Cypress 架构(测试自动化)
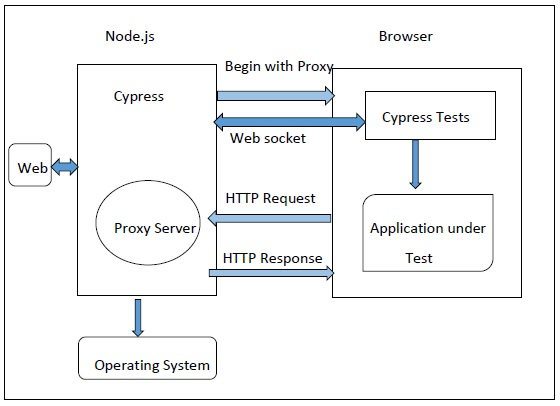
下图描述了 Cypress 架构。

大多数自动化测试工具(如 Selenium)通过在浏览器外部执行并通过网络运行远程命令来执行操作。Cypress 具有完全不同的功能。
Cypress 位于浏览器本身内部。在 Cypress 的后台,存在 Node.js 服务器。Node 服务器和 Cypress 不断交互、调整和执行操作,相互支持。
因此,Cypress 可以访问应用程序的前端和后端。这有助于它同时处理应用程序上的实时事件,并在浏览器外部执行需要更高权限的任务。
Cypress 能够通过监视和更新网络流量来作用于网络层。这不仅有助于它调节进出浏览器的流量,还可以更新处理浏览器自动化的代码。
Cypress 拥有控制整个自动化流程的能力,因此它可以理解浏览器内部和外部发生的事情。Cypress 安装在我们的本地机器上。
这使得它成为执行录制视频、捕获屏幕截图、基本文件系统和网络相关操作等操作的重要工具。Cypress 可以访问 DOM、窗口对象、本地存储、网络层、浏览器开发者工具等等。
简而言之,我们可以说 Cypress 在浏览器内部工作,并且是浏览器正在运行我们的测试代码。它可以通过处理 DOM 并动态修改网络的请求和响应来更改浏览器在运行时的行为。
Cypress 的优点如下:
Cypress 可以测试基于 React、Angular、Vue 和 JavaScript 的现代应用程序。
Cypress 不依赖于 Selenium。
Cypress 在浏览器内部运行,因此具有更多控制权,测试执行更可靠且速度更快。
开发人员和测试人员都可以使用 Cypress。
开发人员和测试人员都可以使用 Cypress。
Cypress 代码易于调试。
Cypress 的缺点如下:
Cypress 只能在 Javascript 上运行。
Cypress 对 Firefox 和 Chrome 的支持仍在开发中。
Cypress 无法测试任何原生或移动浏览器。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP