Python Tkinter 表格控件
Tkinter 是 Python 中一个流行的用于创建图形用户界面 (GUI) 的库。它提供了各种各样的控件,可用于构建交互式且视觉上吸引人的应用程序。Tkinter 的一个关键特性是能够创建控件的表格或网格。在本文中,我们将探讨如何使用 Tkinter 创建控件表格并演示一些有用的技术。
Tkinter 提供了一个名为 Frame 的控件,它充当其他控件的容器。我们可以使用框架通过在行和列中排列多个框架来创建表格状结构。每个框架可以包含不同的控件,例如标签、按钮、输入字段,甚至是其他框架。让我们从创建带有标签作为单元格的基本表格结构开始。以下是代码:
示例
import tkinter as tk
root = tk.Tk()
root.title("Table-like structure by arranging multiple frames in rows and columns")
root.geometry("700x250")
# Create a frame to hold the table
table_frame = tk.Frame(root)
table_frame.pack()
labels = []
for i in range(3):
row_labels = []
for j in range(3):
# Create a label for each cell in the table
label = tk.Label(table_frame, text=f"Cell {i}-{j}")
label.grid(row=i, column=j, padx=10, pady=10) # Position the label in the table
row_labels.append(label)
labels.append(row_labels)
root.mainloop()
在上面的代码中,我们创建了一个 Tk 实例和一个名为 table_frame 的框架来容纳我们的表格。我们迭代表格的行和列,并为每个单元格创建标签。grid 方法用于将标签定位在各自的行和列中。我们还使用 padx 和 pady 参数在每个标签周围添加一些填充 (10 像素)。
输出
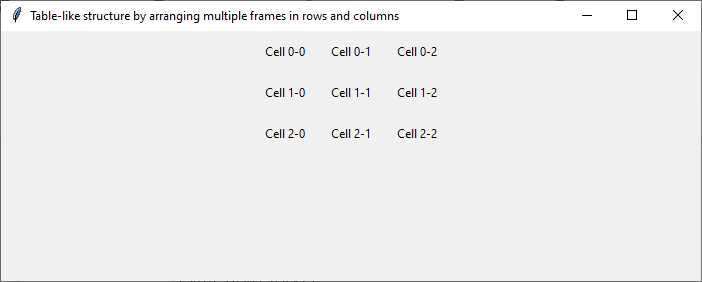
运行上述代码后,我们将得到一个 Tkinter 窗口,它使用框架通过在行和列中排列多个框架来创建表格状结构。

现在让我们通过向单元格添加按钮来增强我们的表格。我们可以为每个按钮关联一个函数,以便在单击它时执行某些操作。以下是代码:
示例
import tkinter as tk
def button_click(row, col):
print(f"Button clicked: {row}-{col}")
root = tk.Tk()
root.title("Enhancing our table by adding buttons to the cells")
root.geometry("700x250")
table_frame = tk.Frame(root)
table_frame.pack()
buttons = []
for i in range(3):
row_buttons = []
for j in range(3):
# Create a button for each cell in the table
button = tk.Button(table_frame, text=f"Button {i}-{j}", command=lambda r=i, c=j: button_click(r, c))
button.grid(row=i, column=j, padx=10, pady=10) # Position the button in the table
row_buttons.append(button)
buttons.append(row_buttons)
root.mainloop()
在上面的代码中,我们定义了一个 button_click 函数,它将行和列索引作为参数,并打印一条消息,指示单击了哪个按钮。我们创建按钮而不是标签,并使用 command 参数将 button_click 函数与每个按钮关联。我们使用 lambda 函数将当前行和列索引传递给 button_click 函数。
输出
运行上述代码后,我们将得到一个带有增强型表格的 Tkinter 窗口,该表格在单元格中包含按钮。

到目前为止,我们已经看到了如何创建静态的控件表格。但是,在许多应用程序中,我们可能需要根据用户输入或数据更改动态更新表格。Tkinter 提供了修改控件属性的方法,允许我们动态更新表格。
让我们考虑一个示例,其中我们希望在单击按钮时更新标签的文本。
示例
import tkinter as tk
root = tk.Tk()
root.title("Updating the text of a label when a button is clicked.")
root.geometry("700x250")
table_frame = tk.Frame(root)
table_frame.pack()
label = tk.Label(table_frame, text="Original text")
label.grid(row=0, column=0, padx=10, pady=10) # Position the label in the table
def update_label():
label.config(text="New text") # Update the label's text property
button = tk.Button(root, text="Update", command=update_label)
button.pack()
root.mainloop()
在上面的代码中,我们创建了一个带有初始文本的标签和一个标有“更新”的按钮。update_label 函数使用 config 方法修改标签的 text 属性。单击按钮时,将调用 update_label 函数,并更改标签的文本。
输出
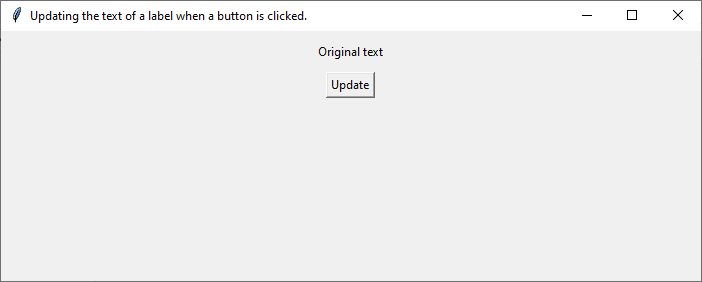
运行上述代码后,我们将得到一个带有初始文本和按钮的 Tkinter 窗口。单击按钮时,标签上的文本将更改。

您可以应用类似的技术来更新其他控件属性,例如背景颜色、字体或大小。通过结合这些概念,您可以创建响应用户操作或外部事件的动态表格。
结论
总之,Tkinter 提供了一组通用的控件,可以使用框架将其排列成表格状结构。您可以创建带有标签、按钮、输入字段或 Tkinter 支持的任何其他控件的表格。通过使用网格系统,您可以轻松地定位和对齐表格内的控件。此外,Tkinter 允许您动态更新控件属性,使您可以创建响应用户输入或数据更改的交互式表格。凭借这些功能,您可以使用 Python 和 Tkinter 构建强大的 GUI 应用程序。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP