JavaFX 中的缩放变换是什么?
缩放变换是指缩小或放大对象的大小。在 JavaFX 中,您可以使用 **javafx.scene.transform.Translate** 类的对象来缩放节点。在内部,此类将坐标系中的每个单位乘以给定的因子。
此类包含六个(double)类型的属性:
三个 (pivotZ、pivotY、pivotZ) 指定枢轴点的 x、y、z 坐标(缩放围绕该点进行)。您可以分别使用 **setPivotX()**、**setPivotY()** 和 **setPivotZ()** 方法为这些属性设置值。
三个属性指定沿 x、y 和 z 轴的缩放因子。您可以分别使用 **setX()**、**setY()** 和 **setZ()** 方法为这些属性设置值。
JavaFX 中的每个节点都包含一个可观察列表,用于保存要应用于节点的所有变换。您可以使用 **getTransforms()** 方法获取此列表。
要缩放节点,请执行以下操作:
实例化 **Scale** 类。
使用相应的 setter 方法设置缩放因子和枢轴点。
使用 **getTransforms()** 方法获取要移动的节点的变换列表。
将上面创建的缩放对象添加到其中。
将节点添加到场景中。
示例
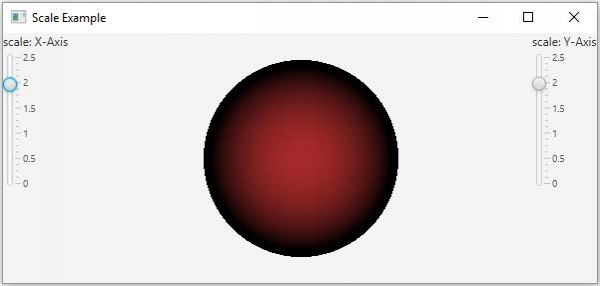
以下 JavaFX 示例演示了缩放变换。它包含一个二维几何图形和两个滑块,分别表示 x 和 y 缩放值。如果移动滑块,则对象会沿选定的轴缩放。
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Orientation;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.CullFace;
import javafx.scene.shape.DrawMode;
import javafx.scene.shape.Sphere;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class ScalingExample extends Application {
double x, y;
public void start(Stage stage) {
//Drawing a Sphere
Sphere sphere = new Sphere();
sphere.setRadius(50.0);
//Setting other properties
sphere.setCullFace(CullFace.BACK);
sphere.setDrawMode(DrawMode.FILL);
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.BROWN);
sphere.setMaterial(material);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the slider for the horizontal translation
Slider slider1 = new Slider(0, 2.5, 1);
slider1.setOrientation(Orientation.VERTICAL);
slider1.setShowTickLabels(true);
slider1.setShowTickMarks(true);
slider1.setMajorTickUnit(0.5);
slider1.setBlockIncrement(0.1);
slider1.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue <?extends Number>observable, Number oldValue, Number newValue){
scale.setX((double) newValue);
}
});
//Setting the slider for the vertical translation
Slider slider2 = new Slider(0, 2.5, 1);
slider2.setOrientation(Orientation.VERTICAL);
slider2.setShowTickLabels(true);
slider2.setShowTickMarks(true);
slider2.setMajorTickUnit(0.5);
slider2.setBlockIncrement(0.1);
slider2.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue <?extends Number>observable, Number oldValue, Number newValue){
scale.setY((double) newValue);
}
});
//Adding the scale transformation to the sphere
sphere.getTransforms().add(scale);
//Creating the pane
BorderPane pane = new BorderPane();
pane.setLeft(new VBox(new Label("scale: X-Axis"), slider1));
pane.setRight(new VBox(new Label("scale: Y-Axis"), slider2));
pane.setCenter(sphere);
//Preparing the scene
Scene scene = new Scene(pane, 595, 250);
stage.setTitle("Scale Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP