CSS 子选择器
如果想要选择指定元素的子元素,可以使用子元素选择器。
div > p
示例
可以通过运行以下代码来实现 CSS 子选择器
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Para 1 in the div.</p>
<!-- This is not a Child -->
<span><p>Para 2 in the div.</p></span>
</div>
<p>Para 3 outside the div.</p>
</body>
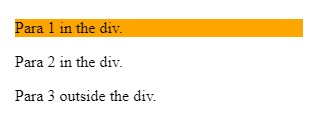
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP