
- Tcl 教程
- Tcl - 首页
- Tcl - 概述
- Tcl - 环境设置
- Tcl - 特殊变量
- Tcl - 基本语法
- Tcl - 命令
- Tcl - 数据类型
- Tcl - 变量
- Tcl - 运算符
- Tcl - 决策
- Tcl - 循环
- Tcl - 数组
- Tcl - 字符串
- Tcl - 列表
- Tcl - 字典
- Tcl - 过程
- Tcl - 包
- Tcl - 命名空间
- Tcl - 文件 I/O
- Tcl - 错误处理
- Tcl - 内置函数
- Tcl - 正则表达式
- Tk 教程
- Tk - 概述
- Tk - 环境
- Tk - 特殊变量
- Tk - 部件概述
- Tk - 基本部件
- Tk - 布局部件
- Tk - 选择部件
- Tk - 画布部件
- Tk - 大型部件
- Tk - 字体
- Tk - 图片
- Tk - 事件
- Tk - 窗口管理器
- Tk - 几何管理器
- Tcl/Tk 有用资源
- Tcl/Tk - 快速指南
- Tcl/Tk - 有用资源
- Tcl/Tk - 讨论
Tk - 画布部件
Canvas 用于提供绘图区域。画布部件的语法如下:
canvas canvasName options
选项
画布部件可用的选项列在下表中:
| 序号 | 语法和描述 |
|---|---|
| 1 | -background color 用于设置部件的背景颜色。 |
| 2 | -closeenough distance 设置鼠标光标到可显示项目的接近程度。默认值为 1.0 像素。此值可以是小数,并且必须为正数。 |
| 3 | -scrollregion boundingBox 此画布总面积的边界框。 |
| 4 | -height number 用于设置部件的高度。 |
| 5 | -width number 设置部件的宽度。 |
| 6 | -xscrollincrement size 请求滚动时水平滚动的量。 |
| 7 | -yscrollincrement size 请求滚动时垂直滚动的量。 |
画布部件的一个简单示例如下:
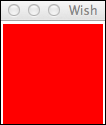
#!/usr/bin/wish canvas .myCanvas -background red -width 100 -height 100 pack .myCanvas
运行上述程序后,我们将得到以下输出:

在画布中绘图的部件
以下列出了在画布中绘图可用的部件列表:
| 序号 | 部件和描述 |
|---|---|
| 1 | 线
绘制一条线。 |
| 2 | 弧线
绘制一条弧线。 |
| 3 | 矩形
绘制一个矩形。 |
| 4 | 椭圆
绘制一个椭圆。 |
| 5 | 多边形
绘制一个多边形。 |
| 6 | 文本
绘制文本。 |
| 7 | 位图
绘制一个位图。 |
| 8 | 图像
绘制一幅图像。 |
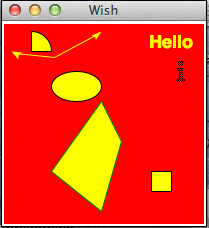
使用不同画布部件的示例如下:
#!/usr/bin/wish
canvas .myCanvas -background red -width 200 -height 200
pack .myCanvas
.myCanvas create arc 10 10 50 50 -fill yellow
.myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true
-splinesteps 2
.myCanvas create oval 50 50 100 80 -fill yellow
.myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green
.myCanvas create rectangle 150 150 170 170 -fill yellow
.myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold}
.myCanvas create bitmap 180 50 -bitmap info
运行上述程序后,我们将得到以下输出:

广告