JavaFX中的剪切变换是什么?
沿固定方向使物体形状倾斜的位移称为剪切变换。这也称为倾斜。
在JavaFX中,使用**javafx.scene.transform.Shear**类的对象,可以沿所需轴线倾斜节点。在内部,此类旋转指定的轴线,使得X和Y轴不再垂直。
此类包含四个属性:
**pivotX** 属性(double型),指定剪切枢轴点的x坐标。可以使用**setPivotX()**方法设置此属性的值。
**pivotY** 属性(double型),指定剪切枢轴点的y坐标。可以使用**setPivotY()**方法设置此属性的值。
**x** 属性(double型),指定剪切x。可以使用**setX()**方法设置此属性的值。
**y** 属性(double型),指定剪切y。可以使用**setY()**方法设置此属性的值。
JavaFX中的每个节点都包含一个可观察列表,用于保存要应用于节点的所有变换。可以使用**getTransforms()**方法获取此列表。
要倾斜节点:
实例化**Shear**类。
使用相应的setter方法设置剪切x(或剪切y)和枢轴点(可选)。
使用**getTransforms()**方法从节点(要移动的节点)获取变换列表。
将上面创建的剪切对象添加到列表中。
将节点添加到场景中。
示例
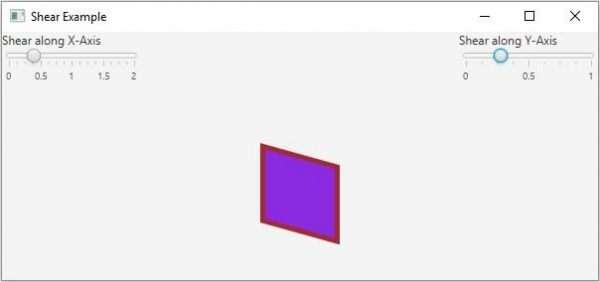
下面的JavaFX示例演示了剪切变换。它包含一个二维几何形状和两个滑块,分别表示x和y倾斜值。如果移动滑块,则对象会沿选择的轴线倾斜。
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Shear;
import javafx.stage.Stage;
public class ShearExample extends Application {
public void start(Stage stage) {
//Creating a rectangle
Rectangle rect = new Rectangle(300, 100, 75, 75);
rect.setFill(Color.BLUEVIOLET);
rect.setStrokeWidth(5.0);
rect.setStroke(Color.BROWN);
//Setting the slider for the horizontal translation
Slider slider1 = new Slider(0, 2, 0);
slider1.setShowTickLabels(true);
slider1.setShowTickMarks(true);
slider1.setMajorTickUnit(0.5);
slider1.setBlockIncrement(0.3);
//Creating shear transformation
Shear shear = new Shear();
//Setting the pivot points
shear.setPivotX(200);
shear.setPivotY(250);
//Setting the dimensions for the shear
slider1.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue <?extends Number>observable, Number oldValue, Number newValue){
shear.setX((double) newValue);
shear.setY(0.0);
}
});
//Setting the slider for the vertical translation
Slider slider2 = new Slider(0, 1, 0);
slider2.setShowTickLabels(true);
slider2.setShowTickMarks(true);
slider2.setMajorTickUnit(0.5);
slider2.setBlockIncrement(0.3);
//Creating the translation transformation
slider2.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue <?extends Number>observable, Number oldValue, Number newValue){
shear.setX(0.0);
shear.setY((double) newValue);
}
});
//Adding the transformation to the sphere
rect.getTransforms().add(shear);
//Creating the pane
BorderPane pane = new BorderPane();
pane.setLeft(new VBox(new Label("Shear along X-Axis"), slider1));
pane.setRight(new VBox(new Label("Shear along Y-Axis"), slider2));
pane.setCenter(rect);
//Preparing the scene
Scene scene = new Scene(pane, 600, 250);
stage.setTitle("Shear Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP