
- wxPython 教程
- wxPython - 首页
- wxPython - 简介
- wxPython - 环境
- wxPython - Hello World
- wxPython - GUI 构建工具
- wxPython - 主要类
- wxPython - 事件处理
- wxPython - 布局管理
- wxPython - 按钮
- wxPython - 可停靠窗口
- 多文档界面
- wxPython - 绘图 API
- wxPython - 拖放
- wxPython 资源
- wxPython - 快速指南
- wxPython - 有用资源
- wxPython - 讨论
wxPython - GUI 构建工具
通过手动编码创建美观的 GUI 可能很繁琐。一个可视化的 GUI 设计器工具总是很方便。许多针对 wxPython 的 GUI 开发 IDE 可供使用。以下是一些:
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder 是一个开源的、跨平台的所见即所得 GUI 构建器,可以将 wxWidgets GUI 设计转换为 C++、Python、PHP 或 XML 格式。这里简要介绍了 wxFormBuilder 的使用方法。
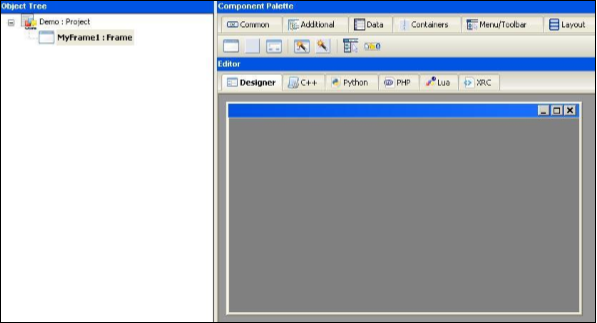
首先,需要从 http://sourceforge.net/projects/wxformbuilder/ 下载并安装最新版本的 wxFormBuilder。打开应用程序后,中心会出现一个带有空白灰色区域的新项目。
为项目指定一个合适的名称,并选择 Python 作为代码生成语言。这在对象属性窗口中完成,如下面的图像所示:

然后从组件面板的“窗体”选项卡中选择“框架”。

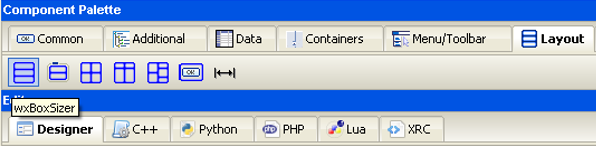
从“布局”选项卡中添加一个垂直 wxBoxSizer。

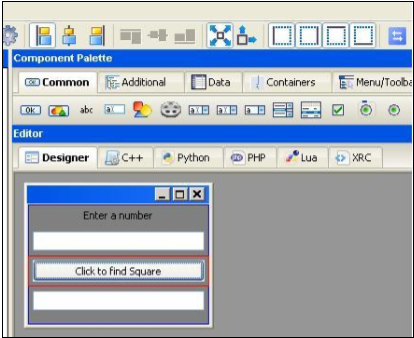
在框中添加必要的控件,并使用合适的标题。这里,添加了一个 StaticText(标签)、两个 TextCtrl 对象(文本框)和一个 wxButton 对象。框架如下面的图像所示:

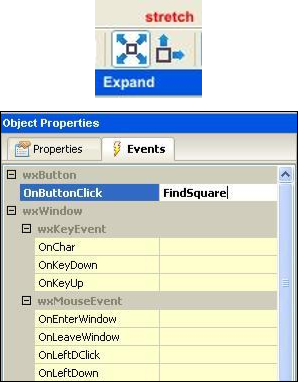
为这三个控件启用“扩展”和“拉伸”。在 wxButton 对象的对象属性中,为 OnButtonClick 事件分配函数 findsquare()。

保存项目并按 F8 生成已开发 GUI 的 Python 代码。将生成的代码文件命名为 Demo.py
在可执行的 Python 脚本中,导入 demo.py 并定义 FindSquare() 函数。声明 Application 对象并启动一个主事件循环。以下是可执行代码:
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
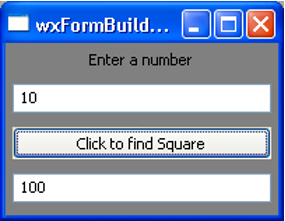
以上代码产生以下输出:

广告