Cypress 中的文本验证
Cypress 可以借助 jQuery text() 方法验证元素上的文本。这种方法会帮助我们获取所选元素上的文本内容。我们还可以对元素的文本内容进行断言。
cy.get('.product').should('have.text', 'Tutorialspoint');我们可以在文本上进行验证,例如验证它包含什么或使用 Javascript 方法 match()、include() 等进行匹配。因此,Cypress 命令可以利用 jQuery 对象对非 Cypress 方法进行操作,并调用它们上的方法。
示例
使用 text() 方法实现代码。
// test suite
describe('Tutorialspoint Test', function () {
// test case
it('Test Case1', function (){
// test step to launch a URL
cy.visit("https://tutorialspoint.com/index.htm");
// enter test in the edit box
// assertion to validate the number of child elements
cy.get('#gs_50d > tbody > tr > td'). should('have.length',2);
// locate element with get and find method
cy.get('#gs_50d > tbody > tr > td'). find('input')
//enter test in the edit box
.type('Cypress');
//iterate the list items with each command
cy.get('.mui-tabs__bar.mui-tabs__bar_1.mui-tabs__bar--justified)
.find('li').each(($el, index, $list) => {
// extract text with text() method
const txt = $el.find('a').text();
if ( txt.includes('Deve')){
$el.click();
}
})
});
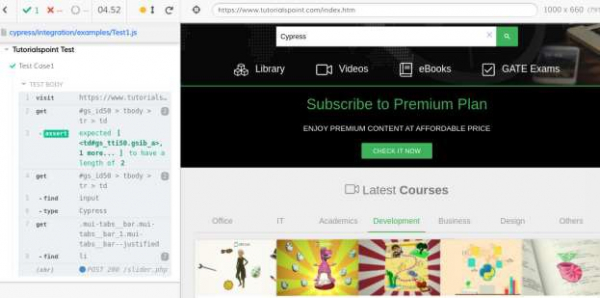
});运行上述代码块后,Cypress 测试运行程序会给出以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP