
- Web2py 教程
- Web2py - 首页
- Web2py - 简介
- Web2py - Python 语言
- Web2py - 框架概述
- Web2py - 核心
- Web2py - 视图
- Web2py - 数据库抽象层
- Web2py - 表单 & 验证器
- Web2py - 邮件 & 短信
- Web2py - 访问控制
- Web2py - 服务
- Web2py - 添加 Ajax 效果
- Web2py - 组件
- Web2py - 部署
- Web2py - 安全性
- Web2py 有用资源
- Web2py - 快速指南
- Web2py - 有用资源
- Web2py - 讨论
Web2py - 添加 Ajax 效果
在本章中,我们将讨论jQuery插件与web2py集成的示例。这些插件有助于使表单和表格更具交互性和用户友好性,从而提高应用程序的可用性。
特别是,我们将学习
如何使用交互式添加选项按钮改进多选下拉菜单,
如何用滑块替换输入字段,以及
如何使用jqGrid和WebGrid显示表格数据。
虽然web2py是一个服务器端开发组件,但welcome脚手架应用程序包含基本的jQuery库。这个脚手架web2py应用程序“welcome”包含一个名为views/web2py_ajax.html的文件。
视图的内容如下:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}
该文件包含JavaScript和AJAX实现。web2py将阻止用户使用其他AJAX库,如Prototype、ExtJS,因为始终观察到实现这些库更容易。
JQuery 效果
<select multiple = "true">..</select>的默认渲染被认为不太直观,尤其是在需要选择不连续选项时。这不能称为HTML的缺点,而是大多数浏览器的设计缺陷。可以使用JavaScript覆盖多选的呈现方式。这可以使用称为jquery.multiselect.js的jQuery插件来实现。
为此,用户应从http://abeautifulsite.net/2008/04/jquery-multiselect下载插件jquery.muliselect.js,并将相应的文件放置到static/js/jquery.multiselect.js和static/css/jquery.multiselect.css中。
示例
以下代码应在相应的视图中{{extend ‘layout.html’}}之前添加
{{
response.files.append('https://ajax.googleapis.ac.cn/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.ac.cn/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
将以下内容放在{{extend 'layout.html'}}之后:
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>
这将有助于为给定表单设置multiselect的样式
控制器
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)
此操作可以使用以下视图进行尝试:
{{
response.files.append('https://ajax.googleapis.ac.cn/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.ac.cn/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}
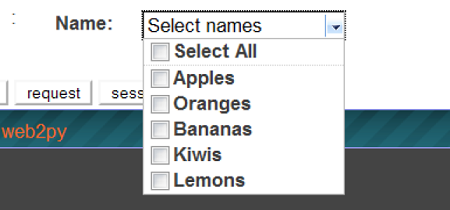
输出的屏幕截图如下:

以下表格列出了一些有用的Jquery事件:
| 序号 | 事件 & 用法 |
|---|---|
| 1 | onchange 元素更改时运行 |
| 2 | onsubmit 表单提交时运行 |
| 3 | onselect 元素被选中时运行 |
| 4 | onblur 元素失去焦点时运行 |
| 5 | onfocus 元素获得焦点时运行 |
JQuery 和 Ajax-jqGrid
jqGrid是基于jQuery构建的启用Ajax的JavaScript控件,它提供了一种表示和操作表格数据的解决方案。jqGrid是一个客户端解决方案,它通过Ajax回调动态加载数据,从而提供分页、搜索弹出窗口、内联编辑等功能。
jqGrid已集成到PluginWiki中,但在这里,我们将它作为一个独立的web2py程序进行讨论,这些程序不使用该插件。jqGrid应该有它自己的书,但在这里,我们只讨论它的基本功能和最简单的集成。
jqGrid的语法如下:
def JQGRID( table, fieldname = None, fieldvalue = None, col_widths = [], colnames = [], _id = None, fields = [], col_width = 80, width = 700, height = 300, dbname = 'db' ):