
- 学习 Ruby on Rails
- Rails 2.1 首页
- Rails 2.1 简介
- Rails 2.1 安装
- Rails 2.1 框架
- Rails 2.1 目录结构
- Rails 2.1 示例
- Rails 2.1 数据库设置
- Rails 2.1 Active Records
- Rails 2.1 迁移
- Rails 2.1 控制器
- Rails 2.1 视图
- Rails 2.1 布局
- Rails 2.1 脚手架
- Rails 2.1 和 AJAX
- Rails 2.1 上传文件
- Rails 2.1 发送邮件
- 高级 Ruby on Rails 2.1
- Rails 2.1 RMagick 指南
- Rails 2.1 基本 HTTP 认证
- Rails 2.1 错误处理
- Rails 2.1 路由系统
- Rails 2.1 单元测试
- 高级 Ruby on Rails 2.1
- Rails 2.1 提示与技巧
- 快速参考指南
- 快速参考指南
- Ruby on Rails 2.1 有用资源
- Ruby on Rails 2.1 - 资源
- Ruby on Rails 2.1 - 讨论
Ruby on Rails 2.1 - 布局
布局定义了 HTML 页面的周围环境。它是定义最终输出的通用外观和感觉的地方。布局文件位于 app/views/layouts 中。
该过程涉及定义布局模板,然后让控制器知道该模板存在并可用。首先,让我们创建模板。
在 app/views/layouts 中添加一个名为 standard.rhtml 的新文件。您通过文件名让控制器知道使用哪个模板,因此建议遵循相同的命名约定。
将以下代码添加到新的 standard.rhtml 文件中并保存您的更改 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;.
charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id="library">
<div id="container">
<div id="header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id="content">
<%= yield -%>
</div>
<div id="sidebar"></div>
</div>
</body>
</html>
您刚刚添加的所有内容都是标准的 HTML 元素,除了使用 **stylesheet_link_tag** 辅助方法输出样式表 <link> 的两行。在本例中,我们链接了 style.css 样式表。**yield** 命令让 Rails 知道它应该放置此处调用的方法的 RHTML。
现在打开 **book_controller.rb** 并将以下行添加到第一行下方 -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.find(:all)
end
...................
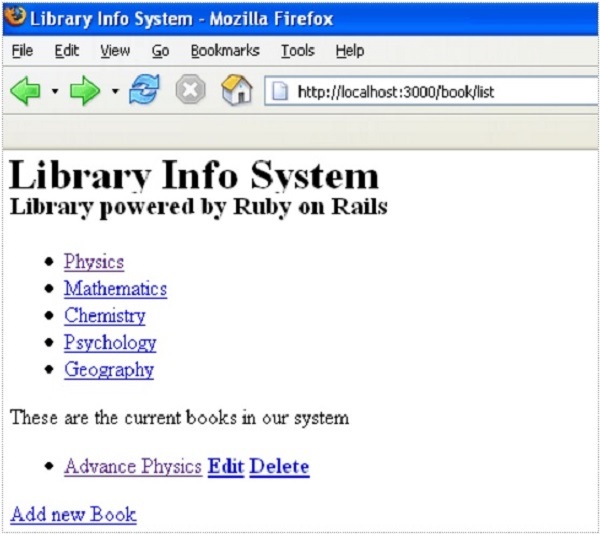
它指示控制器我们希望使用 standard.rhtml 文件中可用的布局。现在,尝试浏览书籍,这将生成以下屏幕。

添加样式表
到目前为止,我们还没有创建任何样式表,因此 Rails 使用默认样式表。现在,让我们创建一个名为 style.css 的新文件并将其保存在 /public/stylesheets 中。将以下代码添加到此文件中。
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}
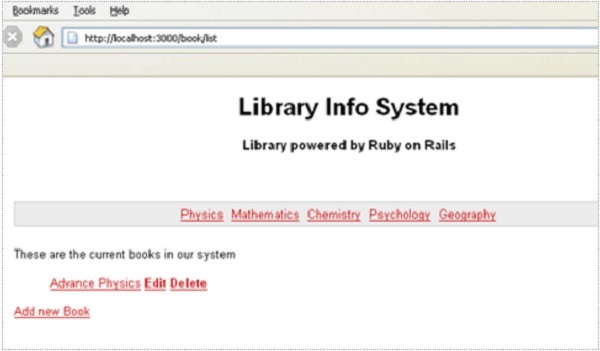
现在,刷新浏览器并查看差异 -

接下来是什么?
下一章解释如何使用 Rails 脚手架开发应用程序,以允许用户访问添加、删除和修改任何数据库中的记录。
广告