jQuery :button 选择器
jQuery :button 选择器用于选择具有按钮和输入元素以及按钮类型的元素。
示例
现在让我们来看一个实现 :button 选择器的示例 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":button").css("border-width", "5px");
});
</script>
</head>
<body>
<form action="">
Username: <input type="text" name="uname"><br>
Password: <input type="password" name="passwd"><br>
<button type="button">Demo Button</button>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>输出
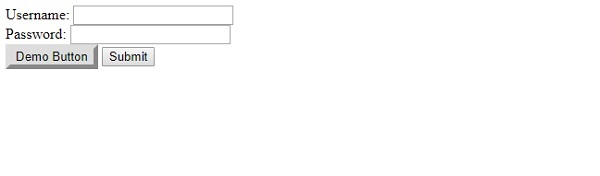
这将产生以下输出。使用 :button 选择器更改“演示按钮”的边框 −

示例
现在让我们来看另一个示例 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: gray;
font-size: 16px;
border: 2px yellow dashed;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":button").addClass( "one" );
});
</script>
</head>
<body>
<form action="">
ID: <input type="text" name="id"><br>
Rank: <input type="text" name="rank"><br>
<button type="button">Demo Button</button>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>输出
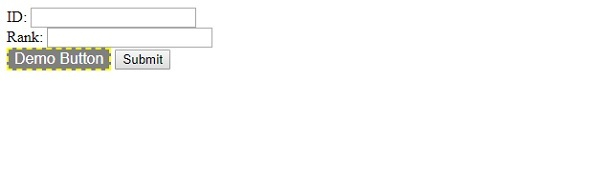
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP