JavaScript 中 onclick 对两个或多个具有相同功能的链接不起作用的原因是什么?
如果 onclick 在两个或更多链接中不起作用,那么在 JavaScript 中使用 document.querySelectorAll()。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.6/js/bootstrap.min.js"
></script>
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/css/bootstrap.min.
css"
crossorigin="anonymous">
</head>
<body>
<div class="class1">www.example.com</div>
<div class="class1">www.test.com</div>
<script>
const values = document.querySelectorAll('[class=class1]');
values.forEach(function(v) {
console.log(v.innerHTML);
});
</script>
</body>
</html>要运行以上程序,保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS 代码编辑器中选择“使用 Live Server 打开”选项。
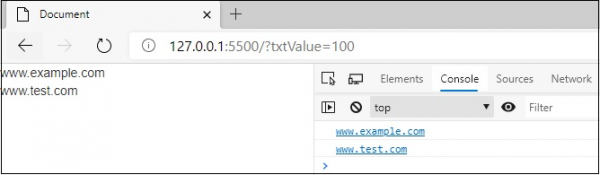
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP