
- Sencha Touch 教程
- Sencha Touch - 首页
- Sencha Touch - 概述
- Sencha Touch - 环境搭建
- Sencha Touch - 命名规范
- Sencha Touch - 架构
- Sencha Touch - MVC 解释
- Sencha Touch - 第一个应用
- Sencha Touch - 构建应用
- Sencha Touch - 迁移步骤
- Sencha Touch - 核心概念
- Sencha Touch - 数据
- Sencha Touch - 主题
- Sencha Touch - 设备配置文件
- Sencha Touch - 依赖项
- 环境检测
- Sencha Touch - 事件
- Sencha Touch - 布局
- Sencha Touch - 历史与支持
- Sencha Touch - 上传与下载
- Sencha Touch - 视图组件
- Sencha Touch - 打包
- Sencha Touch - 最佳实践
- Sencha Touch 有用资源
- Sencha Touch 快速指南
- Sencha Touch - 有用资源
- Sencha Touch - 讨论
Sencha Touch 快速指南
Sencha Touch - 概述
Sencha Touch 是 Sencha 推出的一个流行框架,用于创建移动应用程序的用户界面。它帮助开发者使用简单的 HTML、CSS、JS 创建移动应用程序,支持许多移动设备,例如 Android、iOS、BlackBerry 和 Windows。它基于 MVC 架构。Sencha Touch 的最新版本是 2.4。
Sencha Touch 的历史
在发布 Sencha 的其他产品 ExtJS(用于 Web 应用程序)之后,需要开发一个也适用于移动设备的框架。
Sencha Touch 的第一个版本是 0.9 测试版,支持 Android 和 iOS 设备。随后,Sencha Touch 1.0 版本于 2010 年 11 月正式发布,这是第一个稳定版本,也支持 Blackberry 设备。
Sencha Touch 的最新版本是 2.4 版,于 2015 年 6 月发布,支持许多设备,例如 Windows、Tizen 以及 Android、iOS、BlackBerry OS 10、Android 版 Google Chrome 和移动版 Safari 等。
Sencha Touch 的特性
以下是 Sencha Touch 最突出的特性:
可定制且拥有 50 多个内置 UI 小部件,以及丰富的 UI 集合,例如列表、轮播、表单、菜单和工具栏,这些都是专门为移动平台构建的。
新版本与旧版本具有代码兼容性。
灵活的布局管理器,有助于在具有不同操作系统的多个移动设备上组织数据的显示和内容。
该框架包含一个强大的数据包,可以从任何后端数据源获取数据。
自适应布局、动画和流畅的滚动,为用户提供更好的移动 Web 应用程序体验。
开箱即用的原生主题,适用于所有主要平台,使 Web 和混合应用程序能够匹配目标平台的外观和感觉。
Sencha Touch ─ 优势
Sencha Touch 是企业级 Web 应用程序开发的领先标准。它提供了构建适用于大多数移动设备的强大应用程序所需的工具,提供了一个开发应用程序的单一平台。以下是其中一些优势:
提供响应式触摸功能,因此用户在使用移动应用程序时可以轻松导航。
与所有最新版本的 iOS、Android、BlackBerry 和 Windows 兼容。
提供任何移动应用程序所需的最快速度。
凭借其跨平台兼容性,提供具有成本效益的解决方案。
基于原生 API 和基本的 Web 开发语言,例如 HTML、CSS、JS,这使得开发者更容易理解 Sencha Touch。
Sencha Touch ─ 限制
Sencha Touch API 不具备以下功能:
应用程序无法访问设备的摄像头、联系人和平板电脑。
它不提供推送通知功能。为此,我们必须使用 WebSockets 或长轮询。
根据通用公共许可证政策,开源应用程序免费,但商业应用程序需付费。
它不适合用于硬核图形和动画应用程序,例如游戏应用程序。
Sencha Touch ─ 工具
Sencha SDK
这是 Sencha 开发工具包,用于创建项目的框架。我们使用命令“sencha -sdk path/to/touch generate app appName”来创建具有命令中给定名称的应用程序。
创建应用程序后,您可以在应用程序中看到以下文件:
app − 此文件夹包含应用程序的模型、视图、控制器和存储文件。
app.js − 这是您的应用程序的主要 JS 文件。Sencha 代码流从此文件开始。
app.json − 这是应用程序的配置文件,所有配置详细信息都位于此处。
index.html − 这是主要 HTML 文件,我们在此处包含 app.js 和其他与 Sencha 相关的文件。
package.json − 此文件包含所有与应用程序相关的依赖项和其他信息。
resources − 此文件夹包含应用程序所需的所有 CSS 文件和图像。
Sencha CMD
Sencha CMD 是一个命令行工具,它提供 Sencha Touch 代码缩小、脚手架、构建生成和其他用于生产目的的有用功能。
我们使用命令“Sencha app build package”在命令提示符中构建应用程序。在命令提示符中转到应用程序目录并键入上述命令。构建成功后,我们将看到应用程序的缩小版本,该版本主要用于生产目的。
可以从此处下载 https://www.sencha.com/products/extjs/cmd-download/
Sencha Inspector
Sencha Inspector 是一个调试工具,用于在开发过程中调试 Sencha 代码中的任何问题。
Sencha Touch - 环境设置
我们已在线设置了 Sencha Touch 编程环境,以便您可以在线编译和执行所有可用的示例。它让您对正在阅读的内容充满信心,并使您可以使用不同的选项验证程序。随意修改任何示例并在网上执行。
<!DOCTYPE html> <html> <head> <link href="http://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" /> <script type="text/javascript" src="http://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script> <script type="text/javascript"> Ext.application({ name: 'Sencha', launch: function() { Ext.create("Ext.tab.Panel", { fullscreen: true, items: [{ title: 'Home', iconCls: 'home', html: 'Welcome' }] }); } }); </script> </head> <body> </body> </html>
本地环境设置
本节指导您如何在计算机上下载和设置 Sencha Touch。请按照以下步骤设置环境。
下载库文件
从 Sencha 下载 Sencha Touch 库文件的商业版本 https://www.sencha.com。您将在您的注册邮箱中收到网站上的试用版,该试用版将是一个名为 sencha-touch-2.4.2-commercial 的压缩文件夹。
解压文件夹,您将找到各种 JavaScript 和 CSS 文件,您将在我们的应用程序中包含这些文件。我们主要包含以下文件
(1) JavaScript 文件 您可以在文件夹 \sencha-touch-2.4.2-commercial\touch-2.4.2 下找到的 JS 文件是
| 文件和说明 |
|---|
| sencha-touch.js 这是包含运行应用程序的所有功能的核心文件。 |
| sencha-touch-all.js 此文件包含所有已缩小的代码,文件中没有注释 |
| sencha-touch-debug.js 这是 sencha-touch-all.js 的未缩小版本,用于调试目的。 |
| sencha-touch-all-debug.js 此文件也未缩小,用于开发目的,因为它包含所有注释和控制台日志,还可以检查任何错误/问题 |
您可以将这些文件添加到项目的 JS 文件夹中,或者您可以提供系统中文件所在的直接路径。
(2) CSS 文件 您可以在文件夹 I:\sencha touch\sencha-touch-2.4.2-commercial\touch-2.4.2\resources\css\sencha-touch.css 下找到许多基于主题的文件
这些库文件将在 Sencha Touch 应用程序中按如下方式添加
<html>
<head>
<script type="text/javascript" src="../sencha-touch-2.4.2-commercial/touch-2.4.2/sencha-touch-all.js"></script>
<link href="../sencha-touch-2.4.2-commercial/touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" />
<script type ="text/javascript" src = "app.js" > </script>
</head>
</html>
您将 Sencha Touch 应用程序代码保存在 app.js 文件中。
CDN 设置
CDN 是内容分发网络,您无需下载 Sencha Touch 库文件,而是可以直接将 ExtJS 的 CDN 链接添加到您的程序中,如下所示
<html>
<head>
<script type="text/javascript" src="http://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<link href="http://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" />
<script type ="text/javascript" src = "app.js" > </script>
</head>
</html>
常用的编辑器
因为它是一个用于开发 Web 应用程序的 JavaScript 框架,所以在我们的项目中我们将有 HTML、JS 文件,要编写 Ext JS 程序,您将需要一个文本编辑器。市场上甚至还有多个 IDE 可用。但目前,您可以考虑以下其中一种
- 记事本:在 Windows 机器上,您可以使用任何简单的文本编辑器,如记事本(本教程推荐)、Notepad++。
- Brackets:是另一个流行的 IDE,可以从 http://brackets.io/ 下载。
- Sublime:是另一个流行的 IDE,可以从 https://text.sublime.net.cn/3/ 下载。
Sencha Touch - 命名规范
**命名规范**是一套应遵循的标识符规则。它使代码易于阅读,其他程序员也能理解。
Sencha Touch 中的命名规范遵循标准的 JavaScript 规范,这不是强制性的,但这是一个很好的实践。它应该遵循驼峰式命名法来命名类、方法、变量和属性。
如果名称由两个单词组合而成,第二个单词始终以大写字母开头。例如,doLayout()、StudentForm、firstName 等。
| 序号 | 名称与约定 |
|---|---|
| 1 |
类名 应该以大写字母开头,然后是驼峰式命名法。例如,StudentClass |
| 2 |
方法名 应该以小写字母开头,然后是驼峰式命名法。例如,studentMethod() |
| 3 |
变量名 应该以小写字母开头,然后是驼峰式命名法。例如,studentName |
| 4 |
常量名 应该全部大写。例如,COUNT、MAX_VALUE |
| 5 |
属性名 应该以小写字母开头,然后是驼峰式命名法。例如,enableColumnResize = true |
Sencha Touch - 架构
任何移动应用程序的底层都是操作系统 (OS),在其之上构建所有内容。然后是我们将运行应用程序的浏览器,可能是 Chrome、Safari、IE 或其他任何浏览器。上层是 W3 标准,对所有浏览器都通用。Sencha Touch 基于或构建在 W3 标准之上,即 HTML5,这使得单个应用程序能够兼容不同设备的不同浏览器。
Sencha Touch 是三个框架的组合:ExtJs、JqTouch 和 Raphael(矢量绘图)。它遵循 MVC 架构。MVC 将代码分离成更易于管理的块。
虽然架构对程序不是强制性的,但遵循这种结构是最佳实践,可以使您的代码高度可维护和井井有条。
Sencha Touch 应用的项目结构
----------src ----------resources -------------------CSS files -------------------Images ----------JavaScript --------------------App Folder -------------------------------Controller ------------------------------------Contoller.js -------------------------------Model ------------------------------------Model.js -------------------------------Store ------------------------------------Store.js -------------------------------View ------------------------------------View.js -------------------------------Utils ------------------------------------Utils.js --------------------------------app.js -----------HTML files
Sencha Touch 应用文件夹将位于项目的 JavaScript 文件夹中。
该应用程序将包含控制器、视图、模型、存储和实用程序文件以及 app.js。
app.js - 程序流程启动的主要文件。它应该使用 <script> 标签包含在主 HTML 文件中。应用程序调用应用程序的控制器以实现其余功能。
Controller.js - 这是 Sencha Touch MVC 架构的控制器文件。它包含应用程序的所有控制、事件监听器和大部分代码功能。它执行以下任务:路由、视图和模型之间的中间件以及事件执行。
View.js - 它包含应用程序的界面部分,显示给用户。Sencha Touch 使用各种 UI 富视图,可以根据需要进行扩展和定制。
Store.js - 它包含本地缓存的数据,这些数据将借助模型对象呈现到视图上。Store 使用代理获取数据,代理定义了获取后端数据的服务的路径。
Model.js - 它包含将存储数据绑定到视图的对象。它是现实世界对象的表示,主要处理数据库。
Utils.js - 它不包含在 MVC 架构中,但使用它是最佳实践,以便使代码更简洁、更不复杂且更易于阅读。我们可以在此文件中编写方法,并在需要时在控制器或视图渲染器中调用它们。它也有助于代码重用。
Sencha Touch - MVC
MVC 代表模型-视图-控制器。这是一种架构模式,它将应用程序分离成逻辑组件,使其更易于管理。
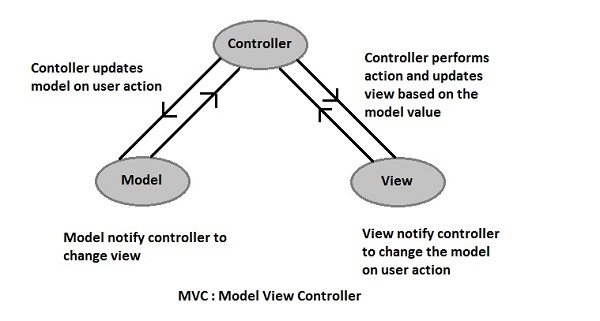
下图显示了 MVC 架构的工作方式:

控制器 - 控制器控制整个应用程序,如果模型发生更改,它会通知视图,并根据用户输入执行操作。
视图 - 它包含应用程序的界面部分,对用户可见。它在用户输入时通知控制器更改模型。
模型 - 它包含将存储数据绑定到视图的对象。它是现实世界对象的表示,主要处理数据库。它还会在视图发生任何更改时通知控制器。
Sencha Touch - 第一个程序
在本节中,我们将列出在 Ext JS 中编写第一个“Hello World”程序的步骤。
步骤 1
在我们选择的编辑器中创建一个 index.htm 页面。按照如下所示在 html 页面的 head 部分包含所需的库文件。
index.htm
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js">
</script>
<script type = "text/javascript">
Ext.application( {
name: 'Sencha', launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true, items: [{
title: 'Home', iconCls: 'home', html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
<body>
</body>
</html>
解释
Ext.application() 方法是 Sencha Touch 应用程序的起点。它创建一个名为“Sencha”的全局变量,并使用 name 属性声明 - 所有应用程序的类(例如其模型、视图和控制器)都将位于此单一命名空间下,从而减少了全局变量和文件名冲突的可能性。
页面准备好并且所有 JavaScript 文件都加载后,将调用 launch() 方法。
Ext.create() 方法用于在 Sencha Touch 中创建对象。在这里,我们正在创建简单面板类 Ext.tab.Panel 的对象。
Ext.tab.Panel 是 Sencha Touch 中用于创建面板的预定义类。
每个 Sencha Touch 类都有不同的属性来执行一些基本功能。
Ext.Panel 类具有各种属性,例如:
fullscreen 属性用于使用整个屏幕,因此面板将占据全屏空间。
items 属性是各种项目的容器。
iconCls 是用于显示不同图标的类。
title 属性用于为面板提供标题。
html 属性是要在面板中显示的 html 内容。
步骤 2
在标准浏览器中打开 index.htm 文件,您将获得以下输出。
Sencha Touch - 构建
如今,Web 应用程序的需求是开发快速且开发工作量少的应用程序。Sencha Touch 可以轻松做到这一点,因为它提供许多构建库可供选择,基于开发或生产代码,并具有创建自定义构建的功能。
Sencha Touch 构建库动态加载类。动态加载是指仅在需要时加载的类,并且仅包含应用程序中需要的那些类。这使得应用程序运行速度更快,因为要加载的文件数量减少了,同时加载时间也减少了。
Sencha Touch 2.x 提供以下五个构建库。
| 序号 | 构建和用法 |
|---|---|
| 1 |
sencha-touchdebug.js 此构建用于在本地开发应用程序。它是一个非压缩版本,包含所有注释和调试日志,便于在开发过程中进行调试。 |
| 2 |
senchatouch.js 此文件用于生产目的。当我们进行自定义构建时,它是压缩版本。 |
| 3 |
sencha-touchall.js 此文件用于生产目的。当我们没有自定义构建时,它是压缩版本。 |
| 4 |
sencha-touchall-debug.js 此文件用于生产环境中的调试。它不是压缩的,并且包含所有注释和调试日志。 |
| 5 |
sencha-touchall-compat.js 此构建用于将 1.x 版本迁移到 2.x 版本。它会在 1.x 版本代码不兼容且需要代码修改的地方发出警告。 |
除了上述构建之外,Sencha Touch 还提供了创建自定义构建的功能。
拥有自定义构建的优势
自定义构建不会加载所有 touch 文件。它只加载我们在应用程序中使用的那些文件,这使得应用程序运行速度更快,并且更易于维护。
Sencha CMD 用于创建自定义构建。要在 Sencha CMD 中创建自定义构建,请转到应用程序文件所在的目录,并键入以下命令之一以创建构建。
| 序号 | 命令和用法 |
|---|---|
| 1 |
sencha app build native 构建应用程序并准备一个名为 packager.temp.json 的文件,您可以使用它来打包应用程序 - packager.temp.json 与 packager.json 相同,但包含其他路径。 |
| 2 |
sencha app build -run native 构建并自动打包应用程序,并启动相应的模拟器。 |
| 3 |
sencha app build package 构建具有打包支持的应用程序,但不配置 packager JSON 文件。这对于手动维护多个 packager.json 文件的项目很有用。 |
构建成功后,它将生成 all-classes.js 文件,我们需要将其包含在我们的 index.html 中才能使其准备好投入生产。
以下代码显示了为生产就绪代码所做的更改。
构建应用程序之前的 index.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-debug.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
</head>
<body>
</body>
</html>
构建应用程序之后的 index.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
<script type = "text/javascript" src = "app-classes.js"> </script>
</head>
<body>
</body>
</html>
Sencha Touch - 迁移
Sencha Touch 对早期版本进行了各种改进。
Sencha Touch 2 带有向后兼容性构建,这使得从 1.x 版本迁移到 2.x 版本的过程更加容易。
此构建只需在出现任何迁移问题或需要代码更改时提供警告和日志,即可简化工作,因此用户将知道必须在哪里进行更改,以确保应用程序与最新版本一起工作。
Sencha Touch 2.x 迁移需要以下代码更改。
类系统
Sencha Touch 1.x 中的代码 -
MyApp.view.StudentPanel = Ext.extend(Ext.Panel, {
scroll: 'vertical',
html: 'Student Panel'
initComponent: function() {
Ext.getCmp('StudentIdDiv').update('This is a Student panel');
}
});
Sencha Touch 2.x 中的代码 -
Ext.define('MyApp.view.StudentPanel', {
extend: 'Ext.Panel',
config: {
scroll: 'vertical',
html: 'Student Panel'
},
initialize: function() {
Ext.getCmp('StudentIdDiv').setHtml('This is a Student panel')
}
});
通过查看这两个版本,您可以看到创建类的更改方式,现在受到 ExtJs 的启发,例如:
Ext.extend 已更改为 Ext.define。
现在所有与类相关的配置参数都在 config 参数下定义。
initComponent 已更改为 initialize() 方法。
在 Sencha Touch 2.x 中,我们可以使用 setHtml() 和 getHtml() 函数来更新 html 或获取值。
MVC 架构
Sencha Touch 1.x 代码是模块化的,基于 MVC 架构。Sencha Touch 2.x 遵循不同的语法来编写模型、视图和控制器。让我们看看不同版本中模型、视图和控制器文件的区别。
模型
Sencha Touch 1.x 中的代码 -
Ext.regModel('MyApp.model.StudentModel', {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
});
Sencha Touch 2.x 中的代码 -
Ext.define('MyApp.model.StudentModel', {
extend: 'Ext.data.Model', config: {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
}
});
Ext.regModel 已更改为 Ext.define,它扩展了 Ext.data.Model。
现在在 2.x 版本中,所有字段都位于 config 部分下。
视图
Sencha Touch 1.x 中的代码 -
Ext.Panel("studentView", {
items: [{}]
});
Sencha Touch 2.x 中的代码 -
Ext.define('MyApp.view.StudentView', {
extend: 'Ext.tab.Panel',
items: [{}]
});
视图几乎相同,唯一的变化是视图名称遵循 2.x 版本的命名空间,例如 Myapp.view.StudentView,并且代码像模型一样在 Ext.define 方法中编写。
控制器
Sencha Touch 1.x 中的代码 -
Ext.regController("studentController", {
someMethod: function() {
alert('Method is called');
}
});
Sencha Touch 2.x 中的代码 -
Ext.define('MyApp.controller.studentController', {
extend: 'Ext.app.Controller', someMethod: function() {
alert('Method is called');
}
});
与模型在控制器中相同。此外,Ext.regController 已更改为 Ext.define,它扩展了 Ext.app.Controller。
应用程序
Sencha Touch 1.x 中的代码 -
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('MyApp.view.StudentView');
}
});
Sencha Touch 2.x 中的代码 -
Ext.application({
name: 'MyApp',
models: ['studentModel'],
controllers: ['studentController'],
views: ['studentView'],
stores: ['studentStore'],
launch: function() {
Ext.create('MyApp.view.Main');
}
});
1.x 版本和 2.x 版本之间的主要区别在于,在 2.x 版本中,我们在应用程序本身中声明所有模型、视图、控制器和存储。
Sencha Touch - 核心概念
Sencha Touch 有各种核心概念,例如类系统、ajax、控制器等。
下表列出了 Sencha Touch 核心概念的链接。
| 序号 | 概念和描述链接 |
|---|---|
| 1 | 类系统 |
| 2 | 组件 |
| 3 | 控制器 |
| 4 | BlackBerry 支持 |
| 5 | Ajax 的使用 |
Sencha Touch - 数据包
Sencha Touch 中的数据包负责执行任何类型的数据操作,无论是存储还是加载数据。
数据包与模型、存储和代理相关。
| 序号 | 概念和描述链接 |
|---|---|
| 1 | 模型 它是数据和字段的集合,我们用它在 UI 上显示所有值。描述 |
| 2 | 存储 它是模型实例的集合,基本上在本地存储数据。在存储中,我们编写所有事件和 REST 调用以获取数据。描述 |
| 3 | 代理 它主要负责在存储中加载数据。我们主要使用 ajax 代理来加载存储数据。描述 |
Sencha Touch - 主题
Sencha Touch 提供许多主题可用于您的应用程序。您可以用不同的主题替换 classic 主题,并查看根据我们用于应用程序的设备而产生的输出差异。这只需替换主题 CSS 文件即可完成,如下例所示。
桌面主题
考虑一下你第一个“Hello World”应用程序。以下 CSS 代码用于桌面主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
要查看效果,请尝试以下程序:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type="text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果:
Windows主题
考虑一下你第一个“Hello World”应用程序。从应用程序中删除以下 CSS 代码:
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 代码以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css
要查看效果,请尝试以下程序:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果:
IOS 主题
考虑一下你第一个“Hello World”应用程序。从应用程序中删除以下 CSS 代码。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 代码以使用 Windows 主题
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css
要查看效果,请尝试以下程序:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果:
IOS 经典主题
考虑一下你第一个“Hello World”应用程序。从应用程序中删除以下 CSS 代码:
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 代码以使用 Windows 主题:
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css
要查看效果,请尝试以下程序:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果:
Android 主题
考虑一下你第一个“Hello World”应用程序。从应用程序中删除以下 CSS 代码。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 代码以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css
要查看效果,请尝试以下程序:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果:
BlackBerry 主题
考虑一下你第一个“Hello World”应用程序。从应用程序中删除以下 CSS 代码。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 代码以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css
要查看效果,请尝试以下程序:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果:
Sencha Touch - 设备配置文件
在当今的技术世界中,我们拥有多种设备,例如移动设备、平板电脑、台式机和笔记本电脑,它们具有不同的屏幕尺寸。因此,需要开发可在所有设备上访问且外观良好的应用程序。但是,为不同的设备开发不同的代码非常耗时且昂贵。
Sencha Touch 在这方面通过提供设备配置文件功能来帮助我们。基于活动配置文件,将运行并应用不同的依赖项。
我们在编写应用程序代码时可以声明设备配置文件。我们可以有多个设备,例如:
Ext.application({
name: 'MyApp',
profiles: ['Phone', 'Tablet']
});
完成后,将加载配置文件,如下所示:
- MyApp.profiles.Phone.js
- MyApp.profiles.Tablet.js
编写简单的手机配置文件
Ext.define('Mail.profile.Phone', {
extend: 'Ext.app.Profile',
config: {
name: 'Phone',
views: ['phoneView']
},
isActive: function() {
return Ext.os.is('Phone');
}
});
编写简单的平板电脑配置文件
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet',
views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
});
正如我们在配置文件中看到的,我们有 isActive 函数,它确定特定设备是否处于活动状态。如果设备处于活动状态,则将加载并实例化相应的依赖项。
如上例所示,如果我们使用的是手机设备,则手机配置文件的 isActive 函数将返回 true,并将加载与手机设备相关的依赖项;此处将加载 phoneView。如果设备是平板电脑,则手机配置文件的 isActive 函数将返回 false,而平板电脑配置文件的 isActive 函数将返回 true,并将加载依赖项 tabletView。
启动过程
这里需要注意的另一点是,当应用程序中存在配置文件时,应用程序代码的加载和实例化将按以下顺序进行:
- 首先实例化控制器,并将加载每个控制器的 init 函数。
- 将调用配置文件的 launch 函数。
- 将调用应用程序的 launch 函数。
配置文件和应用程序的 launch 函数都是可选的,因此,如果我们没有定义其中任何一个,则不会调用它们。
请查看以下代码,以检查不同 launch 和 init 函数的定义位置和方式。
控制器的 init 函数
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
init : function (){
Ext.Msg.alert('Controller's init method');
},
config: {
refs: {
tab: '#divId
}
}
});
配置文件的 launch 函数
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet', views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
launch : function() {
Ext.Msg.alert('profile's launch function');
}
});
应用程序的 launch 函数
Ext.application({
name: 'Sencha', launch: function() {
Ext.Msg.alert(Application's launch function);
}
});
Sencha Touch - 依赖项
Sencha Touch 中定义了某些声明依赖项的方法,一种在应用程序内,另一种在类内。
让我们看看定义依赖项的不同方法。
应用程序级依赖项
在这里,我们在创建 Ext.application 时声明所有依赖项。
Ext.application({
name: 'MyApp',
views: ['StudentsView'],
models: ['StudentsModel'],
controllers: ['StudentsController'],
stores: ['StudentsStore'],
profiles: ['Phone', 'Tablet']
});
现在,当应用程序加载时,所有依赖项将同时加载。其他文件的路径将为:
- MyApp.views.StudentsView
- MyApp.models.StudentsModel
- MyApp.stores.StudentsStore 等。
上述声明方法不仅加载文件,还决定应保持哪个配置文件处于活动状态。加载控制器后,它确保对其进行实例化。加载存储后,它会对其进行实例化,如果没有给出 ID,则会提供一个 ID。
特定于配置文件的依赖项
当我们在应用程序中使用配置文件时,可能某些功能仅适用于某些特定配置文件。
特定于配置文件的依赖项是在配置文件本身中声明的,而不是在应用程序级别声明。
Ext.define('MyApp.profile.Tablet', {
extend: 'Ext.app.Profile', config: {
views: ['StudentView'], controllers: ['StudentController'], models: ['StudentModel']
}
});
无论配置文件是否处于活动状态,依赖项都会加载。但是,基于活动配置文件,将进行进一步处理,例如实例化控制器和存储。
嵌套依赖项
当我们拥有较大的应用程序时,我们有多个控制器、模型、视图和存储。
在较大的应用程序中保持模块化始终是好的做法。为此,我们可以定义子文件夹,并在声明依赖项时使用子文件夹名称来声明。
Ext.application({
name: 'MyApp',
controllers: ['Controller', 'nested.NewController'],
views: ['class.Cview', 'SView']
});
在上述情况下,将加载以下文件:
- MyApp.controllers.Controller
- MyApp.controllers.nested.NewController
- MyApp.Views.Sview
- MyApp.Views.class.Cview
外部依赖项
我们可以通过提供类的完全限定名称来指定应用程序外部的依赖项,如下所示:
Ext.Loader.setPath({
'Class': 'Class'
});
Ext.application({
views: ['Class.view.LoginForm', 'Welcome'],
controllers: ['Class.controller.Sessions', 'Main'],
models: ['Class.model.User']
});
在上述情况下,将加载以下文件:
- Class/view/LoginForm.js
- Class/controller/Sessions.js
- Class/model/User.js
- app/view/Welcome.js
- app/controller/Main.js
Sencha Touch - 环境检测
它可以帮助你确定你正在使用的操作系统、你正在使用的浏览器以及你的环境中可用的功能。
Sencha Touch 提供不同的函数来获取特定于环境的信息。可以在以下条件下检查下面提到的所有方法:if(Ext.os.is.Windows){},并且基于条件可以执行任务。
以下所有方法都返回布尔值。
操作系统
Ext.os 是一个类,它为你提供了不同的方法来了解我们正在使用的操作系统。
| 序号 | 方法和说明 |
|---|---|
| 1 |
Ext.os.is.webOS 如果你使用的是 webOS 操作系统,此函数将返回 true,否则返回 false。 |
| 2 | Ext.os.is.RIMTable 如果你使用的是 RIMTable 操作系统,此函数将返回 true,否则返回 false。 |
| 3 |
Ext.os.is.Linux 如果你使用的是 Linux 操作系统,此函数将返回 true,否则返回 false。 |
| 4 |
Ext.os.is.Windows 如果你使用的是 Windows 操作系统,此函数将返回 true,否则返回 false。 |
| 5 |
Ext.os.is.MacOs 如果你使用的是 Mac 操作系统,此函数将返回 true,否则返回 false。 |
| 6 |
Ext.os.is.BlackBerry 如果你使用的是 BlackBerry 操作系统,此函数将返回 true,否则返回 false。 |
| 7 |
Ext.os.is.iOS 如果你使用的是 IOS 操作系统,此函数将返回 true,否则返回 false。 |
| 8 |
Ext.os.is.Android 如果你使用的是 Android 操作系统,此函数将返回 true,否则返回 false。 |
设备检测
| 序号 | 方法和说明 |
|---|---|
| 1 |
Ext.os.is.iPad 如果你使用的是 iPad,此函数将返回 true,否则返回 false。 |
| 2 |
Ext.os.is.iPhone 如果你使用的是 iPhone,此函数将返回 true,否则返回 false。 |
| 3 |
Ext.os.is.iPod 如果你使用的是 iPod,此函数将返回 true,否则返回 false。 |
操作系统版本
| 序号 | 方法和说明 |
|---|---|
| 1 |
Ext.os.name 它返回操作系统的名称。 |
| 2 |
Ext.os.version.version 它提供我们正在使用的操作系统的版本。 |
浏览器检测
| 序号 | 方法和说明 |
|---|---|
| 1 |
Ext.browser.is.IE 如果我们使用的是 Internet Explorer 浏览器,此函数将返回 true,否则返回 false。 |
| 2 |
Ext.browser.is.FF 如果我们使用的是 FireFox 浏览器,此函数将返回 true,否则返回 false。 |
| 3 |
Ext.browser.is.Chrome 如果我们使用的是 Chrome 浏览器,此函数将返回 true,否则返回 false。 |
| 4 |
Ext.browser.is.Opera 如果我们使用的是 Opera 浏览器,此函数将返回 true,否则返回 false。 |
| 5 |
Ext.browser.is.Safari 如果我们使用的是 Safari 浏览器,此函数将返回 true,否则返回 false。 |
此函数 Ext.browser 提供各种其他函数:
| 序号 | 方法和说明 |
|---|---|
| 1 |
Ext.browser.userAgent 它返回当前的 userAgent。 |
| 2 |
Ext.browser.isSecure 如果当前页面正在使用 SSL,则返回 true。 |
| 3 | Ext.browser.isStrict 如果浏览器处于严格模式,则返回 true。 |
| 4 |
Ext.browser.engineName 它返回浏览器引擎名称(WebKit、Gecko、Presto、Trident 和 Other)。 |
| 5 |
Ext.browser.engineVersion 它返回浏览器引擎的版本。 |
功能
Ext.feature.has 用于检查浏览器是否具有以下功能。
| 序号 | 方法和说明 |
|---|---|
| 1 |
Ext.feature.has.Audio 如果浏览器支持 html5 的音频标签功能,此方法将返回 true。 |
| 2 |
Ext.feature.has.Canvas 如果浏览器支持 html5 的画布标签功能,此方法将返回 true。 |
| 3 |
Ext.feature.has.classList 如果浏览器支持 html5 的 classlist 功能(用于为 html 元素添加、删除和切换 css 类),此方法将返回 true。 |
| 4 |
Ext.feature.has.Css3dTransforms 如果浏览器支持 css3 的 Css 3d 变换功能,此方法将返回 true。 |
| 5 |
Ext.feature.has.CssAnimations 如果浏览器支持 css3 的动画,此方法将返回 true。 |
| 6 |
Ext.feature.has.CssTransforms 如果浏览器支持 css3 的 Css 变换功能,此方法将返回 true。 |
| 7 |
Ext.feature.has.CssTransitions 如果浏览器支持 css3 的过渡功能,此方法将返回 true。 |
| 8 |
Ext.feature.has.DeviceMotion 如果浏览器支持设备运动功能,此方法将返回 true。 |
| 9 |
Ext.feature.has.Geolocation 如果浏览器支持 html5 的地理位置功能,此方法将返回 true。 |
| 10 |
Ext.feature.has.History 如果浏览器支持 html 的历史记录功能,此方法将返回 true。 |
| 11 |
Ext.feature.has.Orientation 如果浏览器可以检测设备方向,此方法将返回 true。 |
| 12 |
Ext.feature.has.OrientationChange 如果浏览器可以检测设备方向的变化,此方法将返回 true。 |
| 13 |
Ext.feature.has.Range Range 是一种用于范围滑块元素的 html 输入标签类型,因此如果浏览器支持滑块,此函数将返回 true。 |
| 14 |
Ext.feature.has.SqlDatabase Web SQL 数据库是用于在数据库中存储数据并在其上执行查询操作的网页 API。如果浏览器支持 Web SQL 数据库,此方法将返回 true。 |
| 15 |
Ext.feature.has.Svg Svg 代表可缩放矢量图形,如果浏览器支持 html 5 的 svg 功能,此方法将返回 true。 |
| 16 |
Ext.feature.has.Touch 如果浏览器具有触摸功能,此方法将返回 true。 |
| 17 | Ext.feature.has.Video 如果浏览器支持 html 5 视频标签,此方法将返回 true。 |
| 18 |
Ext.feature.has.Vml Vml 代表矢量标记语言,这是一种基于 xml 的标记语言。因此,如果浏览器支持 vml,此方法将返回 true。 |
| 19 |
Ext.feature.has.WebSockets WebSocket 本质上是一种用于计算机的通信协议,支持客户端和服务器之间的双向通信。如果浏览器支持 WebSockets,此方法将返回 true,否则返回 false。 |
Sencha Touch - 事件
事件是在类中发生某些事情时触发的事件。例如,当按钮被点击或在元素呈现之前/之后。
编写事件的方法
以下是编写事件的方法。
- 使用侦听器的内置事件。
- 稍后附加事件
- 自定义事件
使用侦听器的内置事件
Sencha Touch 提供 listener 属性用于在 Sencha Touch 文件中编写事件和自定义事件。
在 Sencha Touch 中编写侦听器
我们将通过向面板添加 listen 属性来在之前的程序中添加侦听器,如下所示:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha', launch: function() {
Ext.create('Ext.Panel', {
html: 'My Panel', fullscreen: true, listeners: {
painted: function() {
Ext.Msg.alert('I was painted to the screen');
}
}
});
}
});
</script>
</head>
</html>
这将产生以下结果:
通过这种方式,我们还可以在 listeners 属性中编写多个事件。
同一侦听器中的多个事件
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on({
tap: function() {
var randomWidth = 100 + Math.round(Math.random() * 200);
this.setWidth(randomWidth);
},
widthchange: function(button, newWidth, oldWidth) {
alert('My width changed from ' + oldWidth + ' to ' + newWidth);
}
});
}
});
</script>
</head>
</html>
这将产生以下结果:
稍后附加事件
在之前的事件编写方法中,我们在创建元素时就在监听器中编写了事件。
另一种附加事件的方法如下:
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on('tap', function() {
alert("Event listener attached by .on");
});
}
});
</script>
</head>
</html>
这将产生以下结果:
自定义事件
我们可以在 Sencha Touch 中编写自定义事件,并使用 fireEvent 方法触发事件。下面的示例解释了如何编写自定义事件。
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: "Just wait 5 seconds",
listeners: {
myEvent: function(button, points) {
alert('myEvent was fired! You score ' + points + ' points');
}
}
});
Ext.defer(function() {
var number = Math.ceil(Math.random() * 100);
myButton.fireEvent('myEvent', myButton, number);
}, 5000);
}
});
</script>
</head>
</html>
页面加载完毕且文档准备就绪后,带有按钮的 UI 页面将显示,并且我们在 5 秒后触发事件,因此文档准备就绪后,5 秒后将出现警报框。
在这里,我们编写了自定义事件“myEvent”,并且我们正在触发事件,如 button.fireEvent(eventName);
Sencha Touch - 布局
布局是指元素在容器中的排列方式。可以是水平的、垂直的或任何其他方式。Sencha Touch 在其库中定义了不同的布局,尽管我们也可以随时编写自定义布局。
| 序号 | 布局和描述 |
|---|---|
| 1 |
hBox
此布局允许元素以水平方式分布。 |
| 2 |
vBox
此布局允许元素以垂直方式分布。这是常用布局之一。 |
| 3 |
Fit
在此布局中,容器填充单个面板,并且当没有与布局相关的特定要求时,将使用此布局。 |
| 4 |
Card(TabPanel)
此布局以选项卡方式排列不同的组件。选项卡将显示在容器顶部。每次只有一个选项卡可见,每个选项卡都被视为一个不同的组件。 |
Sencha Touch - 历史记录支持
Sencha Touch 提供完整的历史记录支持和深度链接功能。
它具有最简单的后退按钮功能,可以帮助用户在屏幕之间导航,甚至无需刷新页面或应用程序。
它还提供路由功能,帮助用户导航到任何 URL。根据浏览器窗口中提供的 URL,它调用特定函数来执行特定任务。
查看以下后退按钮功能示例。
此示例显示嵌套列表,它只不过是在列表内的列表,因此,当您单击任何列表项时,它将打开另一个列表,并且屏幕顶部会出现一个后退按钮。
有关完整的代码库,您可以在视图组件部分下查看 嵌套列表。
路由
最简单的路由示例
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
config: {
routes: {
login: 'showLogin',
'user/:id': 'userId'
}
},
showLogin: function() {
Ext.Msg.alert('This is the login page');
},
userId: function(id) {
Ext.Msg.alert('This is the login page specific to the used Id provided');
}
});
在上述示例中,如果浏览器 URL 为 https://myApp.com/#login,则将调用 showLogin 函数。
我们可以在 URL 中提供参数,并根据特定参数调用函数。例如,如果 URL 为 https://myApp.com/#user/3,则将调用另一个函数 userId,并且可以在函数内使用特定 ID。
高级路由
有时,我们有高级参数,其中包含逗号、空格和特殊字符等。如果我们使用上述路由编写方式,则它将无法工作。为了解决这个问题,Sencha touch 提供了条件路由,我们可以在其中指定参数应接受的数据类型条件。
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller', config: {
routes: {
login/:id: {
action: showLogin, conditions: {':id: "[0-9a-zA-Z\.]+" }
}
},
showLogin: function() {
Ext.Msg.alert('This is the login page with specific id which matches criteria');
}
}
});
因此,如上例所示,我们在条件中给出了正则表达式,它清楚地说明了允许作为 URL 参数的数据类型。
在不同的设备配置文件中共享相同的 URL
由于 Sencha touch 提供设备配置文件,因此相同的应用程序代码可以在多个设备上使用,对于相同的 URL,不同的配置文件可能具有不同的功能。
为了解决这个问题,Sencha touch 使我们能够自由地在主控制器中编写路由,并在所有配置文件中编写调用的函数及其特定于配置文件的函数。
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller', config: {
routes: {
login: 'showLogin'
}
},
});
// For phone profile
Ext.define('MyApp.controller.phone.Main, {
extend: 'MyApp.controller.Main, showLogin: function() {
Ext.Msg.alert('This is the login page for mobile phone profile');
}
});
// For tablet profile
Ext.define('MyApp.controller.tablet.Main, {
extend: 'MyApp.controller.Main,showLogin: function() {
Ext.Msg.alert('This is the login page for tablet profile');
}
});
例如,我们有一个包含 showLogin 函数的主控制器,并且我们有两个不同的配置文件(手机/平板电脑)。这两个配置文件都具有具有特定于配置文件的不同代码的 showLogin 函数。
这样,我们可以使用其特定功能在多个配置文件设备中共享相同的 URL。
Sencha Touch - 上传与下载
Sencha Touch 提供 XHR2 配置来处理 Ajax 和 Ajax2 开发。
XHR2 是 xmlHttpRequest 级别 2,用于从服务器请求数据。对于任何 Web 应用程序,数据都驻留在服务器上,页面加载后,应使用 Ajax 请求从服务器访问数据。
Sencha Touch 中的 XHR2 提供进度条功能,该功能向用户显示为特定请求传输的数据量。XHR2 是新添加的,因此我们需要检查浏览器是否支持它。
以下是检查浏览器是否支持 XHR2 的函数:
if (Ext.feature.has.XHR2) {
// Here we can write functionality to work if browser supports XHR2
}
我们甚至可以检查浏览器是否支持使用 XHR2 的渐进式上传。
if (Ext.feature.has.XHRUploadProgress) {
// Here we can write functionality to work if browser supports progressive uploads
}
Sencha Touch 包含各种新的 XHR2 功能。
| 序号 | 功能和描述 |
|---|---|
| 1 |
XHR2: true 这用于启用和禁用应用程序中的 XHR2 功能。 |
| 2 |
Ext.field.File 添加了新的文件字段,以提供有关字段类型的更多信息。 |
| 3 |
Ext.field.FileInput 用于提供 FileInput。 |
| 4 |
Ext.progressIndicator 用于以进度条的形式提供已传输数据的精确百分比。 |
| 5 |
xtype: fileinput 创建 fileInput 类实例。 |
| 6 |
xtype: filefield 创建 file 类实例。 |
| 7 |
responseType : value 此参数允许各种类型的响应,例如文本、文档、blob 等。 |
以下是使用和不使用参数发送简单的 ajax 请求以及使用 ajax 上传文件的示例。
没有参数的简单 Ajax 请求 - 成功
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [ 'Ext.Panel', 'Ext.Button', 'Ext.form.Panel'], onReady: function() {
var request = {
url: 'https://tutorialspoint.com/sencha_touch/index.htm',
method: 'POST',
xhr2: true,
success: function(response) {
Ext.Msg.alert('Ajax call successful');
},
failure: function(response) {
Ext.Msg.alert('Ajax call failed');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
这将产生以下结果:
上面的示例显示了成功的 ajax 调用,因为提到的 URL 是正确的。在此示例中,我们没有传递任何参数,它只是一个简单的 ajax 请求,它会命中提到的 URL。
如果您在开发者工具中使用 Chrome 浏览器,请导航到网络部分,您可以看到正在发送的请求以及我们获得的响应。
没有参数的简单 Ajax 请求 - 失败
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.Button',
'Ext.form.Panel'
],
onReady: function() {
var request = {
url: 'https://tutorialspoint.com/sencha_touch/indexx.htm',
method: 'POST',
xhr2: true,
success: function(response) {
Ext.Msg.alert('Ajax call successful');
},
failure: function(response) {
Ext.Msg.alert('Ajax call failed');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
这将产生以下结果:
在上面的示例中,为了显示 ajax 失败是如何工作的,我们提到了错误的 URL。比较这个示例和之前的示例,你会发现不同之处。
在 Ajax 请求中发送参数
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.Button',
'Ext.form.Panel'
],
onReady: function() {
var formData = new FormData();
formData.append("firstName", "Hi");
formData.append("lastName", "Reader");
// Request will be sent as part of the payload instead of standard post data
var request = {
url: 'https://tutorialspoint.com/sencha_touch/sencha_json.php',
method: 'POST',
xhr2: true,
data: formData,
success: function(response) {
var out = Ext.getCmp("output");
response = Ext.JSON.decode(response.responseText, true);
Ext.Msg.alert(response.message);
},
failure: function(response) {
var out = Ext.getCmp("output");
Ext.Msg.alert('Ajax failed!');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
这将产生以下结果:
在此示例中,我们使用 ajax 调用的 data 属性传递 ajax 参数。
使用 Ajax 上传文件
实时演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.MessageBox',
'Ext.Button',
'Ext.ProgressIndicator',
'Ext.form.Panel',
'Ext.field.FileInput'
],
onReady: function() {
var progressIndicator = Ext.create("Ext.ProgressIndicator", {
loadingText: "Uploading: {percent}%"
});
var request = {
url: 'https://tutorialspoint.com/sencha_touch/sencha_json.php',
method: 'POST',
xhr2: true,
progress:progressIndicator,
success: function(response) {
Ext.Msg.alert('File uploaded successfully.');
},
failure: function(response) {
Ext.Msg.alert('File upload failed.');
}
};
Ext.Viewport.add(progressIndicator);
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"fileinput",
accept:"image/jpeg"
},
{
xtype:"button",
text: "Upload",
ui: 'confirm',
handler: function(){
var input = Ext.Viewport.down("fileinput").input;
var files = input.dom.files;
if (files.length) {
request.binaryData = files[0];
Ext.Ajax.request(request);
}else {
Ext.Msg.alert("Please Select a JPG");
}
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
这将产生以下结果:
此示例显示了如何使用 ajax 调用上传数据。在此示例中,我们使用进度条指示器来显示上传文件时的进度。
Sencha Touch - 视图组件
Sencha Touch 提供各种 UI 组件,可以根据需要进行自定义。
| 序号 | 组件和描述 |
|---|---|
| 1 |
Carousel
此 UI 组件用于显示 Carousel。 |
| 2 |
List
此 UI 组件用于显示列表。 |
| 3 |
嵌套列表
此 UI 组件用于显示嵌套列表。 |
| 4 |
Form
此 UI 组件用于显示表单。 |
| 5 |
Chart
此 UI 组件用于显示不同类型的图表。 |
| 6 |
浮动组件
此 UI 组件用于显示浮动组件。 |
| 7 |
Tab Panel
此 UI 组件用于显示 Tab 面板视图。 |
| 8 |
导航视图
此 UI 组件用于显示导航视图。 |
| 9 |
操作菜单
此 UI 组件用于显示操作菜单栏。 |
| 10 |
数据视图
此 UI 组件用于显示数据视图。 |
| 11 |
地图
此 UI 组件用于显示谷歌地图。 |
Sencha Touch - 打包
Sencha Touch 带有原生打包功能。
以下是 Sencha Touch 原生打包概念的链接。
Sencha Touch - 最佳实践
基本的 JavaScript 最佳实践
最好将所有与 JavaScript 相关的代码保存在单独的 **js(外部 JS)** 文件中,而不是将其写入 head 部分下的 **<script>** 标记或文档正文中的内联 JavaScript 中。
在元素在进一步逻辑中使用之前,始终执行空检查。
始终遵循命名约定,因为它使其他任何程序员都能轻松理解代码。
为了使代码易于理解,最好为 JS 方法编写注释,并清楚说明函数的功能。
Sencha Touch 的特定最佳实践
使用 Sencha Touch 推荐的文件夹结构,这在 JS 压缩或缩小期间将很有帮助。
强烈建议在控制器中使用监听器(onclick/onblur 等),而不是将其直接写在 html 页面中。
不要在从视图调用存储时创建存储实例。
当我们创建存储实例时,我们应该始终销毁它,因为它会影响性能。
使用 Sencha Touch 时,不要指定任何其他简单的 JavaScript 文件。使用 Ext 类中的所有函数(在控制器或实用程序中提到)。
当模型映射和名称相同时,不要指定映射。仅名称即可解决问题。
不要在视图中使用不必要的属性。仅使用所需的属性及其与默认值不同的值。