- Ruby on Rails 教程
- Ruby on Rails - 首页
- Ruby on Rails - 简介
- Ruby on Rails - 安装
- Ruby on Rails - 框架
- Ruby on Rails - 目录结构
- Ruby on Rails - 示例
- Ruby on Rails - 数据库设置
- Ruby on Rails - Active Records
- Ruby on Rails - 迁移
- Ruby on Rails - 控制器
- Ruby on Rails - 路由
- Ruby on Rails - 视图
- Ruby on Rails - 布局
- Ruby on Rails - 脚手架
- Ruby on Rails - AJAX
- Ruby on Rails - 文件上传
- Ruby on Rails - 发送邮件
- Ruby on Rails 资源
- Ruby on Rails - 参考指南
- Ruby on Rails - 快速指南
- Ruby on Rails - 资源
- Ruby on Rails - 讨论
- Ruby 教程
- Ruby 教程
Ruby on Rails - AJAX
Ajax 代表**异步** **J**avaScript 和 **X**ML。Ajax 不是一项单一的技术,而是一套多种技术的组合。Ajax 包含以下内容:-
- 用于网页标记的 XHTML
- 用于样式的 CSS
- 使用 DOM 进行动态显示和交互
- 使用 XML 进行数据操作和交换
- 使用 XMLHttpRequest 检索数据
- JavaScript 作为将所有这些整合在一起的粘合剂
Ajax 使您能够检索网页的数据,而无需刷新整个页面的内容。在基本的 Web 架构中,用户单击链接或提交表单。表单提交到服务器,服务器然后发送回响应。然后在新的页面上为用户显示响应。
当您与使用 Ajax 的网页交互时,它会在后台加载 Ajax 引擎。该引擎是用 JavaScript 编写的,其职责是与 Web 服务器通信并将结果显示给用户。当您使用 Ajax 驱动的表单提交数据时,服务器会返回一个包含服务器响应的 HTML 片段,并且仅显示新数据或更改的数据,而不是刷新整个页面。
有关 AJAX 的完整详细信息,您可以查看我们的 AJAX 教程
Rails 如何实现 Ajax
Rails 对于如何实现 Ajax 操作有一个简单一致的模型。浏览器渲染并显示初始网页后,不同的用户操作会导致它显示一个新的网页(就像任何传统的 Web 应用程序一样)或触发 Ajax 操作:-
**某些触发器触发** - 此触发器可能是用户单击按钮或链接、用户更改表单或字段中的数据,或者只是定期触发器(基于计时器)。
**Web 客户端调用服务器** - JavaScript 方法XMLHttpRequest将与触发器关联的数据发送到服务器上的操作处理程序。数据可能是复选框的 ID、条目字段中的文本或整个表单。
**服务器执行处理** - 服务器端操作处理程序(Rails 控制器操作)对数据执行某些操作并将 HTML 片段返回给 Web 客户端。
**客户端接收响应** - Rails 自动创建的客户端 JavaScript 接收 HTML 片段并使用它来更新当前页面 HTML 的指定部分,通常是 <div> 标记的内容。
这些步骤是在 Rails 应用程序中使用 Ajax 的最简单方法,但只需稍加努力,您就可以让服务器在响应 Ajax 请求时返回任何类型的数据,并且您可以在浏览器中创建自定义 JavaScript 以执行更复杂的交互。
AJAX 示例
此示例基于脚手架,Destroy 概念基于 ajax 工作。
在此示例中,我们将对 ponies 表提供列表、显示和创建操作。如果您不了解脚手架技术,我们建议您先阅读前面的章节,然后再继续学习 Rails 上的 AJAX。
创建应用程序
让我们从创建应用程序开始,它将按如下方式完成:-
rails new ponies
上述命令创建了一个应用程序,现在我们需要使用 cd 命令调用 app 目录。它将进入应用程序目录,然后我们需要调用脚手架命令。它将按如下方式完成:-
rails generate scaffold Pony name:string profession:string
上面的命令生成具有名称和职业列的脚手架。我们需要迁移数据库,如下面的命令所示
rake db:migrate
现在运行 Rails 应用程序,如下面的命令所示
rails s
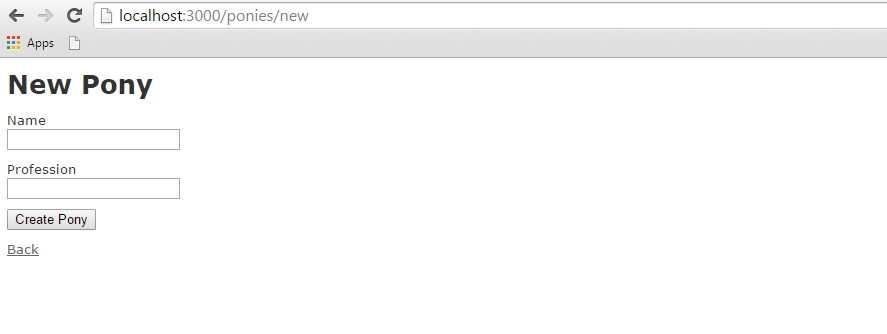
现在打开 Web 浏览器并调用 url,例如 https://:3000/ponies/new,输出将如下所示

创建 Ajax
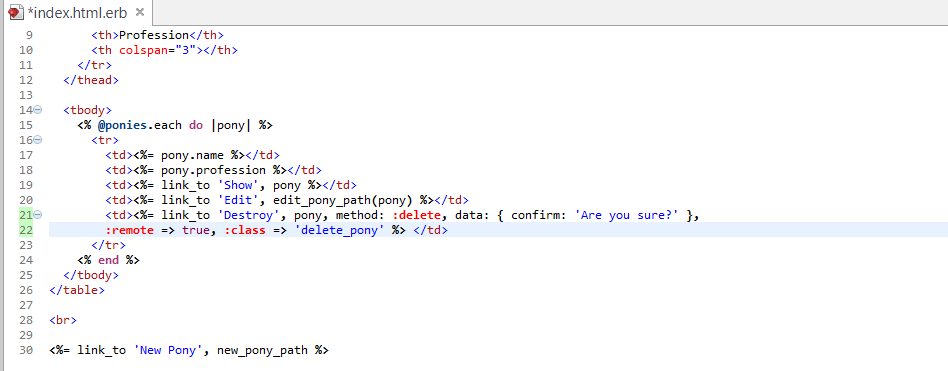
现在使用合适的文本编辑器打开 app/views/ponies/index.html.erb。使用 :remote => true 和 :class => 'delete_pony' 更新您的 destroy 行。最后,它看起来像这样。

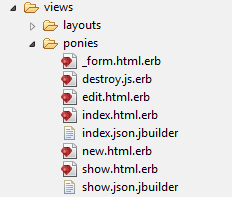
创建一个文件 destroy.js.erb,将其放在其他 .erb 文件旁边(在 app/views/ponies 下)。它应该如下所示:-

现在在 destroy.js.erb 中输入如下所示的代码
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});
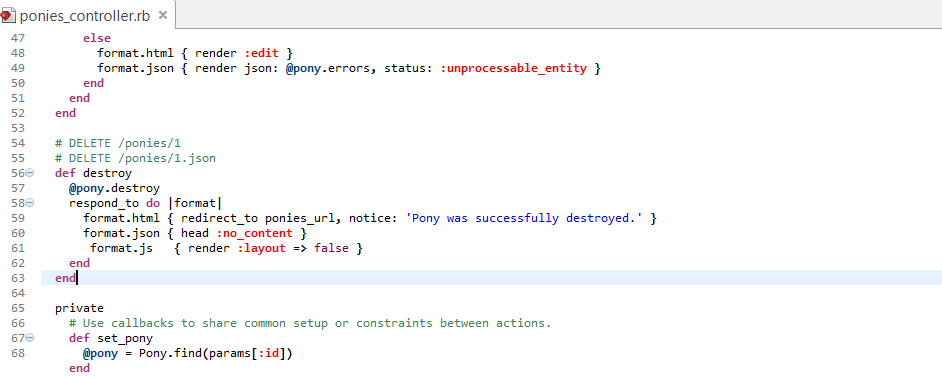
现在打开您的控制器文件,该文件位于 app/controllers/ponies_controller.rb 中,并在 destroy 方法中添加以下代码,如下所示:-
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end
最后控制器页面如图所示。

现在运行应用程序,从 https://:3000/ponies/new 调用的输出将如下面的图像所示

按下创建小马按钮,它将生成如下结果

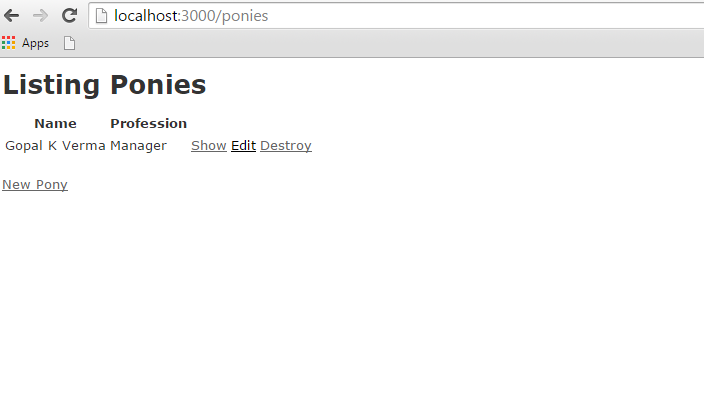
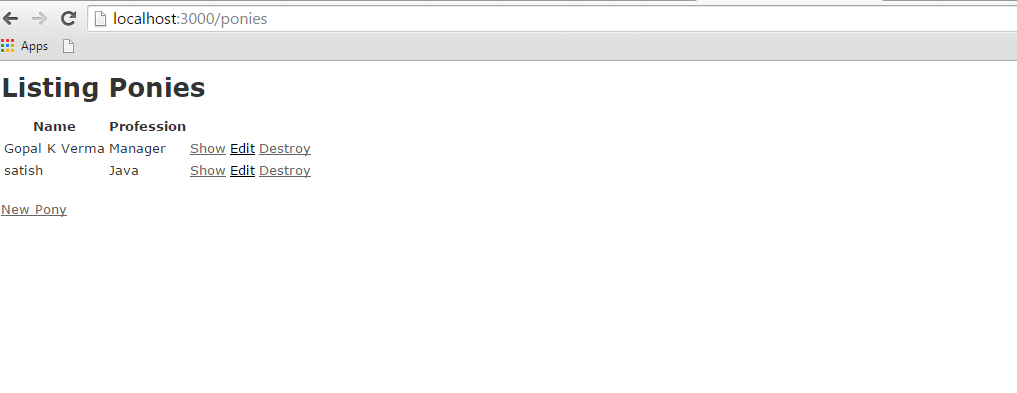
现在单击后退按钮,它将显示所有创建的小马信息,如图所示

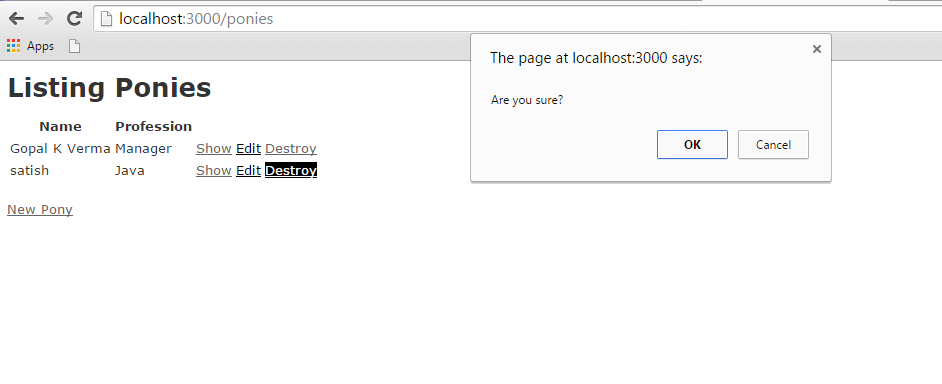
到目前为止,我们一直在使用脚手架,现在单击销毁按钮,它将调用一个弹出窗口,如下面的图像所示,弹出窗口基于 Ajax 工作。

如果单击确定按钮,它将从 pony 中删除记录。这里我单击了确定按钮。最终输出将如下所示:-