- PySimpleGUI 教程
- PySimpleGUI - 首页
- PySimpleGUI - 简介
- PySimpleGUI - 环境搭建
- PySimpleGUI - Hello World
- PySimpleGUI - 弹出窗口
- PySimpleGUI - 窗口类
- PySimpleGUI - 元素类
- PySimpleGUI - 事件
- PySimpleGUI - 菜单栏
- PySimpleGUI - Matplotlib 集成
- PySimpleGUI - 使用 PIL
- PySimpleGUI - 调试器
- PySimpleGUI - 设置
- PySimpleGUI 有用资源
- PySimpleGUI - 快速指南
- PySimpleGUI - 有用资源
- PySimpleGUI - 讨论
PySimpleGUI - 菜单栏
大多数桌面应用程序都具有菜单系统,可以根据用户在菜单中选择的选项触发不同的操作。在典型的应用程序窗口中,菜单栏位于标题栏下方和窗口客户区上方。
菜单栏是一个由可点击按钮组成的水平条。当单击这些按钮中的任何一个时,它会生成一个选项按钮的下拉列表。此类选项按钮会触发一个点击事件,该事件可以在事件循环内处理。
菜单系统的设计方式与窗口布局的指定方式相同。它也是一个列表的列表。每个列表都包含一个或多个字符串。第一级列表的起始字符串是出现在水平菜单栏中的按钮的标题。其后是下拉菜单中选项按钮的标题字符串列表。这些选项标题位于第一级列表内的列表中。
您可能在选项按钮下有一个子菜单,在这种情况下,标题将放在第三级列表中。同样,标题可以嵌套到任何级别。
菜单定义的通用格式如下所示
menu_def = [ ['Memu1', ['btn1', 'btn2', 'btn3', 'btn4',]], ['menu2', ['btn5', 'btn6','btn7', 'btn8'],], ]
要将菜单系统附加到 PysimpleGUI 窗口的主布局,请将 Menu 对象放在布局的第一行。
Menu 构造函数以 **menu_def** 列表作为参数。可以在包含 Menu 对象的行之后给出主布局的其他行。
layout= [[psg.Menu(menu_def),[..], [..]]
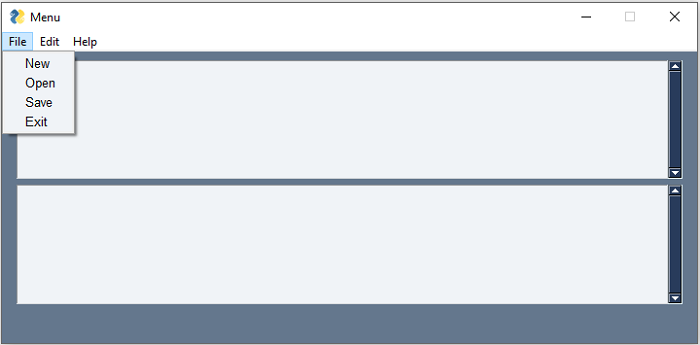
在下面给出的代码中,我们有一个带有“文件”、“编辑”和“帮助”菜单的菜单栏,每个菜单栏中都有一些菜单按钮。
import PySimpleGUI as psg
menu_def = [['File', ['New', 'Open', 'Save', 'Exit', ]], ['Edit', ['Cut', 'Copy', 'Paste', 'Undo'], ], ['Help', 'About...'], ]
layout = [[psg.Menu(menu_def)],
[psg.Multiline("", key='-IN-',
expand_x=True, expand_y=True)],
[psg.Multiline("", key='-OUT-',
expand_x=True, expand_y=True)],
[psg.Text("", key='-TXT-',
expand_x=True, font=("Arial Bold", 14))]
]
window = psg.Window("Menu", layout, size=(715, 300))
while True:
event, values = window.read()
print(event, values)
if event != psg.WIN_CLOSED:
window['-TXT-'].update(values[0] + "Menu Button Clicked")
if event == 'Copy':
txt = window['-IN-'].get()
if event == 'Paste':
window['-OUT-'].update(value=txt)
if event == psg.WIN_CLOSED:
break
window.close()
菜单栏下方放置了两个多行元素。最后一行有一个文本元素。
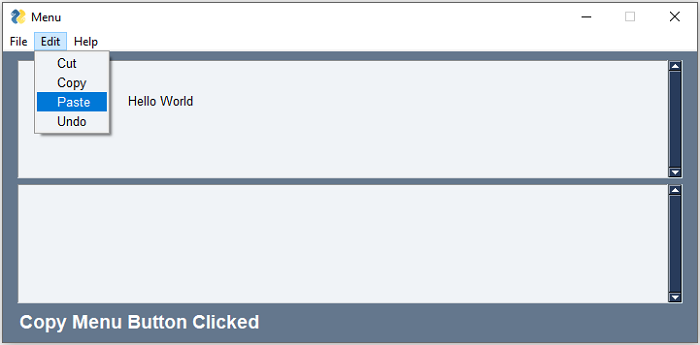
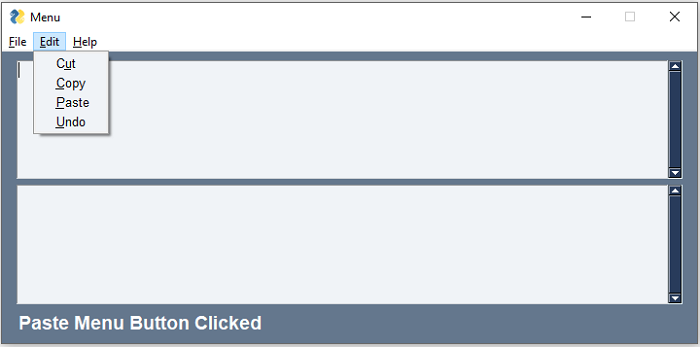
单击任何菜单选项按钮时,生成的事件就是该按钮的标题。此标题将显示在最后一行中的文本标签上。请参考下图:

当发生“复制”事件时,带有“-INkey”的上方多行框中的文本将存储在 txt 变量中。之后,当按下“粘贴”按钮时,“-OUT-”框将使用 txt 的值更新。

带有热键的菜单按钮
要将菜单按钮与键盘上的键映射,请在所需字符前加上 & 字符。例如,在“文件”前加上 &,使字符串变为“&文件”。这样做后,可以通过按“Alt+F”键访问“文件”菜单。“F”键被称为热键。
将热键添加到我们菜单定义中的菜单按钮。
menu_def = [ ['&File', ['&New', '&Open', '&Save', 'E&xit',]], ['&Edit', ['C&ut', '&Copy','&Paste', '&Undo'],], ['&Help', '&About...'], ]
运行代码后,菜单中的热键将显示为带下划线的字符。

右键单击菜单
此菜单与位于应用程序窗口顶部的菜单栏分离。每当用户按下鼠标右键按钮时,此菜单都会弹出到点击位置。
在上文定义的菜单栏中,每个列表都是单个菜单的定义。可以通过构造函数中的 right_click_menu 参数将此类单个菜单定义附加到任何元素。在构造主窗口对象时也可以传递此参数。
让我们使用 rightclick 作为与“编辑”菜单对应的列表的变量。
rightclick=['&Edit', ['C&ut', '&Copy','&Paste', '&Undo']] menu_def = [ ['&File', ['&New', '&Open', '&Save', 'E&xit',]], rightclick, ['&Help', '&About...'], ]
将其用作 Window 构造函数中 right_click_menu 参数的值。请参见以下代码片段:
window=psg.Window("Menu", layout, size=(715, 300), right_click_menu=rightclick)
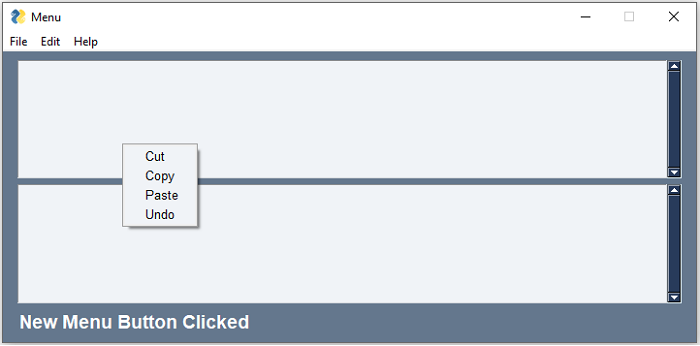
进行这些更改并运行代码。单击窗口中的任何位置。菜单将弹出,如下所示:

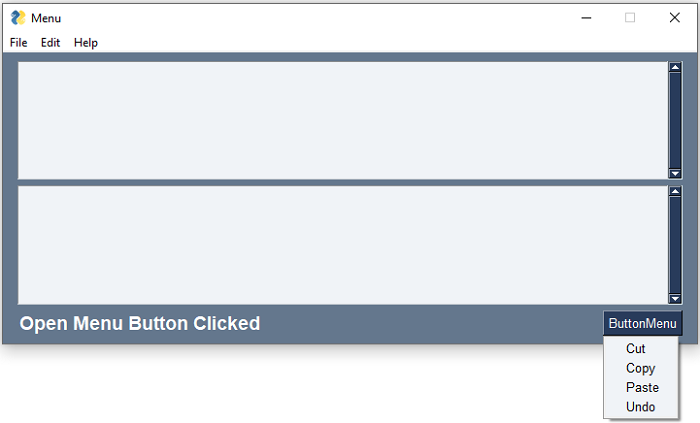
按钮菜单
此菜单类似于右键单击菜单,只是它附加到按钮,并在单击按钮时弹出。
在主布局的最后一行,我们添加一个 ButtonMenu 元素并使用 rightclick 列表作为其布局。
layout= [
[psg.Menu(menu_def)],
[psg.Multiline("", key='-IN-', expand_x=True, expand_y=True)],
[psg.Multiline("", key='-OUT-', expand_x=True, expand_y=True)],
[psg.Text("", key='-TXT-', expand_x=True, font=("Arial Bold", 14)),
psg.ButtonMenu('ButtonMenu', rightclick, key='-BMENU-')]
]
单击右下角的按钮时,菜单将弹出,如下图所示: