JavaScript 中的新操作符
新操作符用于创建用户自定义的对象类型实例,其中一个内置对象类型具有构造函数。
下面是 JavaScript 中新操作符的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>New Operator in JavaScript</h1>
<div class="result"></div>
<br />
<button class="Btn">Click Here</button>
<h3>Click on the above button to create the object person1 from Person
constructor</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function Person(name, age, designation) {
this.name = name;
this.age = age;
this.designation = designation;
}
let person1 = new Person("Rohan Sharma", 19, "student");
BtnEle.addEventListener("click", () => {
resEle.innerHTML = "person1.name = " + person1.name + "<br>";
resEle.innerHTML += "person1.age = " + person1.age + "<br>";
resEle.innerHTML +=
"person1.designation = " + person1.designation + "<br>";
});
</script>
</body>
</html>输出

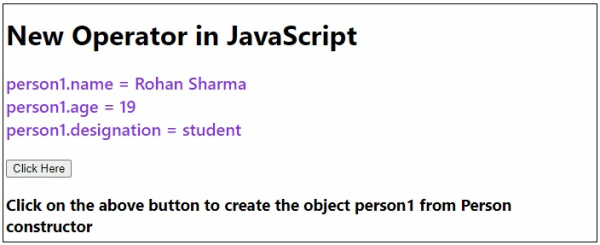
点击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP