Selenium 和 html 中的 iframe。
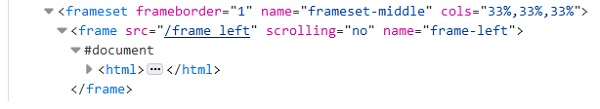
我们可以使用 Selenium webdriver 处理 iframe。框架在 html 代码中用 <iframe>、<frameset> 或 <frame> 标签定义。框架用于将 HTML 文档嵌入到另一个 HTML 文档中。

Selenium 默认情况下可以访问父浏览器驱动程序。为了访问框架元素,驱动程序焦点必须从主浏览器窗口切换到框架。有多种方法可以切换到框架:
switchTo().frame(id) - 将框架的 id 或名称作为参数传递。
语法:driver.switchTo().frame("id"),切换到具有 id 的框架。
switchTo().frame(m) - 将框架的索引作为参数传递。索引从零开始。
语法:driver.switchTo().frame(0),切换到页面上的第一个框架。
switchTo().frame(webelement n) - 将框架的 webelement 作为参数传递。
语法:driver.switchTo().frame(l),切换到具有 webelement l 的框架。
switchTo().defaultContent() – 将焦点从框架切换到主页面。
语法:driver.switchTo().defaultContent()
示例
代码实现。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class iFrameMethods{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://the-internet.herokuapp.com/frames");
driver.manage().timeouts().implicitlyWait(8, TimeUnit.SECONDS);
// identify element and click
driver.findElement(By.partialLinkText("Nested")).click();
// switching to frame with frame name
driver.switchTo().frame("frame-bottom");
WebElement m = driver.findElement(By.cssSelector("body"));
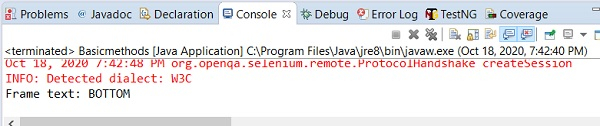
System.out.println("Frame text: " +m.getText());
driver.close();
}
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP