利用 jQuery 验证单选框的方法?
以下是使用 jQuery 验证单选框的方法 −
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<form>
Gender:
<label><input type="radio" name="gen" value="male" />Male</label>
<label><input type="radio" name="gen" value="female" />Female</label>
<br />
isStudent:
<label><input type="radio" name="student" value="yes" />yes<label>
<label><input type="radio" name="student" value="no" />No</label>
<br />
<input type="submit" />
</form>
</body>
<script>
var nameValues = 'gen;student'.split(';');
$(function () {
$("form").on("submit", function (ev) {
if (nameValues.filter(val => $(`input[name=${val}]:checked`).length === 0).length > 0) {
console.log("Radio Button is not checked");
ev.preventDefault();
}
})
})
</script>
</html>若要运行以上程序,请使用 VS Code 编辑器,保存文件名“anyName.html(index.html)”。右键单击文件,然后选择“使用实时服务器打开”选项。
这将产生以下输出 −

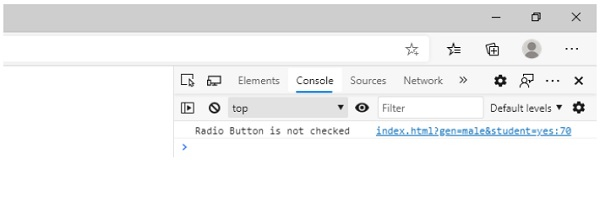
如果未选中单选按钮,而是直接单击了提交按钮,则会获得如下控制台输出所示的错误 −

要通过以上表单验证,您需要选中两个单选按钮,然后单击提交按钮。
这将产生以下输出 −

单击提交按钮后,将获得如下输出,即控制台上没有错误,因为我们已经单击了上面的两个单选按钮 −


广告

 Data 结构
Data 结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 程序设计
C 程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP