
- SAP Fiori 教程
- SAP Fiori - 首页
- SAP Fiori - 简介
- SAP Fiori - 架构
- SAP Fiori - NetWeaver 网关
- SAP Fiori - 安装
- SAP Fiori - 启动板
- SAP Fiori - OData 服务
- SAP Fiori - 事务应用程序
- SAP Fiori - 事实数据表
- SAP Fiori - 分析应用程序
- SAP Fiori - 主题设计器
- SAP Fiori - 安全性
- SAP Fiori - 数据流
- SAP Fiori - 工作流
- SAP Fiori - 扩展
- SAP Fiori - UI5 概念
- SAP Fiori - UI5 设计模式
- SAP Fiori 有用资源
- SAP Fiori - 问题与解答
- SAP Fiori - 快速指南
- SAP Fiori - 有用资源
- SAP Fiori - 讨论
SAP Fiori - UI5 概念
SAP UI5 是一个基于 JavaScript 的框架,用于设计多平台业务应用程序。它支持各种数据模型和视图,适用于桌面和移动应用程序。SAP UI5 基于开放的 Ajax,并且可以与 JavaScript 库结合使用。
SAP UI5 最初名为 Phoenix,后来在 2011 年更名为 SAP UI5。
关键 UI 技术
Web Dynpro ABAP 和 Floorplan Manager 工具可用于创建新的应用程序。
SAP UI5 和 UI5 应用程序开发工具可用于更改、调整或开发新的应用程序。
SAP Dynpro 用于包含屏幕 Persona 以进行 GUI 优化
SAP UI5 的特性
SAP UI5 的特性如下:
- 精心设计的模型,易于使用。
- 性能优化,符合 SAP 标准
- 支持 Ajax 开源
- 包含 JavaScript 库
- 可扩展的 UI 组件模型
- 基于开放标准,如 Ajax、JavaScript、CSS 和 HTML 5。
关键组件 – 客户端和服务器 SAP UI5 -
客户端
- JavaScript 库、图像文件
- 核心 JavaScript 文件
- 测试套件 HTML 和 JavaScript 文件
服务器
- 应用程序开发工具
- 主题生成器
- Java 中的资源处理器
- 控件开发工具
UI5 浏览器支持
SAP UI5 支持所有主要的 Web 浏览器和最新版本,如 IE、Mozilla Firefox、Google Chrome 和 Safari。

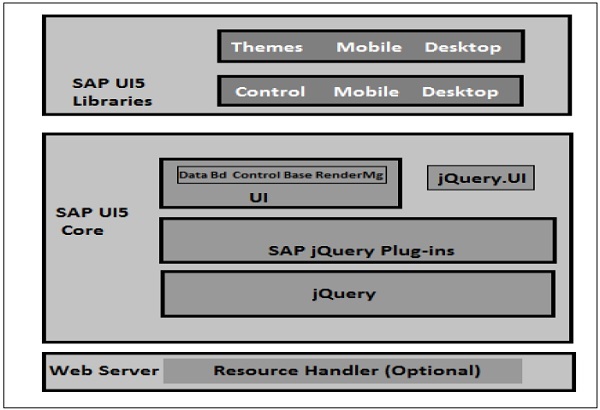
SAP UI5 架构
SAP UI5 架构包括核心 JavaScript 框架(包括 jQuery)。它包含扩展库、控件和主题。它具有可选的服务器组件。

UI5 控件库
常见的 SAP UI5 控件库如下所示。
Sap.ui.commons - 包括文本字段、按钮、字体等控件。
Sap.ui.table - 包括表格控件,如行、列等。
Sap.ui.ux3 - 包括 UX3 模式的属性。
Sap.m - 包括适用于移动设备(如手机和平板电脑)的控件。
SAP UI5 和可扩展性
SAP UI5 支持应用程序开发人员的可扩展性,并允许添加基于 JavaScript、HTML 和 UI5 的页面。
它允许编写新的 UI 库和新的控件。
为 UI5 核心编写插件。
从现有的 UI5 控件创建控件。
包含其他 JavaScript 库
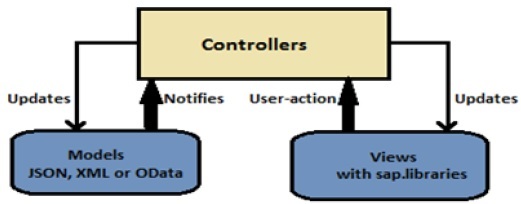
模型-视图-控制器概念
MVC 包含三个概念。视图可以使用不同的语言(如 JavaScript、HTML)定义。控制器用于绑定视图,而模型与视图一起使用。
视图 - 可以使用 XML 与 HTM、混合或独立定义
XML - (sap.ui.core.mvc.xmlview)
JavaScript - (sap.ui.core.mvc.JSView)
JSON - (sap.ui.core.mvc.JSONView)
HTML - (sap.ui.core.mvc.HTMLView)
控制器 - 控制器绑定到一个视图。它也可以与多个视图一起使用
模型 - 数据绑定可以在视图上使用。

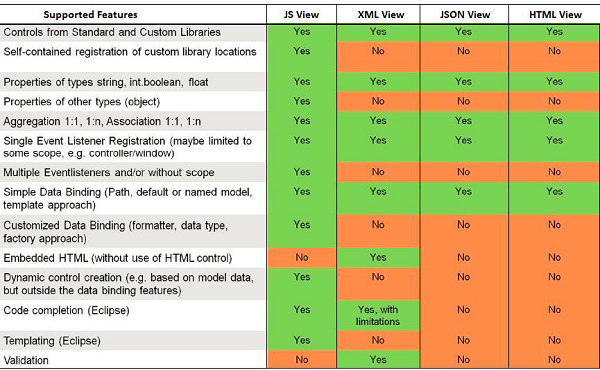
不同类型视图的比较
表格中给出了不同类型视图的比较。

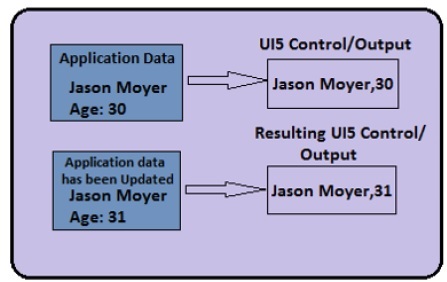
SAP UI5 数据绑定
数据绑定用于将 UI5 控件绑定到数据源以保存应用程序数据。它允许在应用程序数据发生更改时自动更改控件。
当您使用双向数据绑定时,只要绑定控件的值发生更改,应用程序数据就会更新。

数据绑定支持简单控件(如测试按钮、列表类型控件等)的绑定。
数据绑定模型类型
SAP UI5 支持三种类型的模型实现:
JSON 模型 - 它支持 JavaScript 对象表示法格式的数据。它支持双向数据绑定。
XML 模型 - 它支持 XML 数据。它支持双向数据绑定。
OData 模型 - 它创建 OData 请求并相应地处理响应。它仅支持符合 OData 的数据。它支持实验性双向数据绑定。