
RxJS - 过滤运算符 debounce
一段时间后从源可观察序列发出的值,其发出由另一个以可观察序列或 Promise 提供的输入确定。
语法
debounce(durationSelector: Observable or promise): Observable
参数
durationSelector - 它接受一个称为 durationSelector 的参数,该参数返回一个可观察序列或一个 Promise。此参数将从源可观察序列获取输入,并确定每个源值的超时。
返回值
它返回一个可观察序列,其中源可观察序列的发出基于 durationSelector 而延迟。
示例
import { fromEvent, interval } from 'rxjs';
import { debounce } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let case1 = btn_clicks.pipe(debounce(() => interval(2000)));
case1.subscribe(x => console.log(x));
此处,单击事件使用 debounce() 运算符延迟
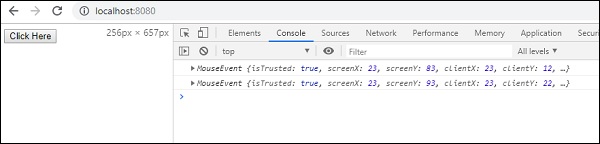
输出

广告