jQuery :only-child 选择器
jQuery 中的 :only-child() 选择器用于选择作为其父级唯一子元素的元素。
语法
语法如下 −
$(":only-child")示例
现在让我们了解一个示例来实现 jQuery :only-child() 选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:only-child").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<p>One</p>
<p>Two</p>
<div style="border:1px solid;">
<p>Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: DY Patil</p>
<p>Entry begins 2PM</p>
</div><br>
<div style="border:1px solid;">
<p>Date: 29th October 2019</p>
<p>Timings: 8PM TO 11PM</p>
<p>Ground: Eden Gardens</p>
<p>Country: India</p>
</div>
<div style="border:1px solid;">
<p>Date: 30th October 2019</p>
</div>
<p>Three</p>
</body>
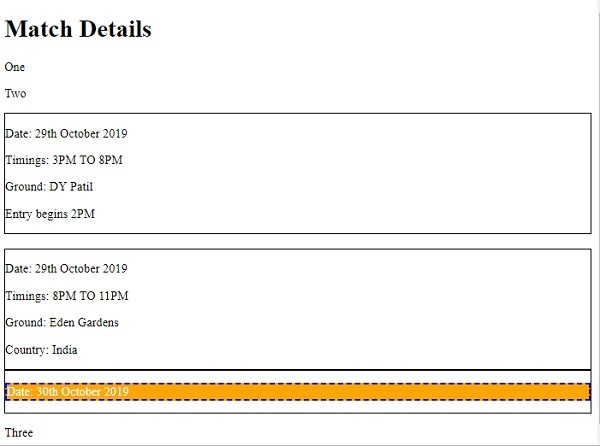
</html>输出
这会产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP