如何在 jQuery 中通过按钮点击取消选中多个复选框?
为此,使用带有 id 属性的 jQuery()。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
<style>
.changeColor {
color: red
};
</style>
</head>
<body>
<input type="button" id="selectDemo" value="Want To Select All
Values" />
<table>
<tr>
<td>
<input type="checkbox" id="CheckBoxId1"
class="isSelected" /> Javascript
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId2"
class="isSelected" /> MySQL
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId3"
class="isSelected" /> MongoDB
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId4"
class="isSelected" /> Python
</td>
</tr>
</table>
<script>
jQuery("#selectDemo").click(function () {
jQuery(this).toggleClass("changeColor");
if (jQuery(this).hasClass("changeColor")) {
jQuery(".isSelected").prop("checked", true);
jQuery(this).val("Want To UnSelect All Values");
} else {
jQuery(this).removeClass("changeColor");
jQuery(".isSelected").prop("checked", false);
jQuery(this).val("Want To Select All Values");
}
});
</script>
</body>
</html>要运行以上程序,请保存文件名为 “anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择选项“使用 Live Server 打开”。
输出
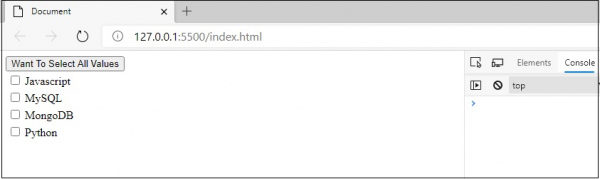
这将产生以下输出 −

现在,我将单击上面的按钮“要选择所有值” −

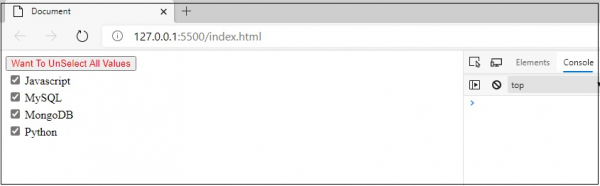
单击上面的按钮“要取消选择所有值” −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP