使用 Javascript 从双向链表中删除元素
在链表中删除元素非常简单。我们只需要去除我们想要删除的节点,即失去对其的引用。我们需要考虑三种情况:
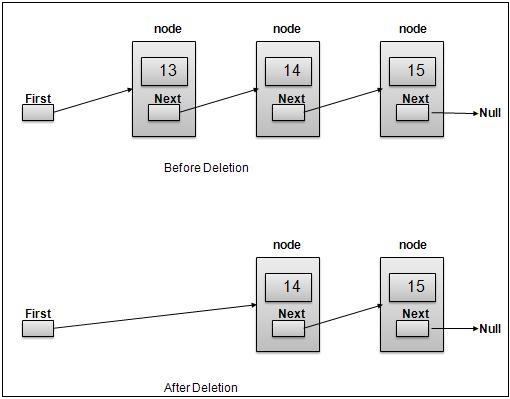
- 从头部删除元素:在这种情况下,我们可以简单地赋值 head = head.next 并从下一个元素中删除前一个链接。这样,我们将失去第一个元素的引用。并且我们的头部将开始指向第二个元素。
- 从尾部删除元素:在这种情况下,我们可以简单地将倒数第二个节点的 node.next 赋值为 null,这样我们将从列表中删除最后一个元素。我们还更新尾部以指向当前节点。
- 从中间删除元素:这比较棘手。在这种情况下,我们将不得不使我们要删除的节点之前的节点直接指向我们要删除的节点之后的节点。因此,prevNode.next = node.next 和 node.next.prev = prevNode 将为我们完成此操作。
现在让我们看一个示例:

现在让我们看看我们将如何实现它:
示例
remove(data, position = 0) {
if (this.length === 0) {
console.log("List is already empty");
return;
}
this.length--;
let currNode = this.head;
if (position <= 0) {
this.head = this.head.next;
this.head.prev = null;
}
else if (position >= this.length - 1) {
this.tail = this.tail.prev;
this.tail.next = null;
}
else {
let iter = 0;
while (iter < position) {
currNode = currNode.next;
iter++;
}
currNode.next = currNode.next.next;
currNode.next.prev = currNode;
}
return currNode;
}示例
您可以使用以下方法进行测试:
let list = new LinkedList(); list.insert(10); list.insert(20); list.insert(30); list.remove(1); list.display(); list.insert(15, 2); list.remove(); list.display();
输出
这将给出以下输出:
20 <-> 30 <-> 30 <-> 15 <->

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP