Cypress 定位器插件
除了 Cypress 用于唯一标识元素的 CSS 选择器之外,还有一个 Cypress 插件可以自动为每个元素提供 CSS。此插件称为 **打开选择器游乐场 (Open Selector Playground)**,并随 Cypress 测试运行器一起提供。
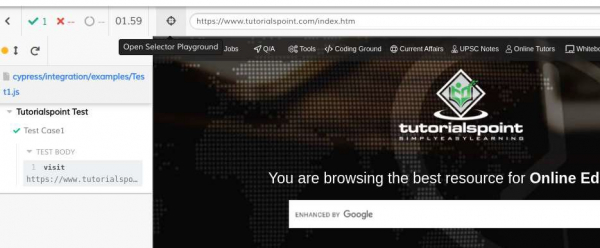
此插件显示在测试运行器窗口的左上角。我们需要单击它,然后监视我们想要标识的元素。监视该元素后,CSS 选择器值会默认填充。

要标识元素,请监视该元素。请注意,CSS 值会与 Cypress 命令 cy.get 一起填充到测试运行器中,例如 #gsc-i-id1。

现在,让我们实现一个 Cypress 测试用例,并借助打开选择器游乐场插件来标识元素。
示例
代码实现。
// test suite
describe('Tutorialspoint Test', function () {
// test case
it('Test Case1', function (){
// test step to launch a URL
cy.visit("https://tutorialspoint.com/index.htm");
// enter test in the edit box
cy.get("#gsc-i-id1").type("Cypress")
// wait for some time
cy.wait(3000)
});
});在上面的代码中,**cy** 是一个全局命令,使我们能够调用任何 Cypress 命令。此 **cy** 不需要任何对象声明,它在下载节点模块后会自动出现。visit() 方法用于启动任何 Web 应用程序。
接下来,get() 方法用于查找与 get() 方法参数中提供的 CSS 值匹配的元素,然后通过 type() 方法输入文本。要输入的文本作为参数传递给 type() 方法。
最后,我们使用 wait() 方法设置了一些等待时间。尽管 Cypress 自动处理同步问题,但我们在此处提供了等待时间,因为在编辑框中输入文本后,没有要在浏览器上执行的操作。
wait() 方法的参数以毫秒为单位定义。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP