Android垂直滚动视图
引言
Android 提供各种 UI 组件,我们可以使用这些组件在 Android 应用程序中创建不同的 UI 组件,例如图像视图、文本视图等等。在这些 UI 组件中,垂直滚动视图是一个强大的 UI 组件,用于创建动态和交互式应用程序。垂直滚动视图是一个视图组,用于在一个视图中显示大量数据。它允许用户垂直滚动浏览项目列表,并能够与列表中的各个项目进行交互。在本文中,我们将了解如何在 Android 中实现垂直滚动视图。
实现
我们将创建一个简单的应用程序,在这个应用程序中,我们将创建一个滚动视图,并在其中显示一个文本视图,用于显示应用程序的标题。之后,我们将在这个滚动视图中创建多个文本视图,以显示应用程序中的不同编程语言。现在让我们转向 Android Studio 创建一个新项目。
步骤 1:在 Android Studio 中创建一个新项目
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,单击“新建项目”以创建一个新的 Android Studio 项目。

单击“新建项目”后,您将看到下面的屏幕。

在这个屏幕中,我们只需选择“空活动”,然后单击“下一步”。单击“下一步”后,您将看到下面的屏幕。

在这个屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保选择 Kotlin 作为语言。
指定所有详细信息后,单击“完成”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到打开的两个文件,即 activity_main.xml 和 MainActivity.kt 文件。
步骤 2:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则打开此文件。在左侧窗格中,导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- text view to displaying heading of application -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:padding="8dp"
android:text="Vertical ScrollView in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Java"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng1"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="C++"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng2"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="C"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng3"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Kotlin"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng4"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Xml"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng5"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="C#"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng6"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Dart"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng7"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="PHP"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng8"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Python"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a text view for displaying the programming language -->
<TextView
android:id="@+id/idTVLng10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVLng9"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="4dp"
android:text="Swift"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
</RelativeLayout>
</ScrollView>
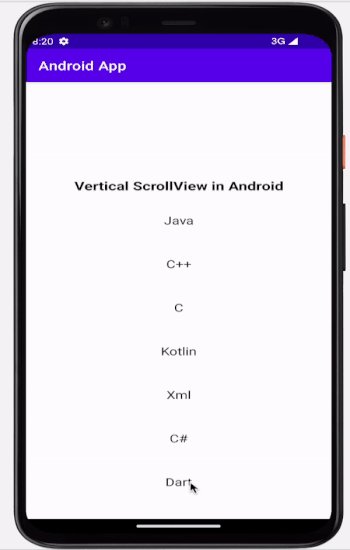
说明 - 在上面的代码中,我们正在创建一个 ScrollView 作为根布局。在这个滚动视图中,我们正在创建一个相对布局。在这个相对布局中,我们首先创建一个文本视图,用于显示应用程序的标题。之后,我们为不同的编程语言创建多个文本视图。然后,我们添加相对布局的结束标签,最后添加滚动视图的结束标签。
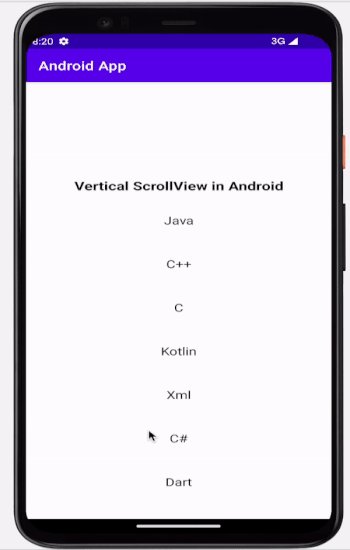
添加上述代码后,只需运行您的应用程序即可查看应用程序的输出。
注意 - 确保已连接到您的真实设备或模拟器。
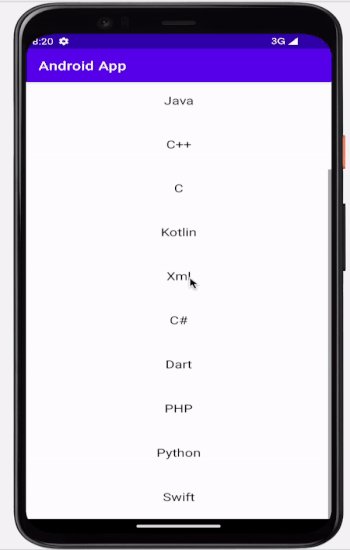
输出

结论
在本文中,我们了解了什么是垂直滚动视图以及如何在 Android 应用程序中实现它。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP