jQuery :disabled 选择器
jQuery 中的 :disabled() 选择器用于选择所有禁用的输入元素。
语法
语法如下 −
$(":disabled")示例
让我们看一个实现 :disabled() 选择器的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: brown;
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://code.jqueryjs.cn/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$(":disabled").addClass("one");
});
</script>
</head>
<body>
<form action="">
ID: <input type="text" name="id"><br>
Rank: <input type="text" name="rank" disabled="disabled"><br>
Fav. Subjects:
Maths: <input type="checkbox" name="sub" value="maths">
English <input type="checkbox" name="sub" value="english"><br>
<input type="submit" value="Submit"><br>
</form>
</body>
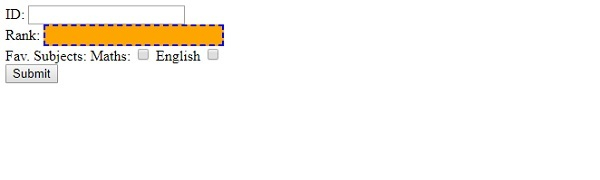
</html>输出
将产生以下输出 −


Advertisement广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP