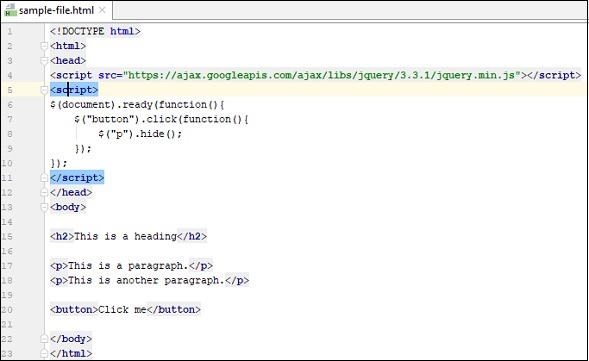
请考虑我们之前的章节中创建的 HTML 文件的示例代码,如下所示 −

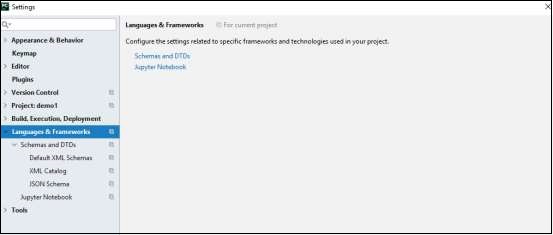
对于每个 HTML 文件或 JavaScript 文件,您可以在 PyCharm 编辑器的设置配置中,查看加载的外部库。请观察以下截图,以更深入地了解 −

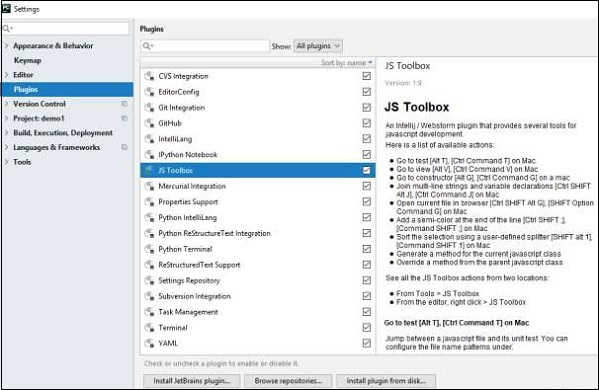
请注意,除非您下载并实现它,否则您看不到任何库。PyCharm 还通过名为JS 工具箱的工具箱,包含各种库的 JavaScript 支持。以下截图对此进行了展示。

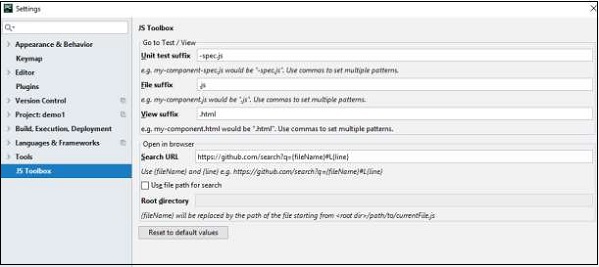
它还包括 JavaScript 文件配置所必需的各种属性。属性和配置列表如下所:

请观察,它包括各种参数,如单元测试后缀、文件后缀、视图后缀、搜索 URL和特定的根目录。
广告