为什么在 JavaScript 中使用 "use strict"?
“use strict”是一个指令,它是一个字面表达式。它在 JavaScript 1.8.5 中引入。顾名思义,“use strict”表示代码将在严格模式下执行。
使用“use strict”的优势
更容易编写“安全”的 JavaScript 代码。
它将以前被接受的“不良语法”更改为真正的错误。例如,变量名打错字会创建一个新的全局变量。在使用严格模式时,这将引发错误。这导致不可能意外地创建一个全局变量。
程序员不会收到任何关于为不可写属性赋值的错误反馈。
但在严格模式下,任何对不可写属性、只读属性、不存在的属性、不存在的变量或不存在的对象的赋值都将引发错误。
要声明严格模式,请在开头添加关键字“use strict”。对于全局作用域,请在脚本开头声明它。
我们可以为整个脚本、函数或模块声明严格模式。
在严格模式下,不允许以下操作:
使用未定义的变量或对象。
删除变量、对象或函数。
参数名重复。
写入只读或只获取属性。
删除不可删除的属性。
使用“eval”和“arguments”作为变量。
with 语句。
让我们借助示例来看上述情况。
未定义的变量或对象
严格模式不允许使用未定义的变量或对象。
"use strict"; a = 1; // this will throw an error because a is not defined
示例 1
在下面的程序中,变量“a”未定义,并且处于严格模式。
<!DOCTYPE html> <html> <body> <p>An error would come, since you have used a variable, but forgot to declare it </p> <p>Press F8 to see the error. </p> <script> "use strict"; a = 1; </script> </body> </html>
输出
在成功执行上述代码后,它将产生以下结果:
An error would come, since you have used a variable, but forgot to declare it Press F8 to see the error.
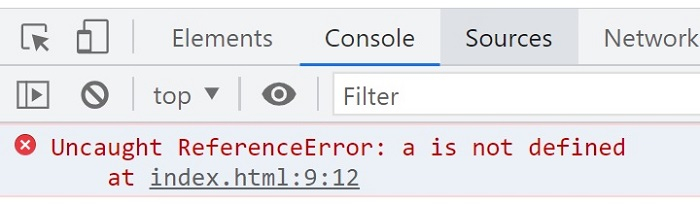
并且我们在控制台中得到以下错误消息:

删除变量、对象或函数
在严格模式下,不允许删除变量、对象或函数。当尝试删除它们时,它将显示错误。
"use strict"; Let a = 1; delete a; // this will throw an error
示例 2
在下面的程序中,变量“a”未定义,并且……
<!DOCTYPE html> <html> <body> <script> "use strict"; let a = 1.02; delete a; </script> </body> </html>
输出
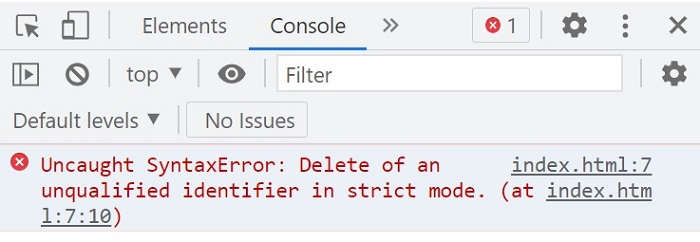
在成功执行上述代码后,我们在控制台中得到以下错误消息:

参数名重复
在严格模式下,不允许参数名重复。当尝试使用两个或多个参数的相同名称时,它将显示错误。
"use strict";
function f(x, x) {}; // this will throw an error示例
在下面的程序中,函数 f 的参数在严格模式下是重复的。
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
function f(x, x) {};
</script>
</body>
</html>输出
在成功执行上述代码后,我们在控制台中得到以下错误消息:

写入只读或只获取属性
在严格模式下,不允许写入不可写(只读)或只获取属性。当尝试写入只读或只获取属性时,它将显示错误。
示例
在下面的程序中,属性 z 是不可写的,我们尝试为其赋值,这将显示错误。
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
const obj = {};
Object.defineProperty(obj, "z", {writable:false});
obj.z = 2; // This will cause an error
</script>
</body>
</html>输出
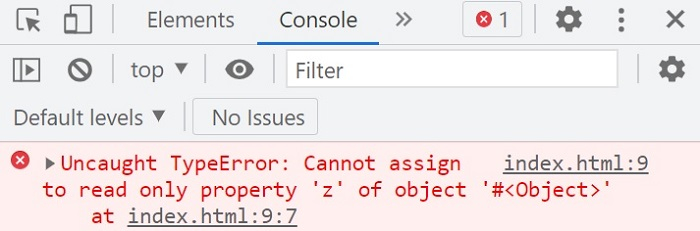
在成功执行上述代码后,我们在控制台中得到以下错误消息:

示例 - 删除不可删除的属性
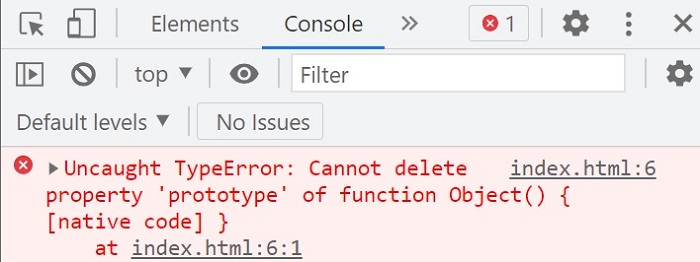
在严格模式下,不允许删除不可删除的属性。在下面的程序中,我们尝试删除 Object 的“prototype”属性。
<!DOCTYPE html> <html> <body> <script> "use strict"; delete Object.prototype; </script> </body> </html>
输出
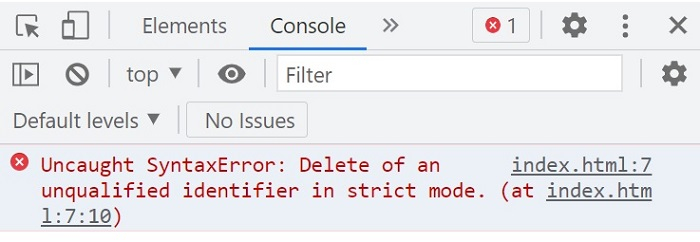
在成功执行上述代码后,我们在控制台中得到以下错误消息:

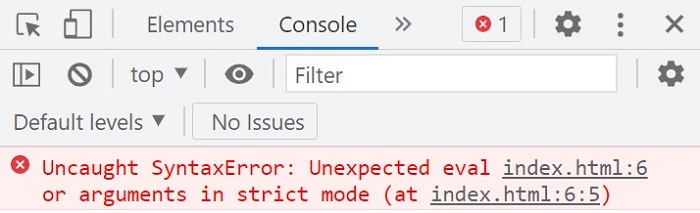
示例 - 使用“eval”和“arguments”作为变量
在严格模式下,不允许使用“eval”和“arguments”作为变量。
在下面的程序中,我们尝试使用“eval”作为变量。
<!DOCTYPE html> <html> <body> <script> "use strict"; let eval = 2.45; </script> </body> </html>
输出
这将产生以下结果:

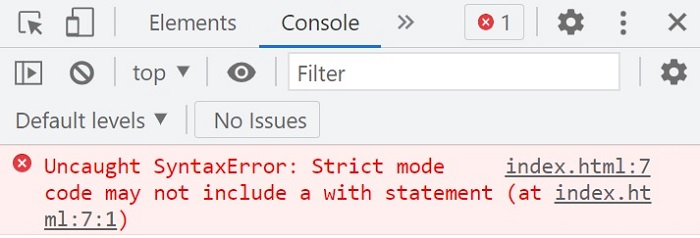
示例 - with 语句
在严格模式下,不允许使用 with 语句。
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
with (Math){x = sin(0)};
</script>
</body>
</html>输出
这将产生以下结果:



 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP